Ngày xửa ngày xưa, các trình soạn thảo HTML trực quan đều rất thịnh hành. Bạn sẽ mở một chương trình giống như trình duyệt và chỉ cần nhập các trang của mình mà không cần suy nghĩ quá nhiều về mã nguồn, tập lệnh hay thậm chí là giao diện. Điều kỳ diệu đã xảy ra ở đâu đó đằng sau hậu trường. Sau đó, dần dần nhưng chắc chắn, CMS trực tuyến bắt đầu xuất hiện và cuối cùng trở thành tiêu chuẩn hiện đại. Nhưng nếu bạn vẫn muốn viết nội dung Web ngoại tuyến thì sao?
Nghe có vẻ hơi nghịch lý - xét cho cùng, một ngày nào đó bạn SẼ tải tài liệu của mình lên. Tuy nhiên, có thể viết theo cách ngoại tuyến có những đặc quyền và sự tiện lợi của nó. Hơn nữa, nếu bạn không sử dụng bất kỳ CMS nào, việc viết HTML thuần túy có thể rất tẻ nhạt. Có một giao diện người dùng đẹp giúp bạn tập trung vào những gì bạn muốn mọi người đọc, không nhất thiết là những gì máy móc phải diễn giải và hiển thị. Câu hỏi đặt ra là điều này khó đạt được như thế nào trong năm 2018?
Trình chỉnh sửa HTML sẵn sàng phục vụ bạn
Ngày xửa ngày xưa, có hàng chục trình soạn thảo WYSIWYG, tất cả đều đưa ra những điều kỳ diệu của riêng chúng, cũng như phạm vi mâu thuẫn, mã rác và chức năng của riêng chúng. Tôi bắt gặp Nvu cũ vào năm 2006, đã nâng cấp lên Kompozer khi cái này xuất hiện và tiếp tục sử dụng nó kể từ đó dưới hình thức này hay hình thức khác, vì nó mang lại sự đơn giản trong việc viết nội dung mà không phải lo lắng về mã, cộng với một số vấn đề nghiêm trọng. những lợi ích về khả năng sử dụng mà dường như không có chương trình nào khác mang lại. Nhưng sau đó, Kompozer đã không thấy bất kỳ bản cập nhật nào trong một thời gian dài và cần phải làm mới. Chúng ta có gì trên bàn?
Cá xanh
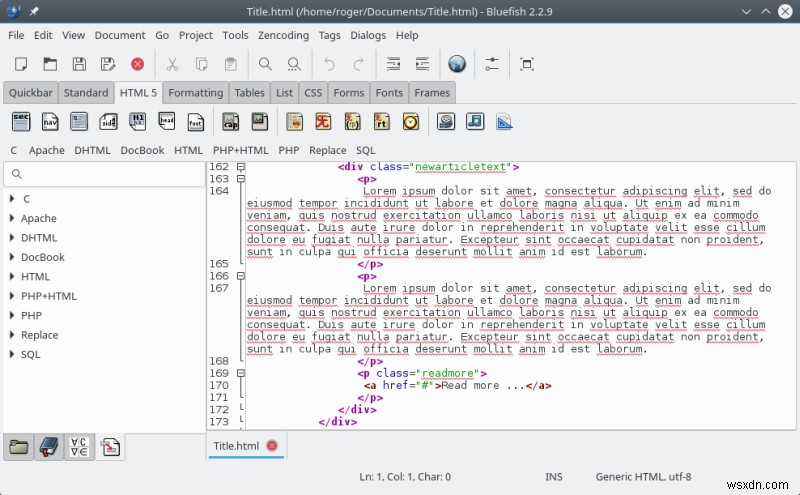
Chương trình này đã có từ lâu. Nó không phải là trình soạn thảo WYSIWYG thuần túy. Trên thực tế, nó không khác bất kỳ trình soạn thảo văn bản nào theo nghĩa này. Điều tốt nhất nó sẽ làm là khởi chạy một trình duyệt bên ngoài cho bạn. Có vẻ tốt, nhưng cuối cùng, Bluefish cảm thấy một cú chém vụng về kỳ lạ và không phải là thứ chúng tôi thực sự yêu cầu để viết đơn giản.

