Thuộc tính span HTML ColumnGroup trong HTML được liên kết với thuộc tính span của phần tử HTML . Thuộc tính span ColumnGroup đặt hoặc trả về giá trị của thuộc tính span của một nhóm cột. Thuộc tính span được sử dụng để xác định số cột mà một phần tử sẽ kéo dài đến.
Cú pháp
Sau đây là cú pháp cho -
Đặt thuộc tính span ColumnGroup -
columngroupObject.span = number
Ở đây, số chỉ định số cột mà phần tử sẽ kéo dài đến.
Ví dụ
Hãy để chúng tôi xem xét một ví dụ cho thuộc tính ColumnGroup span -
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid blue;
}
</style>
</head>
<body>
<table>
<colgroup id="Colgroup1"></colgroup>
<tr>
<th>Fruit</th>
<th>COLOR</th>
<th>Price</th>
</tr>
<tr>
<td>watermelon</td>
<td>dark green</td>
<td>40Rs</td>
</tr>
<tr>
<td>papaya</td>
<td>yellow</td>
<td>30Rs</td>
</tr>
</table>
<p>lick the button to change the background color of the first two columns.
<button onclick="changeColor()">CHANGE</button>
<script>
function changeColor() {
document.getElementById("Colgroup1").span = "2";
document.getElementById("Colgroup1").style.backgroundColor = "lightgreen";
}
</script>
</body>
</html> Đầu ra
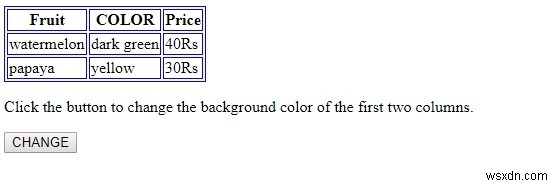
Điều này sẽ tạo ra kết quả sau -

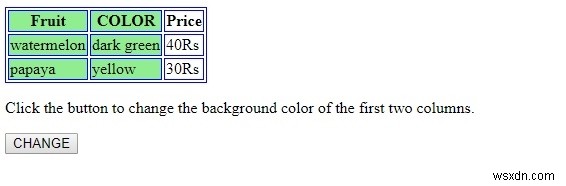
Khi nhấp vào nút THAY ĐỔI -

Trong ví dụ trên -
Chúng tôi đã tạo một bảng có hai hàng và ba cột, cũng có một số kiểu được áp dụng cho các phần tử bảng, thứ và td -
table, th, td {
border: 1px solid blue;
}
<table>
<colgroup id="Colgroup1"></colgroup>
<tr>
<th>Fruit</th>
<th>COLOR</th>
<th>Price</th>
</tr>
<tr>
<td>watermelon</td>
<td>dark green</td>
<td>40Rs</td>
</tr>
<tr>
<td>papaya</td>
<td>yellow</td>
<td>30Rs</td>
</tr>
</table> Sau đó, chúng tôi đã tạo một nút CHANGE sẽ thực thi phương thức changeColor () khi người dùng nhấp vào.
<button onclick="changeColor()">CHANGE</button>
Hàm changeColor () nhận phần tử bằng cách sử dụng phương thức getElementById () và cho id phần tử làm tham số. Sau đó, nó đặt khoảng cách phần tử thành 2 và thay đổi màu nền của nó thành màu xanh lục. Điều này làm cho hai cột đầu tiên từ bên trái có màu xanh lục như được chỉ định bởi thuộc tính span của phần tử :
function changeColor() {
document.getElementById("Colgroup1").span = "2";
document.getElementById("Colgroup1").style.backgroundColor = "lightgreen";
} 