
Nếu bạn đã từng muốn biết cấu trúc của các trang web yêu thích của mình như thế nào, thì dịch vụ “Kiểm tra” của trình duyệt có thể là một may mắn tiềm ẩn. Chúng tôi đã đề cập đến công cụ “Kiểm tra” của Chrome và Firefox cũng đi kèm với một dịch vụ tương tự.
Công cụ “Kiểm tra phần tử” của Firefox có thể giúp bạn điều tra nền tảng hoạt động của trang web, bao gồm các phần tử HTML và CSS mà nó sử dụng, tải của nó trên mạng, độ trễ của các phần tử tải và các tệp mà nó lưu trữ, chẳng hạn như cookie.
Các nhà phát triển có kinh nghiệm có thể không tìm thấy nhiều điều mới trong mồi này. Tuy nhiên, người mới sử dụng và người dùng web hàng ngày sẽ tìm thấy một khía cạnh mới, mạnh mẽ trong khả năng của Firefox cũng như một lượng lớn các tệp và hoạt động nằm bên dưới mọi trang web trên Internet.
Cài đặt
Nếu bạn sử dụng Firefox, bạn không cần phải làm gì thêm. Nếu bạn muốn bắt đầu sử dụng Firefox và đang sử dụng Windows, Linux, Mac, iOS hoặc Android, hãy nhấp vào liên kết này để tìm phiên bản mới nhất của trình duyệt. Cài đặt các tệp trình cài đặt đã tải xuống như bình thường bằng cách nhấp đúp vào chúng hoặc nhấn nếu bạn đang sử dụng điện thoại thông minh.
Các bản phân phối Linux chính có thể được cài đặt sẵn Firefox hoặc có các bản sao của Firefox trong kho lưu trữ gói / trung tâm phần mềm của họ mà người dùng có thể dễ dàng cài đặt.
Mở "Kiểm tra phần tử"
Sau khi cài đặt Firefox, bạn có thể tìm thấy trình kiểm tra của nó bằng cách nhấp chuột phải vào bất kỳ phần tử nào trên trang web. Điều đó sẽ hiển thị cho bạn một menu thả xuống, chẳng hạn như menu này được hình bên dưới, nơi "Kiểm tra phần tử" nằm gần cuối danh sách.

Thanh tra
Nhấp vào “Kiểm tra phần tử” sẽ ngay lập tức mở trình kiểm tra ở cuối màn hình của bạn. Tại thời điểm này, các tiêu đề trở nên hơi mơ hồ vì người kiểm tra về mặt kỹ thuật sẽ mở phần "Người kiểm tra" trong các dịch vụ của nó.
Trong mọi trường hợp, phần tử bạn đã nhấp vào sẽ được hiển thị ở giữa công cụ và khi bạn di chuột qua phần tử đó - như <div> Tôi di chuột qua trong ảnh chụp màn hình bên dưới - “Trình kiểm tra” sẽ đánh dấu phần tử hình ảnh đó trên màn hình của bạn trong chính trang web.

Điều này giúp bạn dễ dàng biết mình đang xem những yếu tố nào. Nó cũng giúp bạn dễ dàng tìm thấy các thuộc tính khác nhau của các phần tử đó. Nếu bạn nhìn sang phía bên phải của “Thanh tra”, bạn sẽ thấy các thuộc tính của <div> cụ thể đó , bao gồm các cài đặt cho lề, khoảng đệm, đường viền, kích thước phông chữ và căn chỉnh theo chiều dọc.
Nếu cuộn qua bảng điều khiển bên phải đó, bạn có thể thấy các thuộc tính mà nó được kế thừa từ các phần tử khác. Bạn thậm chí có thể thay đổi các thuộc tính trong cửa sổ đó và xem chúng xuất hiện trên trang web trong thời gian thực.
Trình chỉnh sửa kiểu
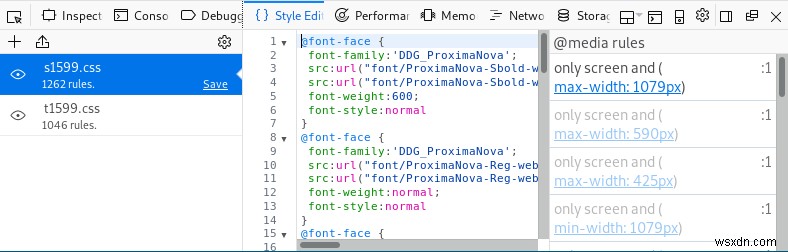
Bạn có thể tiếp tục hành trình của mình đến lĩnh vực của các biểu định kiểu xếp tầng (CSS) bằng cách đi theo thanh công cụ ở đầu trình kiểm tra. Nhấp vào nơi có nội dung “Trình chỉnh sửa kiểu” để mở một hộp thoại mới hiển thị ba bảng mới ở cuối màn hình của bạn.