Hơn nữa, tôi gặp phải nhiều vấn đề khác nhau trong khi sử dụng nó. Chẳng hạn, nó có một menu phụ đầu ra rất phong phú và nó có thể xác thực mã, chuyển đổi HTML thành XML, HTML gọn gàng, v.v., nhưng sau đó nó không thể khởi chạy Tidy, mặc dù chương trình đã được cài đặt trong hệ thống.
Dấu ngoặc vuông
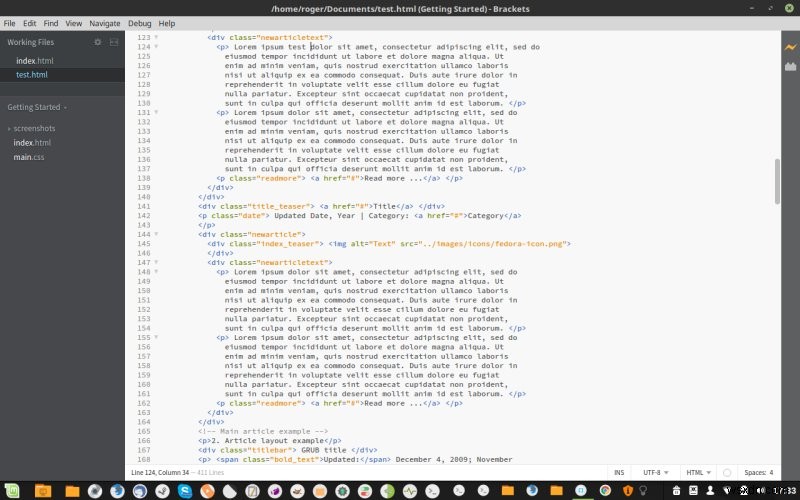
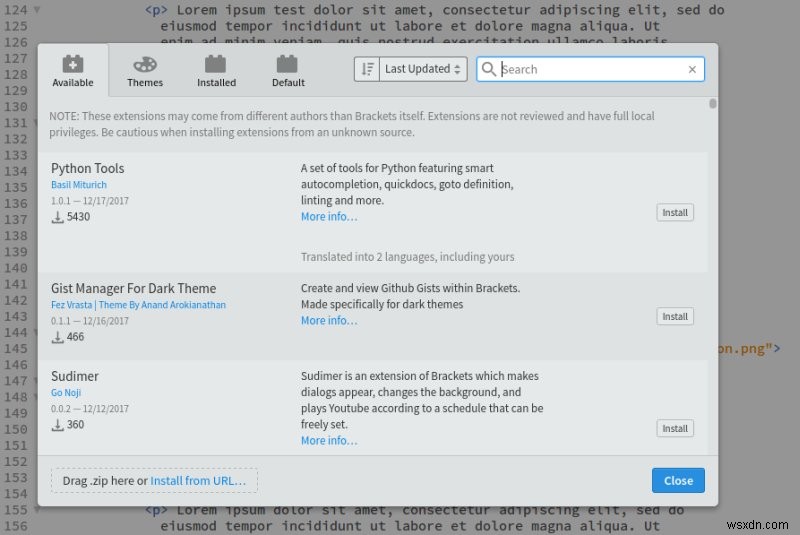
Hiện đại, bóng bẩy và có thể hơi choáng ngợp, cách tốt nhất để mô tả Chân đế. Trên thực tế, chúng tôi đã nói về chương trình này khá lâu trong bài viết OCS-Mag của tôi về trình soạn thảo HTML từ năm 2015. Đây là một tiện ích cố gắng mở rộng thế giới văn bản cổ điển với thế giới viết mã mới giàu siêu dữ liệu. Nó cũng được thiết kế cho người dùng có kỹ năng hơn, không phải người mới. Chân đế có chức năng xem trước trực tiếp, nhưng nó không thực sự cho bạn thấy các trang của bạn trông như thế nào khi bạn viết chúng. Vì vậy, về bản chất, nó không chính xác là thứ chúng tôi đang tìm kiếm.


Griffon xanh (Griffon xanh)
Đây là phần kế thừa của trình soạn thảo Nvu cũ - vốn cũng đã được rẽ nhánh thành Kompozer, hiện đã ngừng hoạt động từ lâu, mặc dù vẫn hoàn toàn có thể sử dụng được, ít nhất là ở dạng Windows của nó. Trong Linux, bạn sẽ cần sử dụng các thư viện cũ và điều này có thể gây khó khăn. Dù sao đi nữa.
