Thuộc tính onclick HTML được kích hoạt khi bạn nhấp chuột vào phần tử HTML trong tài liệu HTML.
Cú pháp
Sau đây là cú pháp -
<tagname onclick=”script”></tagname>
Ví dụ
Hãy để chúng tôi xem một ví dụ về Thuộc tính sự kiện onclick HTML -
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
padding: 20px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
</head>
<body>
<h1>HTML onclick Event Attribute Demo</h1>
<button class="btn" onclick='clickFn()'>Click me</button>
<div class="show"></div>
<script>
function clickFn() {
var msg = document.querySelector('.show');
msg.innerHTML = "";
msg.innerHTML = "Hey! you clicked me";
}
</script>
</body>
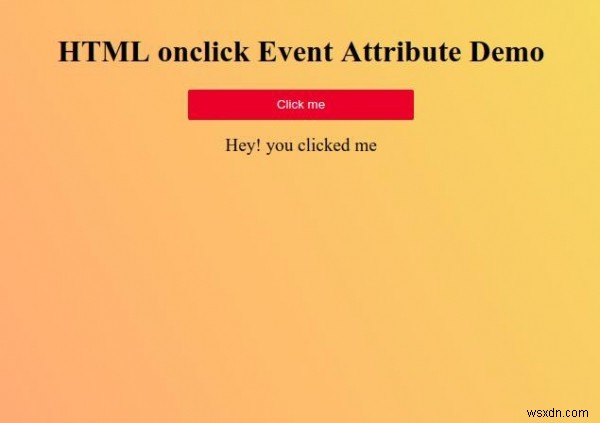
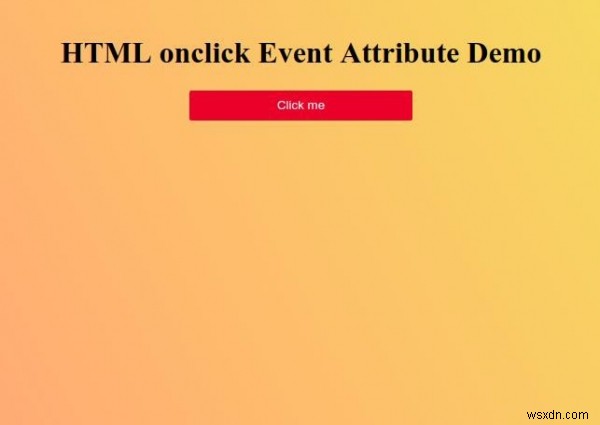
</html> Đầu ra

Nhấp vào “ Nhấp vào tôi ”Để kích hoạt sự kiện nhấp chuột vào đó.