Tại đây, bạn có thể thấy hai tệp biểu định kiểu mà DuckDuckGo sử dụng, các phần tử của biểu định kiểu được chọn đầu tiên và các quy tắc “@media” khác nhau của trang tính đó, chi phối thiết kế đáp ứng cho các màn hình nhỏ hơn và lớn hơn.
Bạn có thể chỉnh sửa các biểu định kiểu này giống như bạn có thể làm trong phần "Người kiểm tra". Trong trường hợp này, có rất nhiều quy tắc để bạn lựa chọn - 1262 quy tắc chỉ trong trang định kiểu đầu tiên.
Nếu bạn điều hướng sâu hơn nữa trong thanh công cụ đến “Network Monitor”, bạn sẽ tìm thấy các yêu cầu của trang web đối với các tệp đó và trạng thái của chúng. Các phần tử khác như hình ảnh và phông chữ cũng có thể xuất hiện trong tab đó và bạn có thể xem tất cả các yêu cầu đó cũng như kích thước của từng tệp sau khi yêu cầu được xử lý.

Hiệu suất
Khi bạn mở tab “Hiệu suất”, bạn sẽ cần nhấp vào nút “Bắt đầu hiệu suất ghi âm” để người kiểm tra thu thập thông tin. Trong một vài giây, nó sẽ khám phá ra khung hình trên giây (FPS) mà trang của bạn chạy, các sự kiện mô hình đối tượng tài liệu (DOM) đã diễn ra và các phép tính lại kiểu, cùng với thời gian (thường tính bằng mili giây) mà các yếu tố đó cần tải.

Đối với trang web này, bạn có thể thấy sự kiện DOM được đánh dấu, một lần di chuột, mất 6,03 mili giây thời lượng để tải. FPS trung bình cho trang này là khoảng 39. Và biểu đồ hiển thị phạm vi thời gian phản hồi của tôi đạt 9000 mili giây cho một số sự kiện.
Bộ nhớ
Trong tab “Bộ nhớ”, bạn cũng sẽ cần nhấp vào nút - “Chụp ảnh nhanh” - để thu thập thông tin. Đối với tôi, nó tạo ra một bản đồ các sự kiện hiển thị khoảng 600 Kb chuỗi, 1 Mb đối tượng và 1 Mb tập lệnh đang tìm đường vào bộ nhớ. Bạn có thể xem các yếu tố tương tự đó theo một vài cách khác nhau bằng cách nhấp vào trình đơn thả xuống có nội dung “Bản đồ cây”, như bạn có thể thấy trong ảnh chụp màn hình này.

Bộ nhớ
Cuối cùng, nếu bạn nhấp vào tab “Bộ nhớ”, bạn có thể thấy các tệp vĩnh viễn mà một trang web có thể đã đặt trên máy tính của bạn. Có liên quan đến hầu hết người dùng, điều này bao gồm cookie. Bạn có thể thấy một cái được tải trong hình ảnh bên dưới.

Bạn có thể thấy trong bảng điều khiển bên phải rằng cookie cụ thể này sẽ hết hạn vào giữa thập kỷ tới và tôi đã truy cập nó trong thời gian viết bài này.
Kết luận
Có rất nhiều điều phải vượt qua khi sử dụng trình kiểm tra Firefox. Phần giới thiệu gồm nhiều phần này sẽ khiến bạn bận rộn trong một thời gian.
Hãy dành chút thời gian để thay đổi các phần tử HTML của trang web. Truy cập một vài trang web khác nhau để xem thời gian tải của chúng. Tìm xem có bao nhiêu cookie mà một trang cụ thể cố gắng lưu trữ trên máy của bạn. Đôi khi, thông tin đó có thể khiến bạn tạm dừng.
Hy vọng rằng hành trình khám phá này sẽ giúp bạn hiểu rõ hơn về những gì các trang web làm để chúng có thể hoạt động như bạn mong đợi. Nó có thể nhiều hơn những gì bạn đã nhận ra trước đây.
