Thuộc tính HTML DOM Style alignItems được sử dụng để đề cập đến căn chỉnh mặc định của các mục có bên trong một vùng chứa linh hoạt.
Cú pháp
Sau đây là cú pháp cho -
Đặt thuộc tính alignItems -
object.style.alignContent = " stretch|center|flex-start|flex-end|baseline|initial|inherit"
Giá trị
Sau đây có thể là các giá trị -
| Giá trị | Mô tả |
|---|---|
| Căng da | Đây là giá trị mặc định và được sử dụng để kéo giãn các mục cho vừa với vùng chứa. |
| Trung tâm | Điều này được sử dụng để định vị các mục ở tâm của vùng chứa. |
| flex-start | Để định vị các mục ở đầu vùng chứa. |
| flex-end | Để định vị các mục ở cuối vùng chứa. |
| đường cơ sở | Để định vị các mục ở đường cơ sở vùng chứa |
| tên ban đầu | Để đặt thuộc tính này thành giá trị ban đầu. |
| Kế thừa | Để kế thừa giá trị thuộc tính mẹ. |
Ví dụ
Chúng ta hãy xem ví dụ về thuộc tính Style alignItems -
<!DOCTYPE html>
<html>
<head>
<style>
#container {
width: 180px;
height: 220px;
padding: 10px;
border: 1px solid #333;
display: flex;
align-items:flex-end;
flex-flow: row wrap;
}
.ele {
width: 60px;
height: 60px;
background-color: skyblue;
}
.ele:nth-child(2n) {
background-color: orange;
}
</style>
<script>
function changeAlign(){
document.getElementById("container").style.alignItems="baseline";
}
</script>
</head>
<body>
<h2>Demo Heading</h2>
<div id="container">
<div class="ele"></div>
<div class="ele"></div>
<div class="ele"></div>
</div>
<p>Change the align items property of the above div by clicking the button</p>
<button onclick="changeAlign()">CHANGE</button>
</body>
</html> Đầu ra
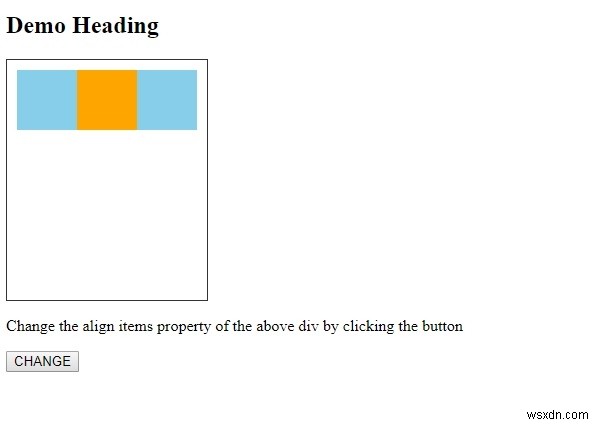
Điều này sẽ tạo ra kết quả sau -

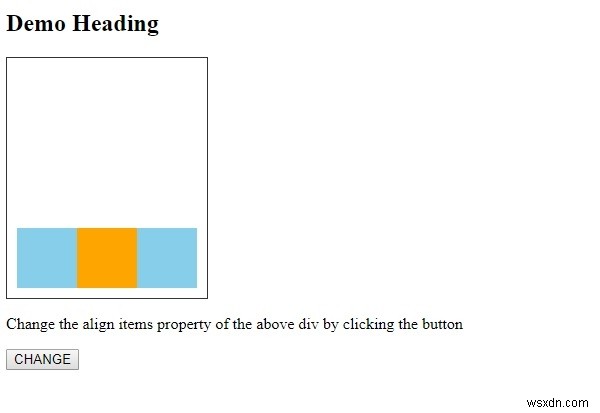
Khi nhấp vào nút THAY ĐỔI -