Các hàng HTML DOM Textarea trả về và sửa đổi giá trị của thuộc tính hàng của phần tử vùng văn bản trong tài liệu HTML.
Cú pháp
Sau đây là cú pháp -
1. Trả lại hàng
object.rows
2. Thêm hàng
object.rows = “number”
Hãy để chúng tôi xem một ví dụ về Thuộc tính hàng HTML DOM Textarea:
Ví dụ
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightseagreen;
height: 100vh;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
<body>
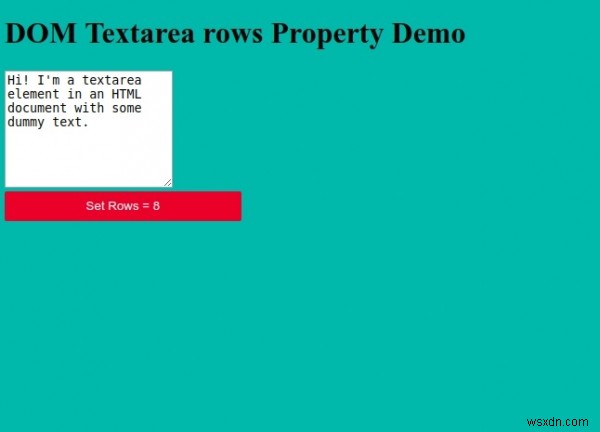
<h1>DOM Textarea rows Property Demo</h1>
<textarea>Hi! I'm a textarea element in an HTML document with some dummy text.</textarea>
<button onclick="set()" class="btn">Set Rows = 8</button>
<script>
function set() {
document.querySelector("textarea").rows = '8';
}
</script>
</body>
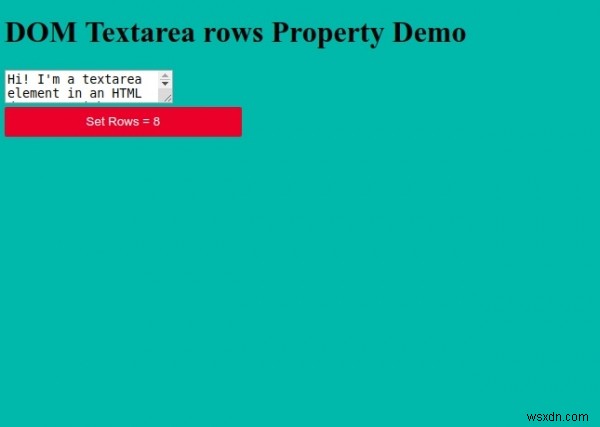
</html> Đầu ra

Nhấp vào “ Đặt hàng =8 ”Để đặt giá trị của thuộc tính hàng thành 50.