Tôi sử dụng Firefox làm trình duyệt chính của mình. Thực tế. Tôi định làm như vậy cho đến khi một trong hai chúng tôi ra đi. Thực tế. Nhưng tôi thấy phong cách giao diện người dùng mới là vô nghĩa. Cái đó tên là Proton, và nó đã xuất hiện trên Firefox vài tháng trước. Trong một thời gian, bạn có thể tắt tính năng này bằng một lần chuyển đổi, nhưng hiện tại, không còn chuyển đổi nữa.
Để lấy lại bố cục giao diện người dùng lành mạnh, hiệu quả, tôi đã sử dụng các thay đổi thủ công đối với Firefox thông qua một loạt thay đổi tệp CSS. Cuộc phiêu lưu đáng yêu này được trình bày chi tiết trong hướng dẫn của tôi về cách vô hiệu hóa Proton. Tôi đã làm cho các tab hiển thị rõ hơn, thêm màu vào các tab vùng chứa, sắp xếp thanh URL và sau đó là một số thứ khác. Cho đến nay thì rất tốt, nhưng sau đó, trong phiên bản 97, vừa được phát hành gần đây, tôi nhận thấy rằng các tab vùng chứa của tôi hơi lộn xộn. Các quy tắc CSS không còn hoạt động tốt như trước nữa. Bài viết này chỉ ra một tập hợp nhỏ các bản sửa lỗi nhỏ cần thiết để làm cho giao diện đã sửa đổi của tôi trông bắt mắt trở lại. Nếu bạn đã sử dụng các tinh chỉnh chống Proton của tôi, thì điều này sẽ hữu ích.
Vấn đề chi tiết hơn
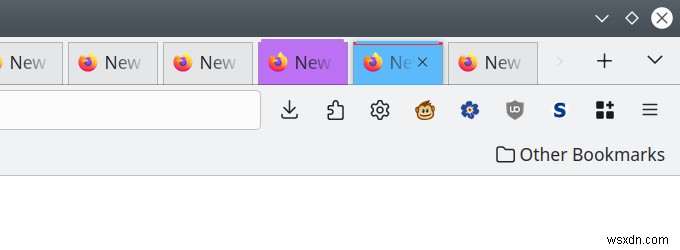
Vì vậy, đây là những gì xảy ra trong Firefox 97. Hai vấn đề. Đối với tab vùng chứa đang hoạt động, phần tô sáng ở đường viền trên cùng bị che khuất một phần, khiến bạn khó nhìn thấy tab đang hoạt động. Vùng màu nền của tab cũng nhô ra một chút phía trên thanh tab. Vấn đề thứ hai là, đối với các tab không hoạt động, vùng nền nhô ra khá nhiều và điều này trông có vẻ thô.

Tôi hoàn toàn biết rằng đây là sự cố do chính tôi gây ra, vì tôi đã cố gắng giải quyết điều gì đó trong Firefox, điều mà tôi đã làm, nhưng hiện tại có kết quả là tạo tác. Nhưng không sao, vì đó là cái giá mà tôi sẵn sàng trả để có một UI bình thường, với độ tương phản tốt, rõ ràng và tách tab dễ dàng. Tôi sẽ không nói về Proton nữa.
Giải pháp
Hiện tại, CSS của tôi cho các tab vùng chứa như sau:
.tabbrowser-tab[usercontextid] .tab-background {
nền:var(--identity-tab-color) !quan trọng;
border-left:1px solid rgba(130, 130, 130, 0.5) !important;
border-right:1px solid rgba(130, 130, 130, 0.5) !important;
đường viền dưới cùng:var(--identity-tab-color) !important;
border-top:3px màu đỏ đặc !important;
độ mờ:0,8 !quan trọng;
}
Bây giờ, các bản sửa lỗi như sau:
.tabbrowser-tab[usercontextid] .tab-background {
nền:var(--identity-tab-color) !quan trọng;
border-left:1px solid rgba(130, 130, 130, 0.5) !important;
border-right:1px solid rgba(130, 130, 130, 0.5) !important;
đường viền dưới cùng:var(--identity-tab-color) !important;
độ mờ:0,8 !quan trọng;
}
.tabbrowser-tab[usercontextid].tab-background {
border-top:3px solid red !important;
padding-top:3px !quan trọng;
}
.tabbrowser-tab[usercontextid]:not([selected="true"]) .tab-background {
border-top:1px solid rgba(130, 130, 130, 0,5) !quan trọng;
padding-top:3px !quan trọng;
}
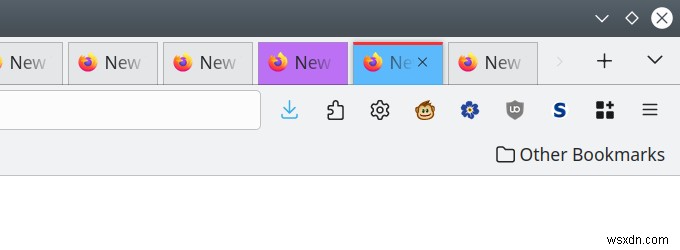
Đầu tiên, tôi chia mã thành nhiều khối vì chúng tôi cần một tinh chỉnh khác cho đường viền trên cùng cho các tab vùng chứa đang hoạt động và không hoạt động. Để loại bỏ phần đệm xấu xí cho các tab đang hoạt động, chúng ta chỉ cần thêm phần đệm 3px.
Đối với các tab không hoạt động, được xác định bởi:
.tabbrowser-tab[usercontextid]:not([selected="true"]) .tab-background {
Chúng ta cần thay đổi đường viền trên cùng giống hệt như các tab thông thường (xem hai hướng dẫn của tôi trước đó) nhưng cũng thêm phần khai báo đệm. Thao tác này sẽ làm cho nền tab "ngắn hơn", tức là không nhô ra phía trên thanh tab và đường viền sẽ khớp với tất cả các tab khác, mang lại giao diện đồng nhất đẹp mắt.

Và đó sẽ là tất cả!
Kết luận
Tôi nhận ra rằng có một vấn đề về tính nhất quán và chi phí bảo trì đối với các chỉnh sửa của tôi. Xét cho cùng, tôi không thể tính đến từng thay đổi nhỏ trong giao diện người dùng Firefox và thỉnh thoảng có thể có những trục trặc nhỏ xảy ra. Nhưng sau đó, những điều này sẽ không đáng kể và tôi sẽ có các bản sửa lỗi nhanh chóng cho chúng, trong khi việc sử dụng trình duyệt có giao diện dưới mức tối ưu mọi lúc là điều không nên. Đó không phải là một tình huống thú vị, nhưng ngay cả như vậy, Firefox vẫn là trình duyệt tốt nhất hiện nay và bạn nên sử dụng nó, vì những lý do thực tế và triết học, bất chấp quan niệm sai lầm.
Dù sao đi nữa, nếu bạn là một con mọt sách, bởi vì hãy đối mặt với điều đó, nếu không thì bạn đã không ở đây và bạn muốn mọi thứ của mình gọn gàng, sạch sẽ, dễ đọc, tiện dụng và hiệu quả, thì bạn sẽ thay đổi giao diện của giao diện người dùng Firefox trong các phiên bản 91 và hơn thế nữa. Bạn thậm chí có thể sử dụng một số chỉnh sửa của tôi. Nếu đúng như vậy, bạn đã có một bước đánh bóng mới, trong trường hợp bạn gặp phải một số trục trặc nhỏ với Firefox 97. Vậy là xong. Hãy cẩn thận và hẹn gặp lại.
Chúc mừng.
