Thành phần bộ chọn gốc của React tương tự như một trình đơn thả xuống cho phép bạn chọn một giá trị từ nhiều tùy chọn đã cho.
Thành phần Bộ chọn cơ bản như sau -
<Picker selectedValue = {selectedelement} onValueChange = {updatefunc}>
<Picker.Item label = "ItemLabel" value = "ItemValue" />
...
...
...
<Picker.Item label = "ItemLabel" value = "ItemValue" />
</Picker> Để làm việc với thành phần bộ chọn, trước tiên bạn cần nhập nó từ react-native như sau -
import { Picker } from 'react-native' Thuộc tính bộ chọn
| Sr.No | Đạo cụ &Mô tả |
|---|---|
| 1 | đã bật Nó nhận một giá trị boolean. Bộ chọn sẽ bị vô hiệu hóa nếu được đặt nghiêng và người dùng sẽ không thể chọn mục. |
| 2 | itemStyle Tạo kiểu được áp dụng cho các mặt hàng. |
| 3 | chế độ Thuộc tính này quyết định cách hiển thị các mục của bộ chọn. Các tùy chọn có sẵn là:hộp thoại và menu thả xuống. Nếu chế độ hộp thoại, các mục của trình chọn sẽ được hiển thị trong hộp thoại phương thức. Nếu thả xuống, nó sẽ hiển thị giống như chế độ thả xuống bình thường. |
| 4 | onValueChange Hàm gọi lại sẽ được gọi khi mục từ người chọn được chọn. Các tham số có sẵn là itemValue, tức là giá trị thực được chọn và itemPosition, tức là vị trí chỉ mục của item. |
| 5 | Giá trị được chọn Giá trị đã chọn từ bộ chọn. |
Ví dụ:Hiển thị Danh sách thả xuống bằng Bộ chọn trong ReactNative
Ví dụ này cho thấy danh sách thả xuống bằng cách sử dụng thành phần Bộ chọn.
Mã như sau -
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker> Có 3 giá trị được trao cho Người chọn là Steve, Ellen và Maria. Đây là một đoạn mã hoàn chỉnh để hiển thị nó.
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View>
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
}) this.state.user được sử dụng để kiểm soát bộ chọn. Chức năng updateUser sẽ được kích hoạt khi người dùng được chọn.
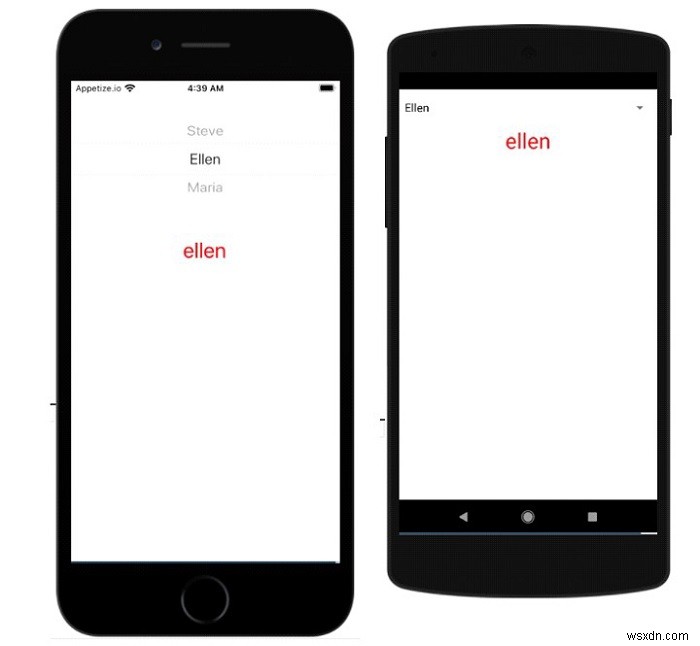
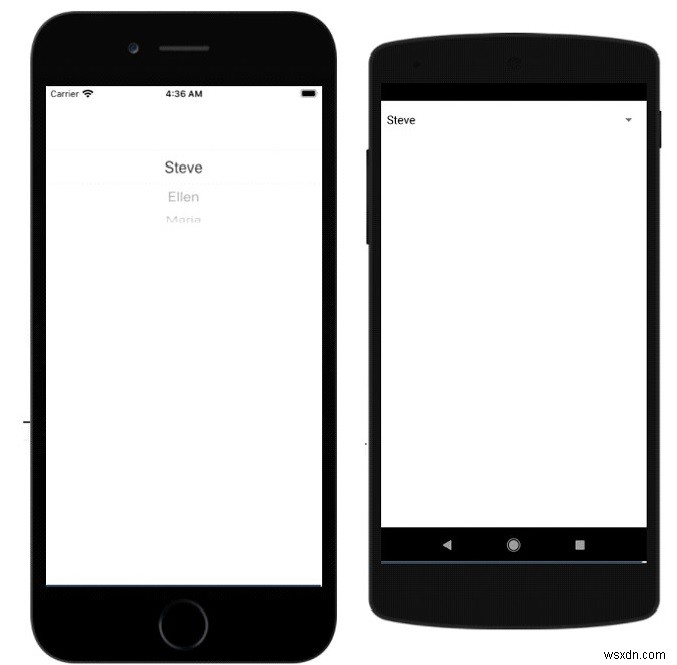
Đầu ra

Khi bạn mở tên từ bộ chọn, bạn sẽ thấy như bên dưới -