Để tải dữ liệu từ máy chủ, bạn có thể sử dụng API tìm nạp tương tự như XMLHttpRequest hoặc bất kỳ api mạng nào khác.
Rất dễ dàng thực hiện một yêu cầu tới máy chủ bằng cách sử dụng tìm nạp. Hãy xem đoạn mã sau -
fetch ('https://jsonplaceholder.typicode.com/posts/1') .then ((response) => response.json ()) .then ((responseJson) => console.log (responseJson)); Trong đoạn mã trên, chúng tôi đang tìm nạp tệp JSON https://jsonplaceholder.typicode.com/posts/1 và in dữ liệu ra bảng điều khiển. Lệnh gọi API tìm nạp () đơn giản nhất nhận trong một đối số, tức là đường dẫn bạn muốn tìm nạp và nó trả về một lời hứa kèm theo phản hồi.
Api tìm nạp trả về một lời hứa với phản hồi http, để lấy phần thân JSON từ phản hồi, chúng ta cần sử dụng phương thức json ().
Tham số thứ hai của api tìm nạp, là một đối tượng có thể có phương thức, tức là (GET, POST), tiêu đề, dữ liệu bạn muốn đăng, v.v.
Đây là một ví dụ hoạt động cho thấy cách lấy dữ liệu từ máy chủ và hiển thị cho người dùng.
Ví dụ:NHẬN dữ liệu bằng cách sử dụng API tìm nạp
Dữ liệu được khởi tạo để trống khi bắt đầu như hình dưới đây -
state ={data:''} Chi tiết về componentDidMount ()
API tìm nạp được gọi bên trong hàm componentDidMount (). Thành phần componentDidMount () được gọi ngay sau khi một thành phần được gắn kết, tức là sau khi tất cả các phần tử được hiển thị trên trang.
Đây là mã cho cùng một -
componentDidMount =() => {fetch ('https://jsonplaceholder.typicode.com/posts/1', {method:'GET'}) .then ((response) => response.json ()) .then ((responseJson) => {console.log (responseJson); this.setState ({data:responseJson})}) .catch ((error) => {console.error (error);});}
Dữ liệu từ url:https://jsonplaceholder.typicode.com/posts/1 như sau -
{"userId":1, "id":1, "title":"sunt aut facere repellat provident occaecati exceptionuri optio reprantynderit", "body":"quia et suscipit \ nsuscipit recusandaeequuntur expedita et cum \ nreprehenderit moltiae ut ut quas totam \ nnostrum rerum est autem sunt rem eveniet architectureo "}
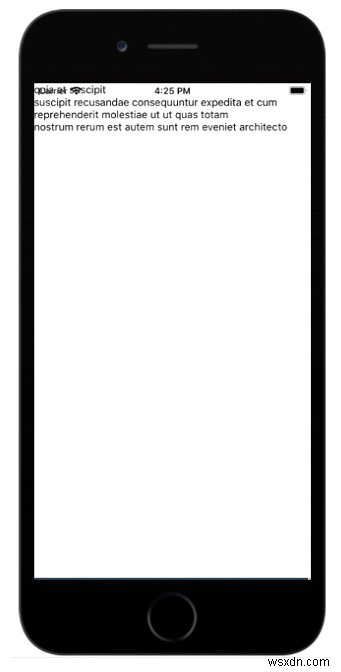
Chúng tôi quan tâm đến việc hiển thị văn bản bên trong nội dung.
Biến dữ liệu được cập nhật bằng phương thức setState như hình dưới đây -
this.setState ({data:responseJson})
Vì vậy, bây giờ this.state.data.body có dữ liệu từ máy chủ có thể được sử dụng để hiển thị cho người dùng như hình dưới đây -
render () {return ( {this.state.data.body} )}
Đây là mã làm việc để lấy dữ liệu từ máy chủ bằng cách sử dụng Api tìm nạp -
import React, {Component} từ "react"; nhập {Text, View} từ "react-native"; lớp HttpExample expand Thành phần {state ={data:''} componentDidMount =() => {fetch (' https://jsonplaceholder.typicode.com/posts/1 ', {method:' GET '}) .then ((response) => response.json ()) .then ((responseJson) => {console.log ( responseJson); this.setState ({data:responseJson})}) .catch ((error) => {console.error (error);});} render () {return ( {this. state.data.body} )}} const App =() => {return ()} xuất Ứng dụng mặc định Đầu ra