Sử dụng input type =”submit” để gửi biểu mẫu và một loại input khác =”button” để xóa đầu vào khi nhấp chuột như trong mã bên dưới -
Ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=
1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/4.7.0/css/font-awesome.min.css">
</head>
<style>
</style>
<body>
<label>StudentName:
<input type="text" id="txtName" />
</label>
<br>
<button type="submit">Submit</button>
<button type=" button" value="delete"
onclick="deleteSomething()">Delete</button>
<script>
function deleteSomething(secondValue) {
alert("I am going to clear text box data only...");
document.getElementById("txtName").value = "";
}
</script>
</body>
</html> Để chạy chương trình trên, hãy lưu tên tệp “anyName.html (index.html)” và nhấp chuột phải vào tệp. Chọn tùy chọn “Mở bằng Máy chủ Trực tiếp” trong trình chỉnh sửa Mã VS.
Đầu ra
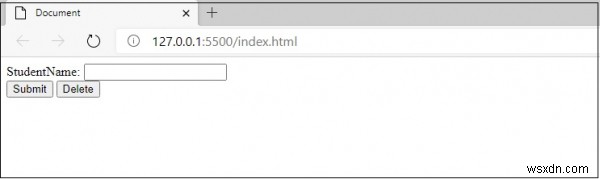
Điều này sẽ tạo ra kết quả sau -

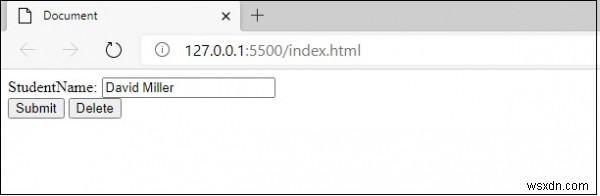
Bây giờ, tôi sẽ nhập một số giá trị vào hộp văn bản -

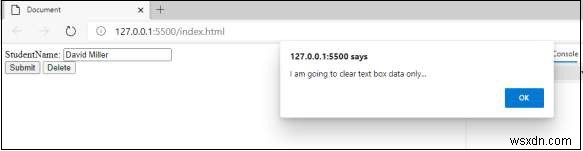
Bây giờ, tôi sẽ nhấp vào nút Xóa. Khi nhấp vào, bạn sẽ nhận được một thông báo cảnh báo -

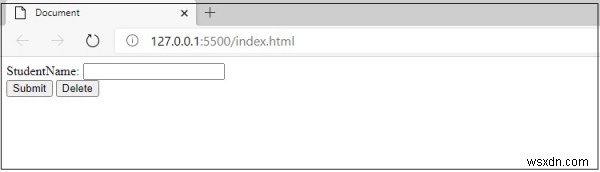
Sau khi nhấp vào nút OK, bạn sẽ nhận được kết quả sau -