Thành phần SafeViewArea có nghĩa là để hiển thị nội dung của bạn trong ranh giới an toàn của thiết bị. và đây là một ví dụ làm việc tương tự.
Hãy cho chúng tôi hiểu với sự trợ giúp của ví dụ về lợi thế của việc sử dụng SafeAreaView.
Hãy xem xét ví dụ sau sử dụng thành phần Chế độ xem để hiển thị văn bản “Chào mừng bạn đến với Điểm hướng dẫn!” .
Ví dụ
Văn bản hiển thị “Chào mừng bạn đến với Điểm hướng dẫn!” bên trong Xem thành phần
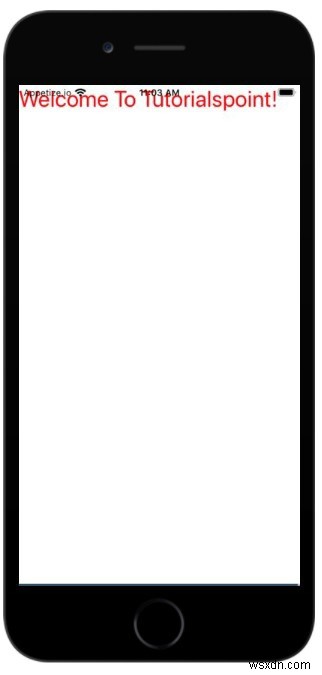
Kiểu flex:1 được sử dụng trên thành phần View. Thành phần Văn bản được bao bọc bên trong thành phần Chế độ xem và hiển thị dòng chữ “Chào mừng đến với Điểm hướng dẫn!”. Nếu bạn thấy đầu ra theo mặc định, văn bản hiển thị trên thanh trạng thái.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<Text style={{ color:'red', fontSize:'30'}}>Welcome To Tutorialspoint!</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1
},
});
export default App; Đầu ra

Bây giờ chúng ta hãy xem ví dụ tương tự với sự trợ giúp của SafeAreaView trong iOS.
Ví dụ:Hoạt động của SafeAreaView
Trong ví dụ dưới đây, chúng tôi đã thay thế thành phần View bằng SafeAreaView.
Để làm việc với SafeViewArea, bạn phải nhập nó như sau -
import { SafeAreaView } from 'react-native'; Bây giờ nếu bạn nhìn thấy đầu ra, bạn sẽ thấy có phần đệm được thêm vào thành phần Văn bản và bây giờ nó không chồng lên thanh trạng thái.
import React from 'react';
import { StyleSheet, Text, SafeAreaView } from 'react-native';
const App = () => {
return (
<SafeAreaView style={styles.container}>
<Text style={{ color:'red', fontSize:'30'}}>Welcome To Tutorialspoint!</Text>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1
},
});
export default App; Đầu ra

