Phương thức HTML DOM console.trace () được sử dụng để hiển thị dấu vết ngăn xếp cho đến thời điểm mà phương thức console.trace () đã được gọi. Về cơ bản, nó được sử dụng để hiển thị đường dẫn mã, tức là cách mã kết thúc tại thời điểm đó.
Cú pháp
Sau đây là cú pháp cho phương thức console.trace ().
console.trace(label);
Ở đây, nhãn là một tham số tùy chọn của loại chuỗi để chỉ định nhãn cho dấu vết mã. Điều này hữu ích nếu có nhiều dấu vết cho các đoạn mã khác nhau.
Ví dụ
Chúng ta hãy xem một ví dụ cho phương thức console.trace () -
<!DOCTYPE html>
<html>
<body>
<h1> console.trace() Method</h1>
<p>Click the below button…</p>
<button onclick="Function1()">Start Trace</button>
<script>
function Function1(){
Function2();
}
function Function2(){
console.trace();
}
</script>
<p>View the stack trace in the console after clicking the above button& </p>
</body>
</html> Đầu ra
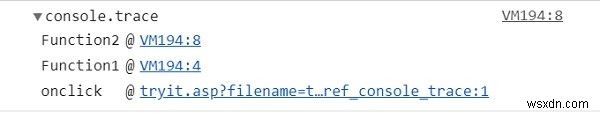
Điều này sẽ tạo ra kết quả sau -

Khi nhấp vào nút Bắt đầu theo dõi và xem kết quả đầu ra trong tab bảng điều khiển.

Trong ví dụ trên -
Đầu tiên, chúng tôi đã tạo một nút “Bắt đầu theo dõi” sẽ thực thi Function1 () khi được người dùng nhấp vào.
<button onclick="Function1()">Start Trace</button>
Function1 () sẽ thực thi Function2 () và Function2 () sẽ thực thi phương thức console.stacktrace () có bên trong nó. Nó là một dấu vết ngăn xếp nên nó sẽ tuân theo thứ tự cuối cùng vào trước ra trước. Vì phương thức console.trace đã được gọi bởi Function2 (), nó sẽ là phương thức đầu tiên được xuất hiện.
Function1 () đã thực thi Function2 (), vì vậy nó sẽ là hàm thứ hai được xuất hiện. Cuối cùng kể từ khi Function1 () được thực thi bởi nút “Start Trace” khi được nhấp vào, nó sẽ là nút cuối cùng được xuất hiện. Nó có nghĩa là nó sẽ là thứ tự ngược lại mà chúng đang được gọi -
<button onclick="Function1()">Start Trace</button>
function Function1(){
Function2();
}
function Function2(){
console.trace();
} 