Thuộc tính HTML DOM Style transferProperty trả về và sửa đổi tên của thuộc tính CSS của một phần tử mà hiệu ứng chuyển đổi dành cho tài liệu HTML.
Cú pháp
Sau đây là cú pháp -
1. Quay lại chuyển tiếpProperty
object.transitionProperty
2. Đang sửa đổi chuyển tiếpProperty
object.transitionProperty = “value”
Giá trị ở đây có thể là -
| Giá trị | Giải thích |
|---|---|
| tên đầu tiên | Nó đặt giá trị thuộc tính này thành giá trị mặc định. |
| kế thừa | Nó kế thừa giá trị thuộc tính này từ phần tử mẹ của nó. |
| tất cả | Nó đặt hiệu ứng chuyển tiếp trên tất cả các thuộc tính. |
| thuộc tính | Nó đại diện cho danh sách các thuộc tính CSS. |
| không có | Nó không chọn thuộc tính nào. |
Hãy để chúng tôi xem một ví dụ về chuyển đổi Kiểu DOM trong HTML Thuộc tính thuộc tính:
Ví dụ
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem 0;
}
.circle {
height: 100px;
width: 100px;
background-color: #db133a;
}
.circle:hover {
height: 200px;
width: 200px;
border-radius: 50%;
transition: all 1s;
}
.show {
font-size: 1.2rem;
margin: 1rem 0;
}
</style>
<body>
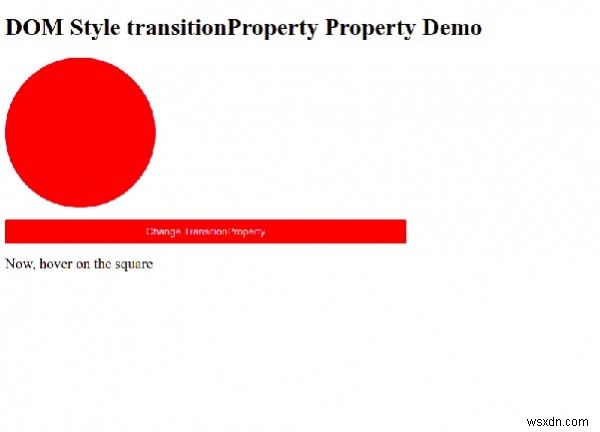
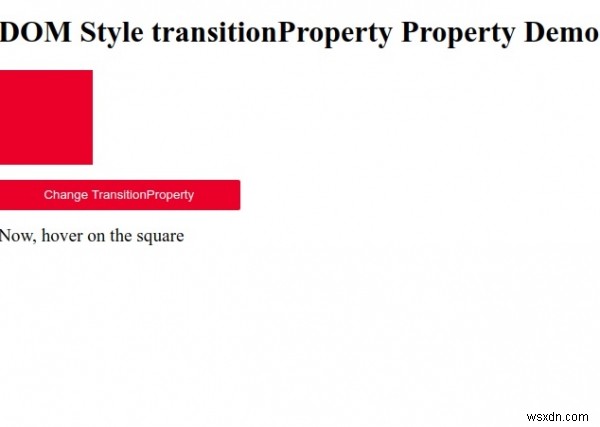
<h1>DOM Style transitionProperty Property Demo</h1>
<div class='circle'></div>
<button onclick="set()" class="btn">Change TransitionProperty</button>
<div class="show">Now, hover on the square</div>
<script>
function set() {
document.querySelector('.circle').style.transitionProperty = "border-radius";
}
</script>
</body>
</html> Đầu ra

Nhấp vào “ Thay đổi TransitionProperty ”Rồi di chuột vào nút“ đỏ ”Hình vuông để xem hiệu ứng Chuyển đổi Thuộc tính.