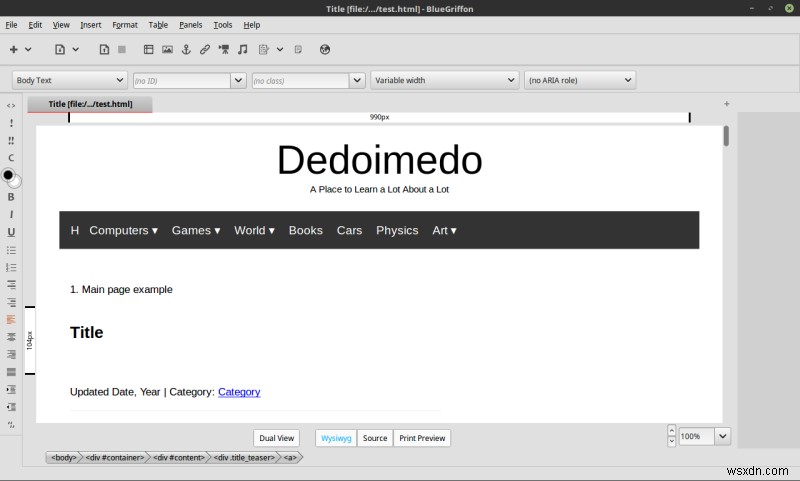
Bluegriffon xem xét phần này và nó xử lý tốt HTML5. Có một số tùy chọn khá gọn gàng về tổng thể và về bản chất, đây là một WYSIWYG thực sự còn sót lại. Mặc dù nó chủ yếu làm những gì cần làm và những người dùng mới có thể sẽ không biết đến bất kỳ vấn đề nào tồn tại ở cấp độ mã, nhưng tôi đã gặp phải nhiều vấn đề khiến tôi tự hỏi liệu có thực sự có tương lai nào cho các trình soạn thảo HTML ngoại tuyến hay không.

Bluegriffon có một số vấn đề rõ ràng về khả năng sử dụng. Nếu bạn đang thêm hình ảnh hoặc liên kết đến các tài liệu khác, thì chúng được đánh dấu là đường dẫn tuyệt đối - chứ không phải đường dẫn tương đối - theo mặc định, điều này khiến cho việc nhấp chuột thêm tẻ nhạt ở mọi nơi hoặc trang bị hỏng nếu bạn quên làm như vậy. Nếu bạn đang thắc mắc ý tôi là gì, hãy giả sử bạn muốn liên kết đến một trang có tên dedoimedo.html nằm trong cùng thư mục với tệp bạn hiện đang viết. Về mặt tương đối, a href="dedoimedo.html" là một liên kết hoàn toàn hợp lệ và miễn là hai tệp nằm trong cùng một thư mục, liên kết này sẽ hoạt động tốt. Tuyệt đối có nghĩa là một cái gì đó giống như C:\dedoimedo\dedoimedo.html, không có ý nghĩa trực tuyến và sẽ bị hỏng ở bất kỳ đâu bên ngoài máy tính cục bộ của bạn.

Bạn cần đánh dấu vào ô theo cách thủ công. Mỗi lần. Bluegriffon cũng không sử dụng phím tắt nhiều như Kompozer - bạn không có phím tắt nào để chèn liên kết, hình ảnh hoặc gọi trình kiểm tra chính tả. Nhấp chuột giữa không làm bất cứ điều gì hữu ích, trong khi ở Kompozer, nó mở và đóng các tab (tài liệu), như bất kỳ trình duyệt hiện đại nào thực sự nên làm. Nếu bạn muốn đánh dấu một phần văn bản của mình và tạo kiểu cho nó theo một cách nhất định, trước tiên bạn phải xác định nó là một khoảng và sau đó áp dụng lớp/kiểu, trong khi Kompozer thực hiện điều này tự động, tiết kiệm cho bạn các thao tác nhấp và chuột. Cuối cùng, Bluegriffon cũng thay đổi mã, nhưng sẽ nói thêm về điều đó sau.
SeaMonkey (Nhà soạn nhạc)
Khi tôi nói Bluegriffon là WYSIWYG thực sự duy nhất còn sót lại, tôi đã hơi phóng đại. Trong số những thứ hiện đang được phát triển và hỗ trợ tích cực, và những thứ mà tôi đã thử nghiệm, có HAI thứ, ngoại trừ, chúng có liên quan RẤT chặt chẽ với nhau. Bộ SeaMonkey Jack-o'-All-Trades cũng đi kèm với Composer (phân biệt với Kompozer) và nó cung cấp chức năng tương tự nếu giao diện hơi khác so với Bluegriffon.
