Thuộc tính borderBottomRightRadius được sử dụng để thêm các góc tròn vào đường viền dưới cùng bên phải của phần tử hoặc lấy số đo của chúng.
Cú pháp
Sau đây là cú pháp cho -
Lấy thuộc tính borderBottomRightRadius -
object.style.borderBottomRightRadius = "length|% [length|%]|initial|inherit"
Các giá trị thuộc tính được giải thích như sau -
Giá trị
| Sr.No | Giá trị &Mô tả |
|---|---|
| 1 | length Để xác định hình dạng góc dưới cùng bên phải |
| 2 | % Để xác định hình dạng góc dưới cùng bên phải theo tỷ lệ phần trăm. |
| 3 | tên ban đầu Để đặt thuộc tính này thành giá trị ban đầu. |
| 4 | inherit Để kế thừa giá trị tài sản mẹ |
Ví dụ
Chúng ta hãy xem một ví dụ cho thuộc tính borderBottomRightRadius -
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1{
height: 100px;
width: 200px;
border: 10px groove orange;
padding: 10px;
border-bottom-right-radius: 240px 90px;
}
</style>
<script>
function changeBottomBorder(){
document.getElementById("DIV1").style.borderBottomRightRadius="90px 50px";
document.getElementById("Sample").innerHTML="The bottom border right radius is now decreased";
}
</script>
</head>
<body>
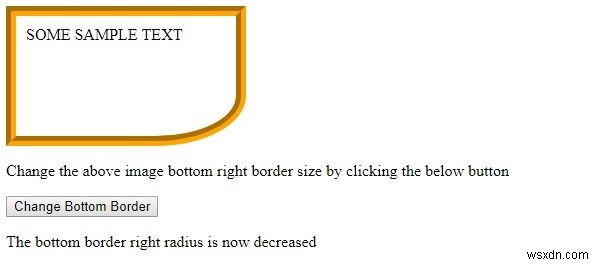
<div id="DIV1">SOME SAMPLE TEXT</div>
<p>Change the above image bottom right border size by clicking the below button</p>
<button onclick="changeBottomBorder()">Change Bottom Border</button>
<p id="Sample"></p>
</body>
</html> Đầu ra
Điều này sẽ tạo ra kết quả sau -

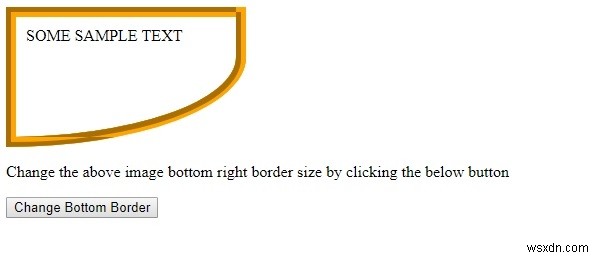
Khi nhấp vào nút “Thay đổi đường viền dưới cùng” -