Thuộc tính HTML DOM Style tabSize trả về và sửa đổi độ dài của khoảng trắng được sử dụng cho ký tự tab trong tài liệu HTML.
Cú pháp
Sau đây là cú pháp -
1. Kích thước tab quay lại
object.tabSize
2. Sửa đổi kích thước tab
object.tabSize = “value”
Giá trị ở đây có thể là -
| Giá trị | Giải thích |
|---|---|
| tên đầu tiên | Nó đặt giá trị thuộc tính này thành giá trị mặc định. |
| kế thừa | Nó kế thừa giá trị thuộc tính này từ phần tử mẹ của nó. |
| chiều dài | Nó chỉ định độ dài của một ký tự tab. |
| số | Nó chỉ định số ký tự khoảng trắng sẽ được hiển thị cho mỗi ký tự tab trong tài liệu HTML. |
Hãy để chúng tôi xem một ví dụ về HTML DOM Style tabSize Property -
Ví dụ
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem 0;
}
.square {
width: 100px;
height: 100px;
background: #db133a6b;
position: relative;
}
.show {
font-size: 1.2rem;
margin: 1rem 0;
}
</style>
<body>
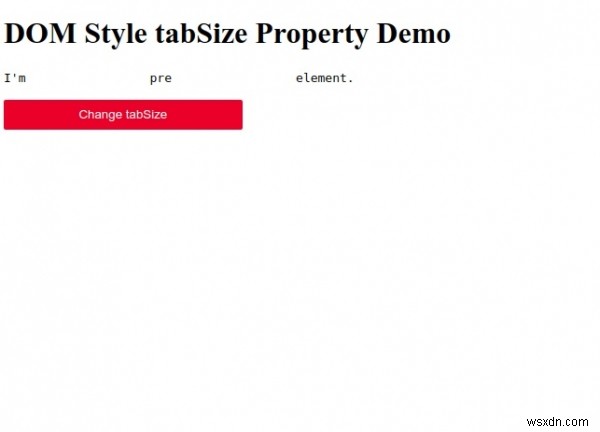
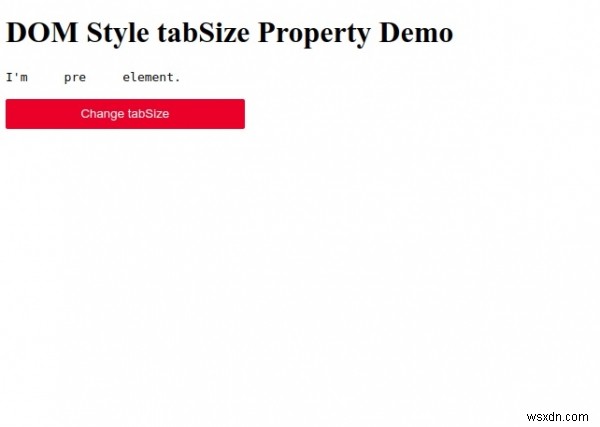
<h1>DOM Style tabSize Property Demo</h1>
<pre>I'mpreelement.</pre>
<button onclick="set()" class="btn">Change tabSize</button>
<script>
function set() {
document.querySelector('pre').style.tabSize = "20";
}
</script>
</body>
</html> Đầu ra

Nhấp vào “ Thay đổi kích thước tab ”Để thay đổi tab Kích thước của phần tử trước.