Thuộc tính kích thước mật khẩu đầu vào HTML DOM được sử dụng để thiết lập hoặc trả về giá trị thuộc tính kích thước mật khẩu đầu vào. Nó được sử dụng để xác định độ rộng trường mật khẩu theo ký tự. Chiều rộng mặc định là 20 ký tự.
Cú pháp
Sau đây là cú pháp cho -
Đặt thuộc tính kích thước mật khẩu -
passwordObject.size = number
Ở đây, số đại diện cho chiều rộng trường mật khẩu bằng ký tự. Chiều rộng mặc định là 20 ký tự.
Ví dụ
Hãy để chúng tôi xem xét một ví dụ cho thuộc tính Kích thước mật khẩu nhập -
<!DOCTYPE html>
<html>
<body>
<h1>Input password size property</h1>
Password: <input type="password" id="PASS1">
<p>Change the Password field width by clicking the below button</p>
<button onclick="changeSize()">CHANGE</button>
<p id="Sample">
<script>
function changeSize() {
document.getElementById("PASS1").size+=20;
var s=document.getElementById("PASS1").size;
document.getElementById("Sample").innerHTML="The password field width is now "+ s;
}
</script>
</body>
</html> Đầu ra
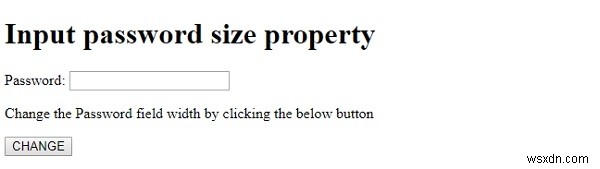
Điều này sẽ tạo ra kết quả sau -

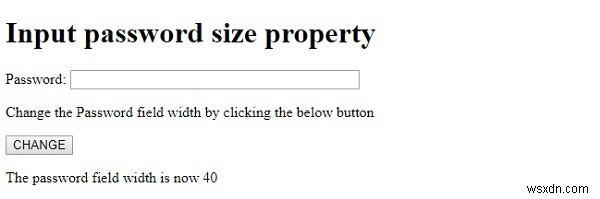
Khi nhấp vào nút THAY ĐỔI -

Trong ví dụ trên -
Đầu tiên, chúng tôi đã tạo một trường mật khẩu đầu vào với id “PASS1”.
Password: <input type="password" id="PASS1">
Sau đó, chúng tôi đã tạo một nút CHANGE sẽ thực thi phương thức changeSize () khi người dùng nhấp vào -
<button onclick="changeSize()">CHANGE</button>
Phương thức changeSize () sử dụng phương thức getElementById () để lấy trường nhập với mật khẩu kiểu và thêm vào thuộc tính kích thước của nó. Tổng chiều rộng của trường mật khẩu hiện được tăng thêm 20 ký tự. Sau đó, chúng ta sử dụng lại thuộc tính size để lấy kích thước và gán nó cho biến s. Sau đó, giá trị kích thước mới được hiển thị trong đoạn văn có id “Sample” bằng cách sử dụng thuộc tính innerHTML của nó.
function changeSize() {
document.getElementById("PASS1").size+=20;
var s=document.getElementById("PASS1").size;
document.getElementById("Sample").innerHTML="The password field width is now "+ s;
} 