Về cơ bản, có những ưu điểm và nhược điểm giống nhau, bao gồm hỗ trợ HTML5 và các sự cố với hình ảnh. Ở đây, vấn đề biểu hiện theo một cách khác. Trên một số trang, nó sẽ không liên kết bất kỳ hình ảnh mới nào. Ở những người khác, nó luôn bắt đầu bằng một đường dẫn tuyệt đối (có tiền tố là tệp:///) và hộp kiểm URL tương đối có màu xám. Bạn thực sự cần chỉnh sửa URL theo cách thủ công và loại bỏ phần không liên quan trước khi bạn thực sự có thể làm cho tất cả hoạt động. Điều này là chậm và tẻ nhạt. Và mặc dù SeaMonkey có một nút cho biết nó sẽ giữ nguyên định dạng nguồn gốc, nhưng nó không thực sự làm được điều đó. Thông tin thêm về các thay đổi mã sau.


Nói chung, có một số tùy chọn rắc rối khá đáng ngạc nhiên, mà tôi thấy khá kỳ quặc vì chúng đã được giải quyết trong Kompozer từ lâu. Quá trình thiết lập trên Linux cũng yêu cầu một số thư viện 32 bit, nếu không, bạn có thể gặp phải lỗi sau:
Lỗi XPCOMGlueLoad cho tệp /home/roger/Downloads/seamonkey/libmozgtk.so:
libgtk-3.so.0:không thể mở tệp đối tượng được chia sẻ:Không có tệp hoặc thư mục như vậy
Không thể tải XPCOM.
Đối với tôi, bộ thư viện cần thiết đầy đủ (các phần phụ thuộc tự động giải quyết) bao gồm những phần sau - đã được thử nghiệm dưới nhiều hình thức và vỏ bọc khác nhau trên các phiên bản 64-bit của openSUSE KDE, Kubuntu và Ubuntu.
libgtk-3-0-32bit libgthread-2_0-0-32bit libXt6-32bit
Kompozer (KompoZer)
Con ngựa già và đáng tin cậy. Kompozer không hỗ trợ HTML5 và CSS3, vì vậy mọi thứ sẽ có vẻ kỳ lạ nếu bạn cố tải mã hiện đại. Mặt khác, cho đến nay, nó có quy trình làm việc được sắp xếp hợp lý nhất, với các phím tắt, liên kết tương đối và một số tính năng nhanh khác mà tất cả các chương trình khác đều bỏ lỡ. Bản phát hành mới nhất có từ năm 2007, nhưng có phiên bản beta từ năm 2010. Trời ạ.

HTML ngăn nắp
Khi nó xảy ra, tôi cũng đã viết về chủ đề này, vào năm 2009, gần một thập kỷ trước. Tôi đã cho bạn thấy những điều kỳ diệu của HTML Tidy, sau đó có sẵn dưới nhiều vỏ bọc và hình thức, bao gồm một tiện ích mở rộng của Firefox (những ngày tốt đẹp) và một plugin Notepad++. Có một GUI và một công cụ riêng biệt để làm đẹp CSS của bạn. Có rất nhiều sự lựa chọn.
Năm 2018, mọi thứ có một chút khác biệt. Loại Tidy ban đầu đã chết, nhưng sau đó nó đã được hồi sinh gần đây, với trọng tâm là làm cho nó tuân thủ HTML5. Hiện tại nó hoạt động như một chương trình độc lập, một thư viện có thể tải (DLL) và nó cũng có thể được cài đặt dưới dạng plugin Notepad++ dưới tên Tidy2.
Sự cố thiết lập
Nhưng không phải tất cả đều thuận buồm xuôi gió đến Cape Good Code. Tôi muốn xem Tidy mới này hoạt động tốt như thế nào. Trong Linux, tôi đã cài đặt Tidy cũ và tôi phải gỡ cài đặt nó và các thư viện liên quan trước khi cài đặt cái mới. Ít nhất mọi thứ đều đến từ kho lưu trữ, vì vậy bạn không cần phải đổ mồ hôi.
