Thuộc tính sự kiện onkeypress HTML được kích hoạt khi người dùng nhấn một phím trên bàn phím.
Cú pháp
Sau đây là cú pháp -
<tagname onkeypress=”script”>Content</tagname>
Hãy để chúng tôi xem một ví dụ về Thuộc tính sự kiện onkeypress HTML -
Ví dụ
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
.show {
font-size: 1.2rem;
}
</style>
</head>
<body>
<h1>HTML onkeypress Event Attribute Demo</h1>
<textarea class="" placeholder="Enter your message here" rows="5" cols="40" onkeypress="keyFn()"></textarea>
<div class="show"></div>
<script>
function keyFn() {
document.querySelector(".show").innerHTML = 'You enter: ' + document.querySelector("textarea").value;
}
</script>
</body>
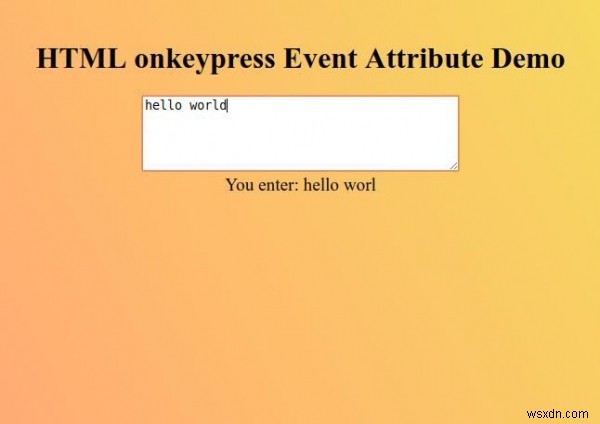
</html> Đầu ra

Nhập tin nhắn của bạn vào vùng văn bản màu trắng để quan sát cách hoạt động của thuộc tính sự kiện onkeypress.