Thuộc tính sự kiện isTrusted của HTML trả về một giá trị boolean tương ứng với việc liệu sự kiện có đáng tin cậy hay không.
LƯU Ý - Nếu được gọi bởi một tập lệnh, isTrusted trả về false và nếu được người dùng gọi thì isTrusted trả về true.
Hãy để chúng tôi xem một ví dụ về isTrusted thuộc tính sự kiện -
Ví dụ
<!DOCTYPE html>
<html>
<head>
<title>HTML isTrusted</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-isTrusted-attribute</legend>
<input type="email" id="emailSelect" placeholder="eg: xyz@abc.com">
<input type="password" id="passWordSelect">
<input id="loginbtn" type="button" value="Login" onclick="login(event)">
<div id="divDisplay">Attempt to login will take place in 2 seconds</div>
</fieldset>
</form>
<script>
var emailSelect = document.getElementById("emailSelect");
var passWordSelect = document.getElementById("passWordSelect");
var loginbtn = document.getElementById("loginbtn");
var divDisplay = document.getElementById("divDisplay");
setTimeout(function() {
emailSelect.value="paulaStanford@MNC.com";
passWordSelect.value="hellopaula";
loginbtn.click();
}, 2000);
function login(event) {
if(event.isTrusted)
divDisplay.textContent = 'Welcome '+emailSelect.value.split("@")[0];
else
divDisplay.textContent = 'Unauthorized attempt to login from a script';
}
</script>
</body>
</html> Đầu ra
Điều này sẽ tạo ra kết quả sau -
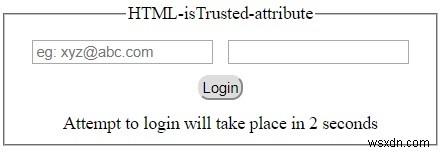
1) Trước khi bất kỳ hành động nào diễn ra -

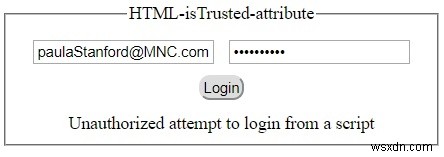
2) Sau khi ‘đăng nhập’ nút được nhấp qua tập lệnh -

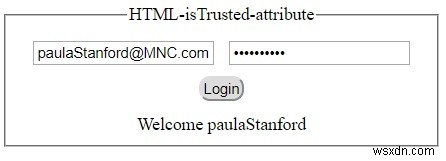
3) Sau khi ‘đăng nhập’ người dùng nhấp vào nút -