Thuộc tính backgroundClip cho phép chúng tôi kiểm soát khoảng cách hình ảnh nền sẽ được vẽ, tức là vùng sơn của hình ảnh nền. Nó được sử dụng để thiết lập hoặc trả lại vùng sơn đó.
Cú pháp
Sau đây là cú pháp cho -
Đặt thuộc tính backgroundClip -
background-clip: border-box | padding-box | content-box
Giá trị
Sau đây là các giá trị -
| Sr.No | Giá trị &Mô tả |
|---|---|
| 1 | hộp viền Điều này cắt nền trong hộp viền và đây là giá trị mặc định. |
| 2 | hộp đệm Điều này cắt nền trong hộp đệm. |
| 3 | hộp nội dung Nền được cắt trong hộp nội dung. |
Ví dụ
Chúng ta hãy xem một ví dụ cho thuộc tính backgroundclip -
<!DOCTYPE html>
<html>
<head>
<style>
#one {
box-shadow: 0 0 2px black;
padding: 18px;
background: skyblue;
background-clip: content-box;
}
</style>
<script>
function changeBackClip(){
document.getElementById("one").style.backgroundClip="padding-box";
document.getElementById("Sample").innerHTML="The background clip property is now padding-box";
background-clip: border-box | padding-box | content-box
}
</script>
</head>
<body>
<div id="one">
Phasellus eu justo lectus. Praesent et nulla facilisis, venenatis justo eget, tempor lectus.
Integer ut felis vel lectus convallis fermentum. Fusce ut felis mauris.</div>
<p>Change the above div background-clip value by clicking the below button</p>
<button onclick="changeBackClip()">CHANGE CLIP</button>
<p id="Sample"></p>
</body>
</html> Đầu ra
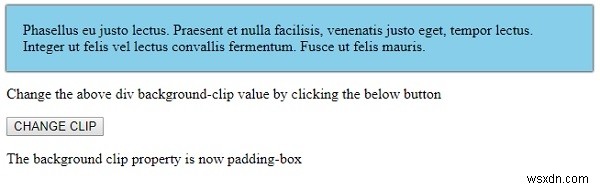
Điều này sẽ tạo ra kết quả sau -

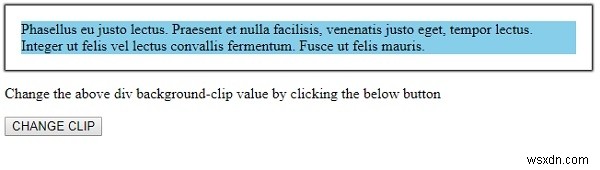
Khi nhấp vào nút ĐỔI CLIP -