Thuộc tính sự kiện tìm kiếm HTML được kích hoạt khi người dùng nhấn phím “Enter” trong phần tử đầu vào HTML có type =”text” trong tài liệu HTML.
Cú pháp
Sau đây là cú pháp -
<input type=”search” onsearch=”script”>
Hãy để chúng tôi xem một ví dụ về Thuộc tính sự kiện tìm kiếm HTML -
Ví dụ
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
input {
border: 2px solid #fff;
background: transparent;
height: 2rem;
padding: 10px;
width: 200px;
}
::placeholder {
color: #000;
}
.show {
font-size: 1.5rem;
font-weight: bold;
}
</style>
</head>
<body>
<h1>HTML onsearch Event Attribute Demo</h1>
<input type="search" onsearch="searchFn()" placeholder="Search here">
<p>Enter what you want to search and then hit "Enter" key</p>
<div class="show"></div>
<script>
function searchFn() {
document.body.style.background = "linear-gradient(45deg, #8BC6EC 0%, #9599E2 100%) no-repeat";
document.querySelector(".show").innerHTML = "You search: " + document.querySelector("input").value;
}
</script>
</body>
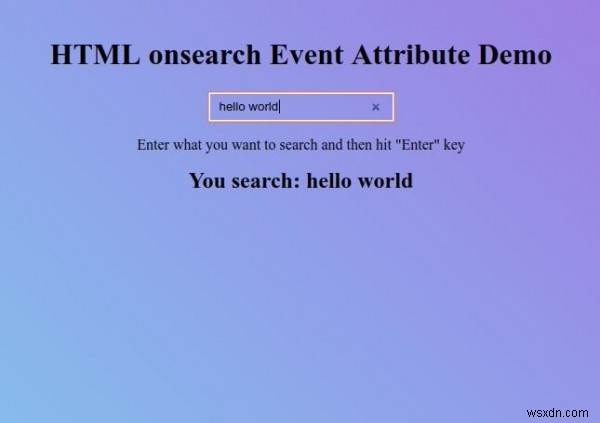
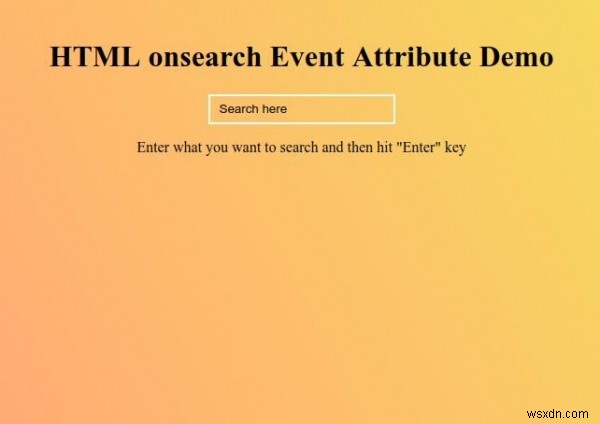
</html> Đầu ra

Nhập văn bản tìm kiếm của bạn vào trường tìm kiếm, sau đó nhấn “ Enter ”Để quan sát cách hoạt động của thuộc tính sự kiện tìm kiếm.