Trong Windows, bản độc lập và DLL đều hoạt động bình thường. Trong Notepad++, bạn chỉ có thể sử dụng plugin với phiên bản 32-bit của chương trình. HTML Tidy cũ đã bị hỏng hoàn toàn và nếu bạn cố chạy nó, Notepad++ sẽ vô hiệu hóa nó. Để tải phiên bản mới, trước tiên bạn phải cập nhật trình soạn thảo văn bản lên phiên bản mới nhất, sau đó sử dụng trình quản lý plugin của trình soạn thảo này để cài đặt Tidy2, dựa trên dirty-html5. Ở đó.
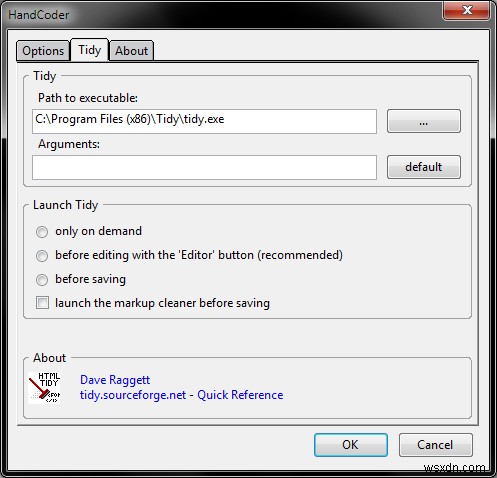
Bạn cũng có thể sử dụng phiên bản độc lập theo yêu cầu thông qua Kompozer. Nghe có vẻ lạ, nhưng Kompozer có các tiện ích mở rộng riêng, chẳng hạn như HandCoder, có thể gọi tệp thực thi Tidy theo yêu cầu. Về mặt kỹ thuật, bạn có thể đặt đường dẫn của nó tới bất kỳ phiên bản Tidy nào, kể cả các bản dựng mới nhất (trong các thử nghiệm của tôi vào tháng 11 năm 2017) và nó sẽ chạy chúng tốt trên các trang HTML cũ và hiện đại. Trên thực tế, Kompozer 2007 và tiện ích mở rộng HandCoder đã lỗi thời từ lâu của nó có thể sử dụng các phiên bản Tidy từ năm 2005 cho đến 2017. Thật tuyệt.

Sử dụng Tidy mới
Nhìn chung, chương trình dường như hoạt động tốt. Tôi đặc biệt ấn tượng với Tidy2, có vẻ như cung cấp nhiều loại cờ và tùy chọn hơn. Tham khảo trực tuyến là một công cụ giết thời gian hiệu quả và bạn có thể dành vài giờ để tìm hiểu xem mọi thứ hoạt động như thế nào.
Tất cả những gì đã nói, cũng có nhiều vấn đề với Tidy/Tidy2 mới và cách nó thao túng mã, và tôi thấy khá kỳ lạ là những người đã phát triển nó - họ là những người nghiêm túc và thông minh mọt sách - đã không nghĩ về một số lựa chọn khá rõ ràng trong cách chương trình nhỏ của họ tạo ra đánh dấu gọn gàng.
Đầu tiên, chủ yếu tập trung vào Tidy2, nó sử dụng khoảng trắng để thụt lề mã - không phải tab. Điều này là lãng phí đối với các tài liệu lớn, vì cuối cùng bạn sẽ có nhiều ký tự hơn và cuối cùng là các tệp lớn hơn. 1K tab trở thành không gian 4K. Thứ hai, nó xử lý mã, bao gồm các tập lệnh và thuộc tính tập lệnh. Đây có thể là một vấn đề lớn nếu bạn sử dụng các đoạn mã Javascript và không phải từ các nhà xuất bản như Google (Adsense hoặc Analytics), chẳng hạn, bắt buộc bạn phải sử dụng nội dung của họ. Nó cũng sẽ thay thế các ký tự đặc biệt như dấu ngoặc kép hoặc dấu và, những ký tự này có thể làm hỏng tập lệnh và URL của chúng.
Tại thời điểm này, tôi quyết định tham khảo các trang tham khảo có sẵn - chúng xuất hiện dưới dạng trang ngoại tuyến thông qua giao diện Notepad ++ hoặc bạn có thể đọc chúng trực tuyến, mặc dù danh sách đó dường như có từ năm 2008. Bạn có ba cấu hình và bạn có thể điều chỉnh chúng riêng lẻ.

