Thuộc tính tên DOM HTML trả về và thay đổi giá trị của thuộc tính tên của nút đầu vào trong HTML.
Cú pháp
Sau đây là cú pháp -
1. Trả lại tên
object.name
2. Sửa đổi tên
object.name=”text”
Đây, “ text ”Đại diện cho tên mới của nút nhập.
Ví dụ
Hãy để chúng tôi xem một ví dụ về thuộc tính tên -
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM name Property</title>
<style>
body{
text-align:center;
}
.btn{
display:block;
margin:1rem auto;
background-color:#db133a;
color:#fff;
border:1px solid #db133a;
padding:0.5rem;
border-radius:50px;
width:80%;
}
.show-name{
font-weight:bold;
font-size:1.4rem;
color:#ffc107;
}
</style>
</head>
<body>
<h1>name Property Example</h1>
<input type="submit" onclick="setName()" class="btn" value="Click me to change my Name attribute value" name="Red_Button">
<div class="show-name"></div>
<script>
function setName() {
var btn= document.querySelector(".btn");
document.querySelector(".show-name").innerHTML ="Previous Name = " + btn.name;
document.querySelector(".btn").name = "Round_Red_Button";
}
</script>
</body>
</html> Đầu ra
Điều này sẽ tạo ra kết quả sau -

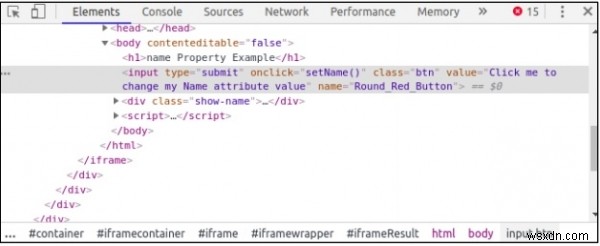
“Kiểm tra phần tử” hiển thị như sau -

Bây giờ, hãy nhấp vào “ Nhấp vào tôi để thay đổi giá trị thuộc tính Tên của tôi ”Để thay đổi giá trị của thuộc tính name của nút màu đỏ.

Kiểm tra phần tử -