Thuộc tính HTML DOM style wordBreak trả về và sửa đổi các quy tắc ngắt dòng cho các tập lệnh không phải tiếng Trung, tiếng Nhật và tiếng Hàn trong tài liệu HTML.
Cú pháp
Sau đây là cú pháp -
-
Trả lại wordBreak
object.style.wordBreak
-
Sửa đổi wordBreak
object.style.wordBreak = “value”
Giá trị
Ở đây, giá trị có thể là -
| Giá trị | Giải thích |
|---|---|
| tên đầu tiên | Nó đặt giá trị thuộc tính này thành giá trị mặc định. |
| kế thừa | Nó kế thừa giá trị thuộc tính này từ phần tử mẹ của nó. |
| bình thường | Nó ngắt các từ theo các quy tắc thông thường của chúng. |
| giữ nguyên | Trong đó ngắt dòng không được phép giữa các cặp chữ cái. |
| phá vỡ tất cả | Trong đó các dòng có thể ngắt giữa hai chữ cái bất kỳ. |
Ví dụ
Hãy để chúng tôi xem một ví dụ về thuộc tính kiểu DOM HTML wordBreak -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
border: 2px solid #fff;
width: 120px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem 0;
}
</style>
</head>
<body>
<h1>DOM Style wordBreak Property Example</h1>
<p>Thisisaparagraphelement.</p>
<button onclick="add()" class="btn">Set wordBreak</button>
<script>
function add() {
document.querySelector('p').style.wordBreak = "break-all"
}
</script>
</body>
</html> Đầu ra
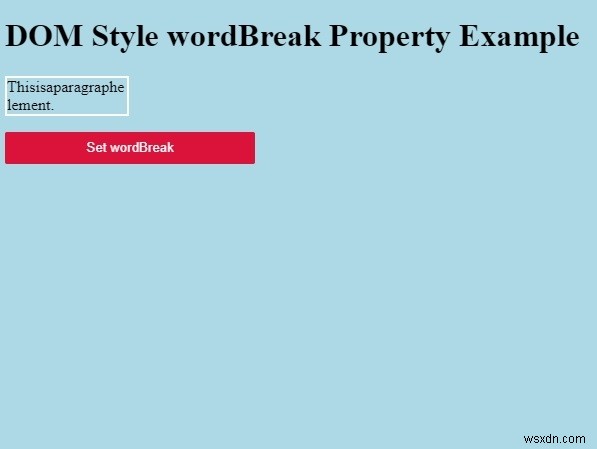
Điều này sẽ tạo ra kết quả sau -

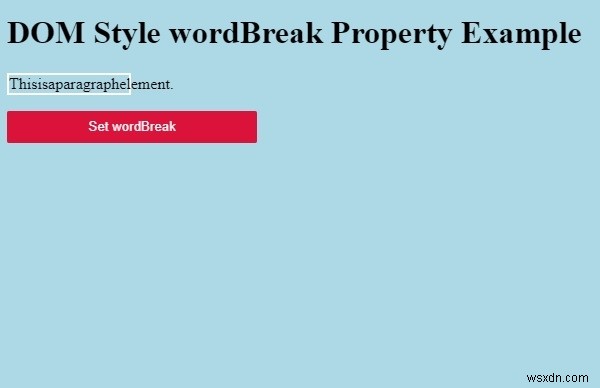
Nhấp vào “ Đặt wordBreak ”Để ngắt từ dài bên trong phần tử đoạn văn -