Thuộc tính biểu mẫu Mật khẩu đầu vào HTML DOM được sử dụng để trả về tham chiếu biểu mẫu có chứa trường mật khẩu đầu vào. Nếu trường mật khẩu đầu vào nằm ngoài biểu mẫu thì nó sẽ chỉ trả về NULL. Thuộc tính này ở chế độ chỉ đọc.
Cú pháp
Sau đây là cú pháp cho thuộc tính biểu mẫu mật khẩu nhập.
passwordObject.form
Ví dụ
Hãy để chúng tôi xem xét một ví dụ cho thuộc tính biểu mẫu Mật khẩu nhập -
<!DOCTYPE html>
<html>
<body>
<h1>Input Password form Property</h1>
<form id="NEW_FORM">
Password: <input type="password" id="PASS">
</form>
<p>Get the form id by clicking on the below button</p>
<button type="button" onclick="formId()">GET FORM</button>
<p id="Sample"></p>
<script>
function formId() {
var P=document.getElementById("PASS").form.id;
document.getElementById("Sample").innerHTML = "The id of the form containing the password field is: "+P ;
}
</script>
</body>
</html> Đầu ra
Điều này sẽ tạo ra kết quả sau -

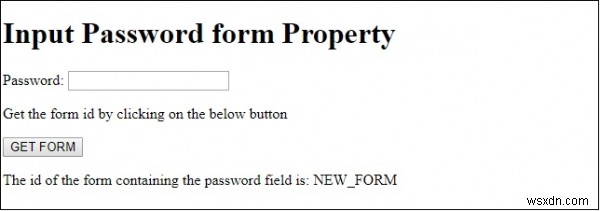
Khi nhấp vào nút NHẬN MẪU -

Trong ví dụ trên -
Đầu tiên, chúng tôi đã tạo trường mật khẩu đầu vào có id “PASS” và trường này nằm trong phần tử
