Thuộc tính sự kiện gửi trong HTML được kích hoạt khi biểu mẫu được gửi trong tài liệu HTML.
Cú pháp
Sau đây là cú pháp -
<tagname onsubmit=”script”></tagname>
Hãy để chúng tôi xem một ví dụ về Thuộc tính sự kiện gửi trong HTML -
Ví dụ
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
textarea {
border: 2px solid #fff;
background: transparent;
font-size: 1rem;
}
::placeholder {
color: #000;
font-size: 1rem;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
</head>
<body>
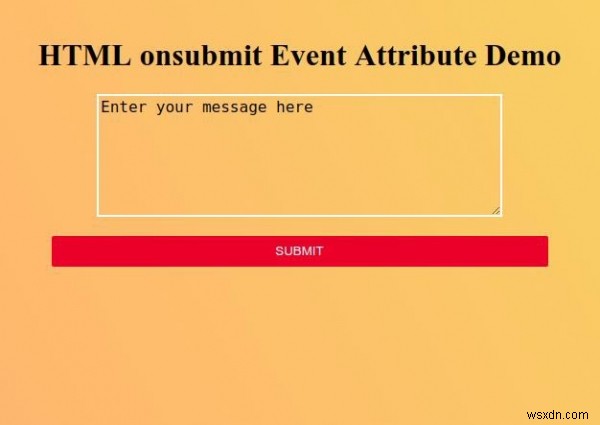
<h1>HTML onsubmit Event Attribute Demo</h1>
<form onsubmit="submitFn()">
<textarea placeholder="Enter your message here" onreset="resetFn()" rows='8' cols="50"></textarea>
<input type="submit" value="SUBMIT" class="btn">
</form>
<div class="show"></div>
<script>
function submitFn() {
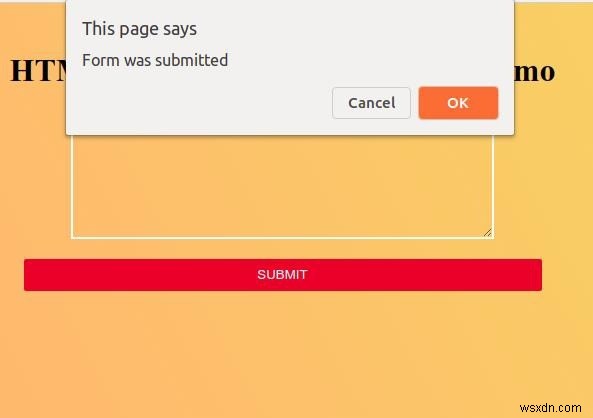
confirm("Form was submitted");
}
</script>
</body>
</html> Đầu ra

Nhấp vào nút “GỬI” để quan sát cách hoạt động của thuộc tính sự kiện gửi đi -