Thuộc tính kích thước trên HTML được kích hoạt khi người dùng thay đổi kích thước cửa sổ trình duyệt.
Cú pháp
Sau đây là cú pháp -
<tagname onresize=”script”></tagname>
Hãy để chúng tôi xem một ví dụ về Thuộc tính sự kiện kích thước lớn HTML -
Ví dụ
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
padding: 20px;
}
</style>
</head>
<body onresize="resizeFn()">
<h1>HTML onresize Event Attribute Demo</h1>
<p>Now resize the browser window</p>
<script>
function resizeFn() {
document.body.style.background = 'linear-gradient(45deg, #8BC6EC 0%, #9599E2 100%) no-repeat';
}
</script>
</body>
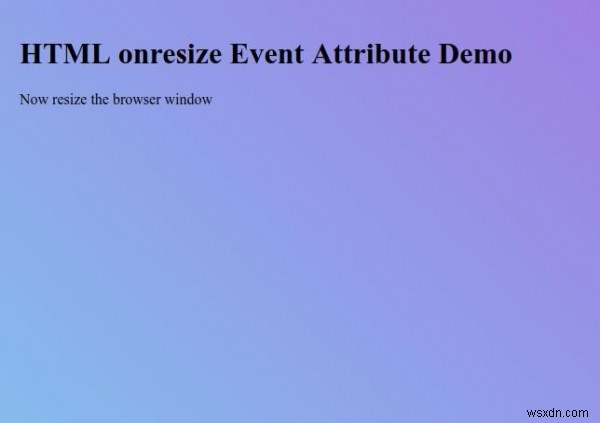
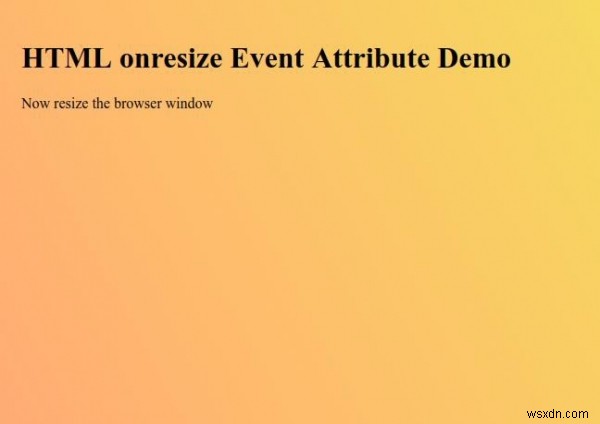
</html> Đầu ra

Bây giờ hãy thay đổi kích thước cửa sổ trình duyệt để quan sát cách hoạt động của thuộc tính sự kiện kích thước lớn.