Dù sao, cấu hình trông giống như:
thụt lề:auto
indent-spaces:2
wrap:120
markup:yes
output-xml:yes
input-xml:không
quote- dấu:không
quote-nbsp:không
quote-ampersand:không
...
Qua nhiều giờ thử và sai, tôi đã học được rằng nếu bạn muốn giữ mã của mình nguyên bản nhất có thể, cả về giao diện VÀ chức năng, thì bạn nên đặt các biến sau:
dấu ngoặc kép:không
quote-nbsp:không
quote-ampersand:không
preserve-entities:yes
literal-attributes:yes
Ít nhất, năm dòng sau đây sẽ đảm bảo rằng các URL và tập lệnh của bạn không thay đổi. Nhưng Tidy2 (và tất nhiên là chính Tidy) vẫn sẽ chỉnh sửa và thay đổi những thứ như biểu mẫu và khối bên trong, ngay cả khi bạn không hỏi họ, khiến việc sử dụng nó cùng với các đoạn mã của bên thứ ba hầu như không thể. Ví dụ:điều này sẽ không bao giờ hoạt động:
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-xxxxxxxxxx"
data-ad-slot="yyyyyyyyyy">
Điều này đưa tôi đến một số điểm chính - tại sao Tidy không cho phép bỏ qua một số phần nhất định của mã. Và tại sao không thể đánh dấu mã độc đáo mà không cần bất kỳ thao tác nào. Gọn gàng nên ngăn nắp - không xác thực mã - hoặc ít nhất, đây phải là tùy chọn. Về giao diện đẹp mắt, tôi đã triển khai một thứ tương tự trong chương trình nhỏ của riêng mình có tên là LDD đệ quy, đây là một triển khai đệ quy của chương trình LDD. Bất cứ khi nào nó xuất mã trên màn hình, nó sẽ tính toán có bao nhiêu bảng được yêu cầu để thụt lề văn bản in dựa trên dấu phân cách (tab) x số mục vào hàm đệ quy. Điều tương tự cũng có thể được thực hiện ở đây mà không cần thay đổi HTML thành XML, v.v.
Ở đây, chúng ta gặp phải những vấn đề khác. Nếu bạn chọn markup=no, Tidy sẽ xóa sạch tài liệu. Nếu bạn chọn output=html, nó sẽ không làm gì cả - nó sẽ không thụt lề bất cứ thứ gì và/hoặc xóa các dòng trống.
Các điểm không nhất quán khác
Tệ nhất là dường như không có một tiêu chuẩn nào về kết quả đầu ra sẽ như thế nào. Đã làm việc với Tidy trong khoảng 12-13 năm qua, tôi đã thấy ít nhất ba hoặc bốn cách khác nhau mà nó thao túng mã. Chẳng hạn, phiên bản 2005 định dạng các đoạn văn theo cách sau:
Văn bản tại đây
Tuy nhiên, Tidy mới thực hiện như sau:
Văn bản ở đây
Old Tidy sẽ sử dụng dòng tiếp theo và sau đó thụt lề cho TẤT CẢ các phần tử. Tidy mới chỉ thực hiện điều này đối với một số thành phần nhất định (như div), chứ không phải đoạn văn và danh sách. Sau đó, có vấn đề về mã đóng gói. Tidy 2005 đã không thay đổi tập lệnh theo bất kỳ cách nào - mặc dù nó vẫn đọc sai các biểu mẫu và nội dung. Tidy 2009 thực sự sẽ bọc mã trong các khối . Phiên bản Tidy mới nhất dường như hoạt động giống như phiên bản 2005, ngoại trừ việc nó thêm một số lượng khoảng cách thụt lề gần như ngẫu nhiên, đẩy các tập lệnh vào sâu trong các khối mã, không liên quan gì đến đầu ra phân cấp 'dọn dẹp'. Như bạn có thể tưởng tượng, đây là một vấn đề lớn, đặc biệt nếu bạn có hàng tấn tệp và bạn không muốn phải xác thực thủ công đầu ra của một chương trình được cho là sẽ thực hiện các thay đổi cho bạn.
