Để phân tích cú pháp JSON, hãy sử dụng parseJSON () và để hiển thị một cặp cụ thể, hãy sử dụng hàm $ .each ().
Giả sử sau đây là JSON của chúng tôi, được phân tích cú pháp -
const APIData =
'[{"Name":"John","Age":21},{"Name":"David","Age":24},{"Name":"Bob","Age" :20}]';
const getObject = jQuery.parseJSON(APIData); Bây giờ, hãy xem mã hoàn chỉnh và tìm nạp các cặp "Tên" -
Ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=
1.0">
<title>Document</title>
</head>
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<body>
<script>
const APIData =
'[{"Name":"John","Age":21},{"Name":"David","Age":24},{"Name":"Bob","Age":20}]';
const getObject = jQuery.parseJSON(APIData);
$.each(getObject, function (k,obj) {
console.log(obj['Name']);
});
</script>
</body>
</html> Để chạy chương trình trên, hãy lưu tên tệp “anyName.html (index.html)” và nhấp chuột phải vào tệp. Chọn tùy chọn “Mở bằng Máy chủ Trực tiếp” trong trình chỉnh sửa Mã VS.
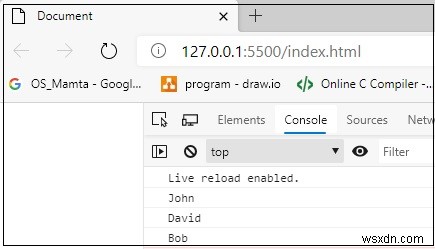
Đầu ra
Điều này sẽ tạo ra kết quả sau.