Phương thức createTHead () của bảng HTML DOM tạo phần tử trống và thêm phần tử đó vào bảng trong tài liệu HTML.
Cú pháp
Sau đây là cú pháp -
object.createTHead()
Hãy để chúng tôi xem một ví dụ về phương thức createTHead () bảng HTML DOM -
Ví dụ
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
}
caption {
color: #db133a;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
<h1>DOM Table createTHead() Method Demo</h1>
<table border="2">
<tr>
<td>Name</td>
<td>Roll No.</td>
</tr>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</table>
<button onclick="create()" class="btn">Create Header</button>
<script>
function create() {
var tableHeader = document.querySelector('table').createTHead();
tableHeader.innerHTML = "Table Heading";
}
</script>
</body>
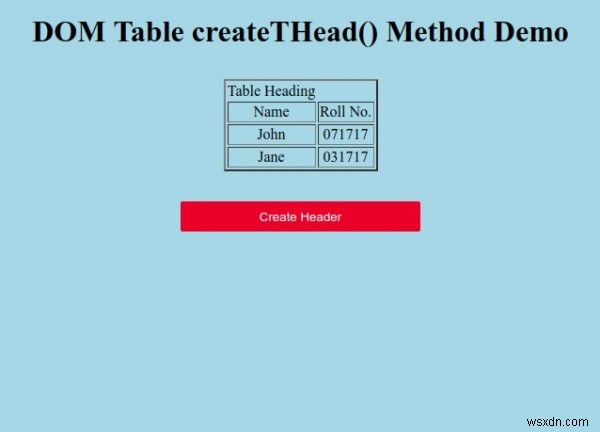
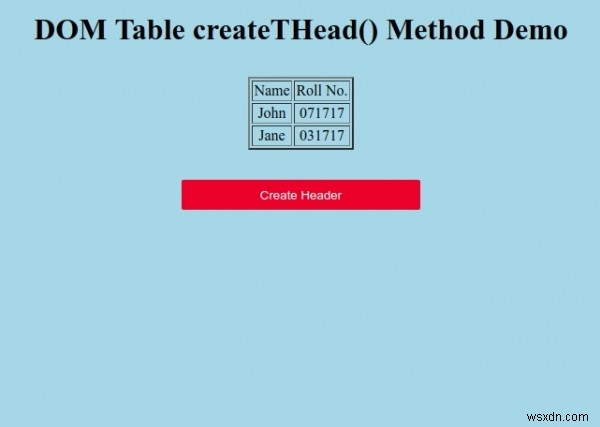
</html> Đầu ra

Nhấp vào “ Tạo tiêu đề ”Để tạo tiêu đề cho bảng.