Cách dễ nhất để phát hiện các lần nhấn phím trong JavaScript, sử dụng trình xử lý sự kiện onKeyPress -
document.onkeypress
Phím bấm được khớp với thuộc tính keyCode, thuộc tính này trả về mã ký tự Unicode của phím đã kích hoạt sự kiện onkeypress.
Ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=
1.0">
<title>Document</title>
</head>
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<body>
<script>
document.onkeypress = function (eventKeyName) {
eventKeyName = eventKeyName || window.event;
if(eventKeyName.keyCode==13){
console.log('You have pressed enter key');
} else {
alert(String.fromCharCode(eventKeyName.keyCode))
}
};
</script>
</body>
</html> Để chạy chương trình trên, hãy lưu tên tệp “anyName.html (index.html)” và nhấp chuột phải vào tệp. Chọn tùy chọn “Mở bằng Máy chủ Trực tiếp” trong trình chỉnh sửa Mã VS.
Đầu ra
Điều này sẽ tạo ra kết quả sau -
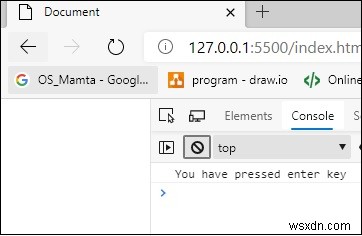
Trường hợp 1 - Khi nhấn phím ENTER, bạn sẽ nhận được kết quả sau trên bảng điều khiển.

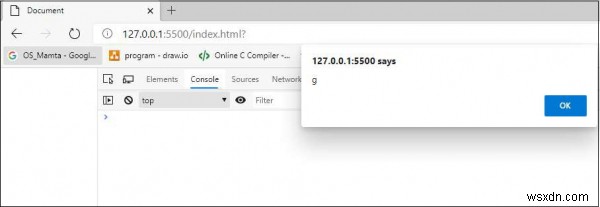
Trường hợp 2 - Khi bạn nhấn bất kỳ phím nào khác ngoại trừ ENTER, ví dụ chữ g, thì phím tương tự sẽ hiển thị trên bảng điều khiển -