Thuộc tính sự kiện HTML ontoggle được kích hoạt khi người dùng mở hoặc đóng phần tử HTML
trong tài liệu HTML.
Cú pháp
Sau đây là cú pháp -
<details ontoggle=”script”>Content</details>
Hãy để chúng tôi xem một ví dụ về Thuộc tính sự kiện ontoggle HTML -
Ví dụ
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
</style>
</head>
<body>
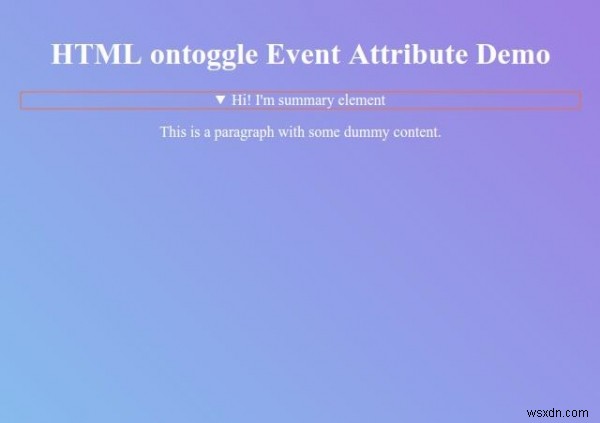
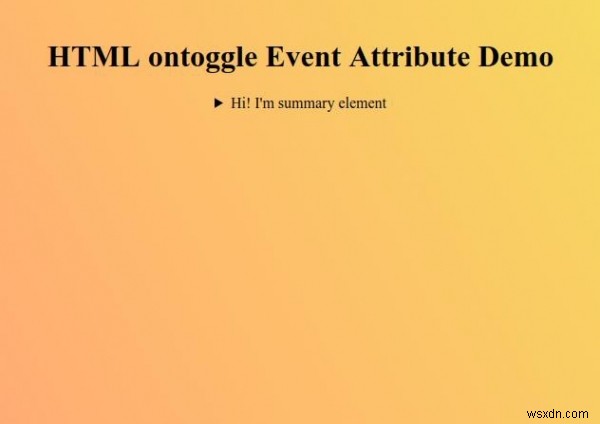
<h1>HTML ontoggle Event Attribute Demo</h1>
<details ontoggle="toggleFn()">
<summary>Hi! I'm summary element</summary>
<p>This is a paragraph with some dummy content.</p>
</details>
<script>
function toggleFn() {
document.body.style.background = "linear-gradient(45deg, #8BC6EC 0%, #9599E2 100%) no-repeat";
document.body.style.color = "#fff";
}
</script>
</body>
</html> Đầu ra

Bây giờ, hãy thử mở phần tử HTML chi tiết để quan sát cách hoạt động của thuộc tính sự kiện ontoggle.