Thuộc tính sự kiện không hợp lệ HTML được kích hoạt khi trường đầu vào không hợp lệ trong khi gửi biểu mẫu trong tài liệu HTML.
Cú pháp
Sau đây là cú pháp -
<tagname oninvalid=”script”></tagname>
Ví dụ
Hãy để chúng tôi xem một ví dụ về Thuộc tính sự kiện không hợp lệ trong HTML -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
textarea {
border: 2px solid #fff;
background: transparent;
font-size: 1rem;
}
::placeholder {
color: #000;
font-size: 1rem;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
</head>
<body>
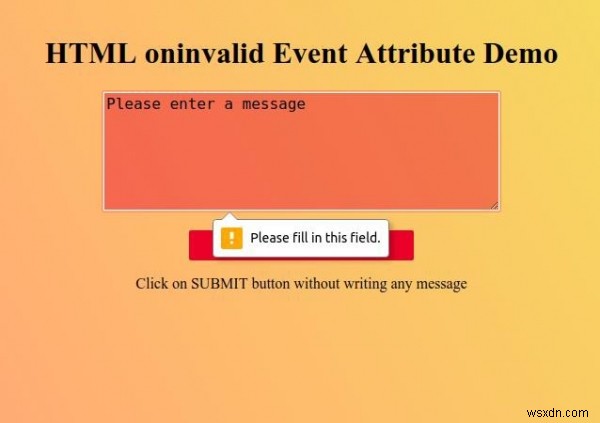
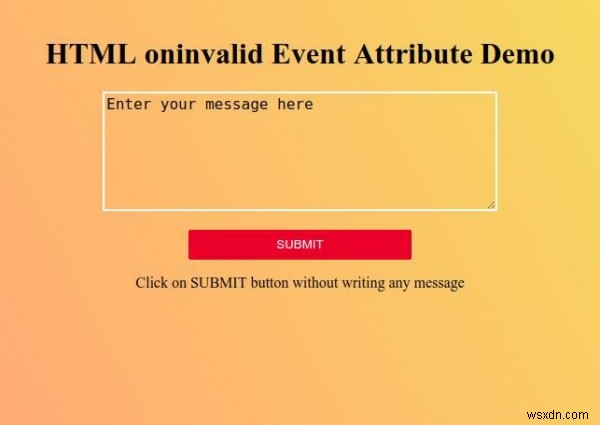
<h1>HTML oninvalid Event Attribute Demo</h1>
<form action="" method="">
<textarea placeholder="Enter your message here" oninvalid="invalidFn()" rows='8' cols="50" required></textarea>
<input type="submit" value="SUBMIT" class="btn">
</form>
<p>Click on SUBMIT button without writing any message</p>
<script>
function invalidFn() {
document.querySelector('textarea').style.background = '#db133a6e';
document.querySelector('textarea').setAttribute('placeholder', 'Please enter a message');
}
</script>
</body>
</html> Đầu ra

Nhấp vào “ GỬI ”Mà không cần nhập bất kỳ thông báo nào vào vùng văn bản và quan sát cách hoạt động của thuộc tính oninvalid -