Sử dụng điều kiện với “” và NULL để kiểm tra xem giá trị có trống không. Ném tin nhắn bất cứ khi nào ua ser không điền vào giá trị hộp văn bản.
Ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<form name="register" onsubmit="return checkingUserName()">
USERNAME: <input type="text" name="username">
<input type="submit" value="Save">
</form>
<script>
function checkingUserName() {
var username = document.forms["register"]["username"].value;
if (username == null || username == "") {
alert("Please enter> the username. Can’t be blank or empty !!!");
return false;
}
}
</script>
</body>
</html> Để chạy chương trình trên, hãy lưu tên tệp “anyName.html (index.html)” và nhấp chuột phải vào tệp. Chọn tùy chọn “Mở bằng Máy chủ Trực tiếp” trong trình chỉnh sửa Mã VS.
Đầu ra
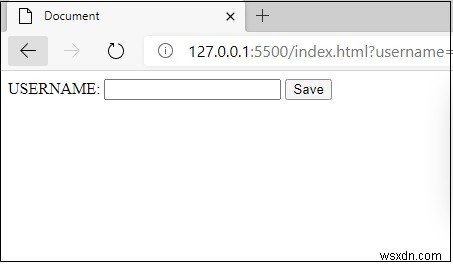
Điều này sẽ tạo ra kết quả sau -

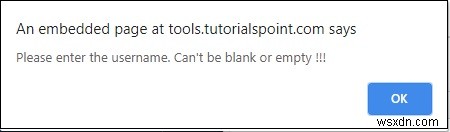
Khi nhấp vào nút Lưu, bạn sẽ nhận được cảnh báo sau cùng với một thông báo -