Phương thức HTML table createTFoot () tạo một phần tử
trống và thêm nó vào bảng trong tài liệu HTML.Cú pháp
Sau đây là cú pháp -
object.createTFoot()
Hãy để chúng tôi xem một ví dụ về phương thức createTFoot () của bảng HTML DOM -
Ví dụ
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
}
caption {
color: #db133a;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
<h1>DOM Table createTFoot() Method Demo</h1>
<table border="2">
<tr>
<td>Name</td>
<td>Roll No.</td>
</tr>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</table>
<button onclick="create()" class="btn">Create Footer</button>
<script>
function create() {
var tableFooter = document.querySelector('table').createTFoot();
tableFooter.innerHTML = "This is table footer";
}
</script>
</body>
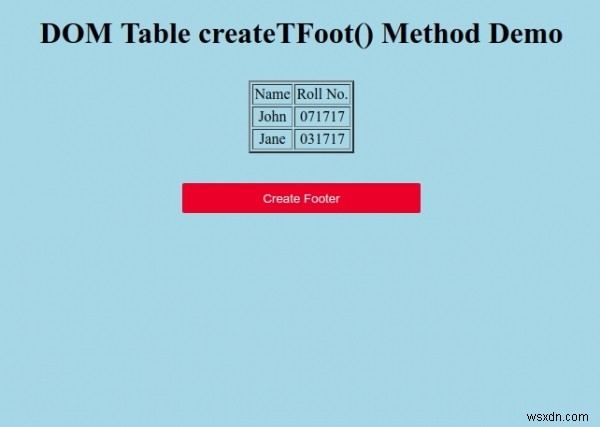
</html> Đầu ra

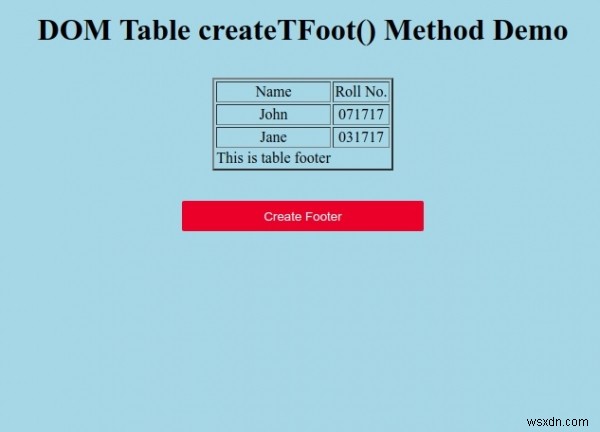
Nhấp vào nút “Tạo chân trang” để tạo chân trang cho bảng.