Phương thức console.timeEnd () được sử dụng để dừng bộ đếm thời gian và hiển thị thời gian đã trôi qua trong khi mã bên trong console.time () và console.timeEnd () hoàn tất quá trình thực thi. Nó rất hữu ích cho việc xác định thời gian các phần mã của bạn để tìm ra vị trí tắc nghẽn. Sử dụng thông số nhãn tùy chọn, chúng tôi có thể chỉ định bộ hẹn giờ nào sẽ dừng.
Cú pháp
Sau đây là cú pháp cho phương thức console.timeEnd () -
console.timeEnd(label);
Ở đây, nhãn là một tham số tùy chọn để chỉ định bộ hẹn giờ nào sẽ dừng.
Ví dụ
Chúng ta hãy xem một ví dụ cho phương thức console.timeEnd () -
<!DOCTYPE html>
<html>
<body>
<h1>console.time() Method</h1>
<p>Click the below button to time the for,while and do-while loops for 100000 iterations </p>
<button type="button" onclick="LoopPerform()">TIMER</button>
<script>
var i,j,k;
i=0,j=0,k=0;
function LoopPerform(){
console.time("for-loop");
for (; i < 100000; i++){}
console.timeEnd("for-loop");
console.time("while-loop");
while(j<100000)
j++;
console.timeEnd("while-loop");
console.time("do-while loop");
do{k++;}
while(k<100000);
console.timeEnd("do-while loop");
}
</script>
<p>Press F12 key to view the performance result in your console view</p>
</body>
</html> Đầu ra
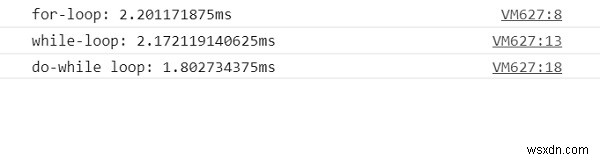
Điều này sẽ tạo ra kết quả sau -

Khi nhấp vào nút HẸN GIỜ -

Trong ví dụ trên -
Đầu tiên, chúng tôi đã tạo một nút TIMER sẽ thực thi hàm LoopPerform () khi người dùng nhấp vào -
</button type="button" onclick="LoopPerform()">TIMER</button>
Hàm LoopPerform () có các vòng lặp for, while và do-while thực thi bên trong nó. Có tổng cộng ba bộ hẹn giờ với nhãn “vòng lặp for”, “vòng lặp trong khi” và “vòng lặp do-while” được tạo để đánh giá hiệu suất của ba vòng lặp.
Phương thức console.time () khởi động bộ đếm thời gian và nhận một tham số nhãn tùy chọn và đếm thời gian đã trôi qua trong khi mã bên trong nó đang thực thi. Phương thức console.timeEnd () được sử dụng để dừng bộ đếm thời gian và hiển thị kết quả trong giao diện điều khiển. Sử dụng nhãn làm tham số trong phương thức timeEnd () cho phép chúng tôi chỉ định bộ hẹn giờ nào sẽ dừng -
function LoopPerform(){
console.time("for-loop");
for (; i < 100000; i++){}
console.timeEnd("for-loop");
console.time("while-loop");
while(j<100000)
j++;
console.timeEnd("while-loop");
console.time("do-while loop");
do{k++;}
while(k<100000);
console.timeEnd("do-while loop");
} 