Đối tượng HTML DOM ColumnGroup được liên kết với phần tử HTML . Phần tử được sử dụng để áp dụng các kiểu CSS cho một số cột cụ thể hoặc tất cả các cột. Điều này cho phép chúng tôi kiểm soát tốt hơn các cột có trong bảng.
Thuộc tính
Sau đây là thuộc tính ColumnGroup -
| Thuộc tính | Mô tả |
|---|---|
| span | Đặt hoặc trả về giá trị của thuộc tính span của nhóm cột |
Cú pháp
Sau đây là cú pháp cho -
Tạo đối tượng ColumnGroup -
var x = document.createElement("COLGROUP"); Ví dụ
Hãy để chúng tôi xem một ví dụ cho đối tượng ColumnGroup -
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
#DIV1{
background-color:pink;
}
</style>
</head>
<body>
<table id="TABLE1">
<tr>
<th>FRUIT</th>
<th>COLOR</th>
<th>Price</th>
</tr>
<tr>
<td>MANGO</td>
<td>YELLOW</td>
<td>100RS</td>
</tr>
<tr>
<td>GUAVA</td>
<td>GREEN</td>
<td>50RS</td>
</tr>
</table>
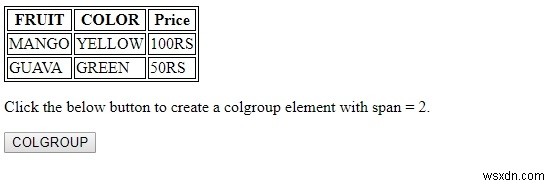
<p>Click the below button to create a colgroup element with span = 2.</p>
<button onclick="colFun()">COLGROUP</button>
<script>
function colFun() {
var x = document.createElement("COLGROUP");
x.setAttribute("id","DIV1");
x.setAttribute("span","2");
document.getElementById("TABLE1").appendChild(x);
}
</script>
</body>
</html> Đầu ra
Điều này sẽ tạo ra kết quả sau -

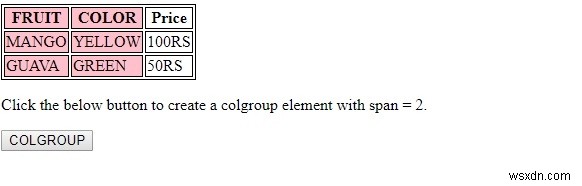
Khi nhấp vào COLGROUP -

Trong ví dụ trên -
Đầu tiên, chúng tôi đã tạo một bảng có ba hàng và ba cột và id là “TABLE 1”. Chúng tôi cũng đã áp dụng một số kiểu cho bảng và các phần tử con của nó -
table, th, td {
border: 1px solid black;
}
<table id="TABLE1">
<tr>
<th>>FRUIT</th>
<th>COLOR</th>
<th>Price</th>
</tr>
<tr>
<td>MANGO</td>
<td>YELLOW</td>
<td>100RS</td>
</tr>
<tr>
<td>GUAVA</td>
<td>GREEN</td>
<td>50RS</td>
</tr>
</table> Sau đó, chúng tôi đã tạo một nút COLGROUP sẽ thực thi colFun () khi được người dùng nhấp vào -
<button onclick="colFun()">COLGROUP</button>
Phương thức colFun () tạo một phần tử và gán nó cho biến x. Sử dụng phương thức setAttribute () phần tử mới được tạo, chúng tôi gán cho nó một id và span bằng 2. Sau đó, chúng tôi nối phần tử làm phần tử con đầu tiên của bảng bằng phương thức appendChild () trên phần tử
-function colFun() {
var x = document.createElement("COLGROUP");
x.setAttribute("id","DIV1");
x.setAttribute("span","2");
document.getElementById("TABLE1").appendChild(x);
}