Sự cố với đầu ra mã và trình chỉnh sửa HTML khác
Than ôi, Tidy không đơn độc trong việc thực hiện các thay đổi không mong muốn đối với mã HTML. Bluegriffon cũng làm việc riêng của mình. Nếu nó gặp cú pháp cũ của mở ngoặc, dòng mới, văn bản, dòng mới, đóng ngoặc, thì nó sẽ nội dòng mã như sau:
Văn bản ở đây
Nó thực sự sẽ THÊM hai khoảng trắng vào đầu và cuối khối. Tệ nhất là những thứ này không hiển thị trên màn hình, vì vậy tôi tự hỏi điều gì đang diễn ra đằng sau hậu trường và tại sao lại có quy ước kỳ lạ này. Nó cũng sẽ thêm các khoảng trắng này vào giữa các thành phần khác, như hình ảnh và div đóng, v.v. Điên tiết.
Bluegriffon cũng có chức năng đánh dấu riêng - tôi đã thử - và nó đã thay đổi một số mã, nhưng mỗi lần hiển thị một số dòng khác nhau. Sau khi được chỉnh sửa, các trang được đánh dấu đã bị xáo trộn khủng khiếp. Một số div đã bị hủy hoại hoàn toàn. Cuối cùng nhưng không kém phần quan trọng, Bluegriffon cũng xử lý các biểu mẫu và khối bên trong.
SeaMonkey (Nhà soạn nhạc) cũng gặp vấn đề tương tự. Nó cũng thay đổi các dòng của đoạn văn, chỉ là nó sử dụng kiểu dáng riêng của mình để làm điều đó, nghĩa là các tab bổ sung CỘNG khoảng trống đệm. Và ngay cả khi đã chọn hộp bên phải, nó vẫn chỉnh sửa nguồn, làm xáo trộn các khối nội dung.
Kết luận
Vâng tôi biết. Viết mã độc lập có lẽ không phải là cách làm việc "hiện đại". Sau đó, nếu bạn muốn thực hiện một công việc HTML/CSS đơn giản với mã hợp lệ, thì bạn đang gặp rắc rối nghiêm trọng, bởi vì bạn cần phải chọn giữa trình soạn thảo văn bản và trình soạn thảo hình ảnh nhai mã không thực sự tỏa sáng với những gì họ tuyên bố. làm. Ngoài ra, khi nói đến việc dọn dẹp mã, ôi chao, đây là Wild Wild West. Hãy coi chừng, bởi vì bạn thực sự có thể phá vỡ các tập lệnh và biểu mẫu của mình, và tệ nhất là dường như không có bất kỳ quy ước nào về cách mã của bạn phải bị phá vỡ. Cuối cùng, với những thay đổi đang xuất hiện trong thế giới CMS, chẳng hạn như cuộc đại tu WordPress Gutenberg, tôi thực sự lo lắng về tương lai của mã sạch sẽ như thế nào đối với chúng ta, hoặc liệu có thể có bất kỳ tương lai nào như vậy không.
Trớ trêu thay, chính công cụ năm 2007 có tên là Kompozer lại thực hiện công việc tốt nhất ở đây, mặc dù có những hạn chế cố hữu và không hỗ trợ cho các tiêu chuẩn hiện đại. Nhưng sau đó, nó là thứ ít xâm nhập nhất trong nhóm, và cũng hiệu quả nhất. Bluegriffon và Seamonkey hoạt động tốt, nhưng chúng pha trộn những vấn đề cổ xưa này với vẻ ngoài hiện đại và điều đó không giúp được gì. Kompozer đã giải quyết các lỗi giao diện người dùng đầu những năm 2000 và lẽ ra nó phải là cơ sở cho các lần lặp lại trong tương lai. Cuối cùng, bạn chỉ còn lại những lựa chọn dưới mức tối ưu.
Bất kể bạn đi theo cách nào, bạn sẽ cần phải thỏa hiệp giữa tính dễ sử dụng, tiện lợi trực quan, sự hỗn loạn của mã và hiệu quả rõ ràng. Có vẻ như Năm 2018 không mấy thiện cảm với những người muốn làm việc ngoại tuyến hoặc sử dụng mã gọn gàng, tuân thủ. On the bright side, you can go wild with Notepad++ or Brackets. So there's that at least. In essence, we have come full circle, and haven't really gained anything. On the far side of the spectrum, the online CMS world is like the cloud journey. People have these lovely API to run their stuff and fancy-ish UI, but they don't really have any access to the stuff behind the scenes, and it's a horrible, complicated mess. What You See is What Once Was. Welcome to Abstraction. Dedoimedo out.
Chúc mừng.
