Thuộc tính sự kiện trong khi chọn HTML được kích hoạt khi người dùng chọn một số văn bản của phần tử HTML trong tài liệu HTML.
Cú pháp
Sau đây là cú pháp -
<tagname onselect=”script”></tagname>
Hãy để chúng tôi xem một ví dụ về Thuộc tính sự kiện khi chọn HTML -
Ví dụ
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
textarea {
border: 2px solid #fff;
background: transparent;
padding: 10px;
}
::placeholder {
color: #000;
}
</style>
</head>
<body>
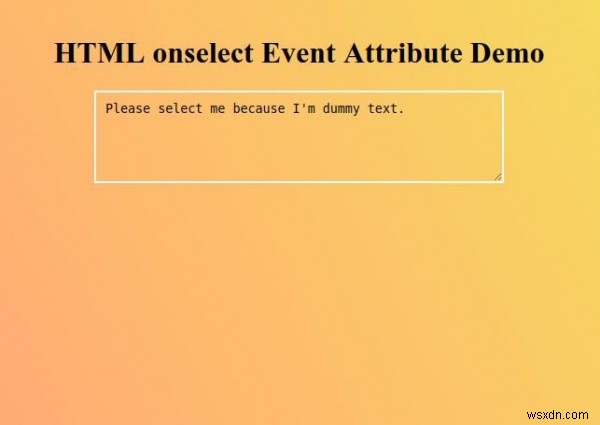
<h1>HTML onselect Event Attribute Demo</h1>
<textarea onselect="selectFn()" rows="5" cols="50">Please select me because I'm dummy text.</textarea>
<script>
function selectFn() {
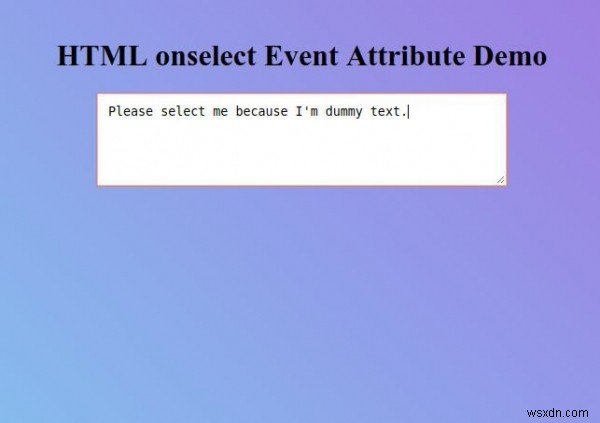
document.body.style.background = "linear-gradient(45deg, #8BC6EC 0%, #9599E2 100%) no-repeat";
document.querySelector("textarea").style.background = "#fff";
}
</script>
</body>
</html> Đầu ra

Bây giờ, hãy chọn văn bản bên trong phần tử vùng văn bản để quan sát cách hoạt động của thuộc tính sự kiện onselect.