Thuộc tính alignContent được sử dụng để căn chỉnh các mục trong một hộp linh hoạt hoặc lưới. Nó được sử dụng để căn chỉnh các mục trên trục tung khi chúng không sử dụng tất cả không gian có sẵn.
Cú pháp
Sau đây là cú pháp cho -
Đặt thuộc tính alignContent -
object.style.alignContent = "stretch|center|flex-start|flex-end|space-between|space-around|initial|inherit"
Giá trị
Sau đây là các giá trị -
| Giá trị | Mô tả |
|---|---|
| Căng da | Đây là giá trị mặc định và được sử dụng để kéo giãn các mục cho vừa với vùng chứa. |
| Trung tâm | Điều này được sử dụng để định vị các mục ở tâm của vùng chứa. |
| flex-start | Để định vị các mục ở đầu vùng chứa. |
| flex-end | Để định vị các mục ở cuối vùng chứa. |
| khoảng trắng giữa | Để định vị các mục có khoảng cách giữa các dòng. |
| không gian xung quanh | Để định vị các mục có khoảng trắng trước, giữa và sau các dòng. |
| Ban đầu | Để đặt thuộc tính này thành giá trị ban đầu. |
| Kế thừa | Để kế thừa giá trị thuộc tính mẹ. |
Ví dụ
Chúng ta hãy xem ví dụ về thuộc tính alignContent -
<!DOCTYPE html>
<html>
<head>
<style>
#container {
width: 180px;
height: 220px;
padding: 10px;
border: 1px solid #333;
display: flex;
flex-flow: row wrap;
align-content: space-around;
}
.ele {
width: 60px;
height: 60px;
background-color: skyblue;
}
.ele:nth-child(2n) {
background-color: orange;
}
</style>
<script>
function changeAlign(){
document.getElementById("container").style.alignContent="flex-start";
}
</script>
</head>
<body>
<div id="container">
<div class="ele"></div>
<div class="ele"></div>
<div class="ele"></div>
<div class="ele"></div>
<div class="ele"></div>
<div class="ele"></div>
</div>
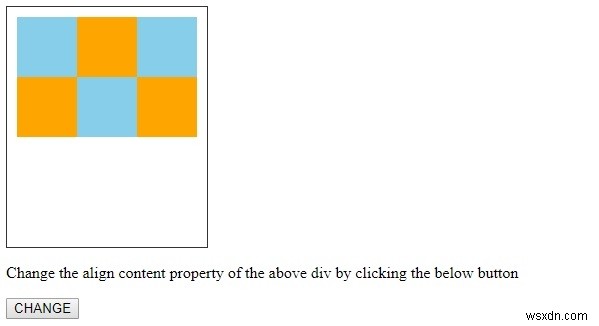
<p>Change the align content property of the above div by clicking the belwo button</p>
<button onclick="changeAlign()">CHANGE</button>
</body>
</html> Đầu ra
Điều này sẽ tạo ra kết quả sau -

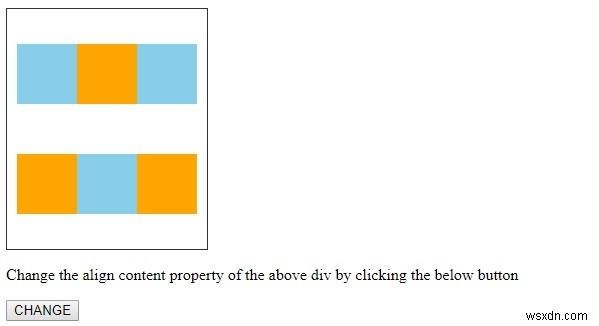
Khi nhấp vào nút THAY ĐỔI -