Phương thức HTML Location gán () tải một tài liệu HTML mới mà không thay thế URL của tài liệu HTML hiện tại khỏi lịch sử tài liệu.
Cú pháp
Sau đây là cú pháp -
location.assign(URL)
Hãy để chúng tôi xem một ví dụ về Phương thức HTML Location gán ()−
Ví dụ
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 20px;
width: 330px;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
<h1>HTML Location assign() Method Demo</h1>
<button class="btn" onclick="display()">Load Tutorialspoint</button>
<script>
function display() {
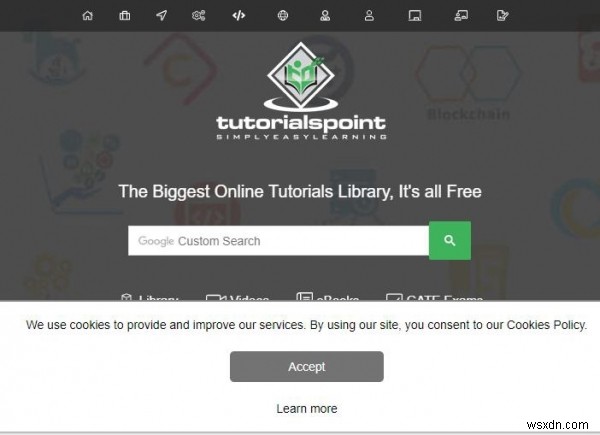
location.assign("https://tutorialspoint.com/");
}
</script>
</body>
</html> Đầu ra

Nhấp vào “ Tải điểm hướng dẫn ”Để tải tài liệu điểm hướng dẫn trong tài liệu hiện tại−