Thuộc tính animationDelay được sử dụng để chỉ định thời gian bắt đầu cho chuỗi hoạt ảnh. Chúng tôi có thể đặt nó bắt đầu ngay lập tức, sau một khoảng thời gian hoặc giữa chừng.
Cú pháp
Sau đây là cú pháp cho -
Đặt thuộc tính animationDelay -
object.style.animationDelay = "time|initial|inherit"
Giá trị
Sau đây có thể là các giá trị -
| Giá trị | Mô tả |
|---|---|
| thời gian | Để đề cập đến thời gian tính bằng giây hoặc mili giây để đợi trước khi hoạt ảnh bắt đầu. Giá trị mặc định cho thời gian là 0. |
| ban đầu | Để đặt thuộc tính này thành giá trị ban đầu. |
| kế thừa | Để kế thừa giá trị thuộc tính mẹ. |
Ví dụ
Chúng ta hãy xem ví dụ cho thuộc tính animationDelay -
<!DOCTYPE html>
<html>
<head>
<style>
#box {
width: 50px;
height: 50px;
border-radius: 10%;
background: lightgreen;
position: relative;
animation: glide 5s;
animation-delay: 1s;
transition: 0.5s;
}
@keyframes glide {
from {left: 0px;}
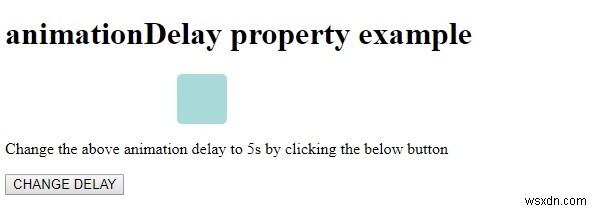
to {left: 200px; background-color: lightblue;}
}
</style>
<script>
function delayChange(){
document.getElementById("box").style.animationDelay="5s";
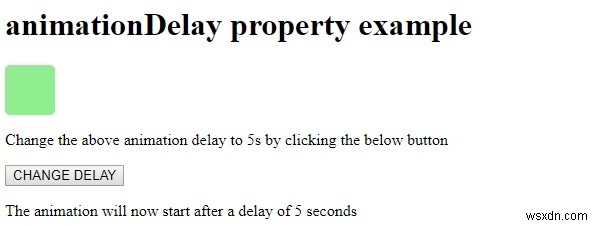
document.getElementById("Sample").innerHTML="The animation will now start after a delay of 5 seconds";
}
</script>
</head>
<body>
<h1>animationDelay property example</h1>
<div id="box"></div>
<p>Change the above animation delay to 5s by clicking the below button</p>
<button onclick="delayChange()">CHANGE DELAY</button>
<p id="Sample"></p>
</body>
</html> Đầu ra
Điều này sẽ tạo ra kết quả sau -

Sau 1 giây, hoạt ảnh bắt đầu và chúng tôi nhận được đầu ra sau giữa chừng trong quá trình chuyển đổi của nó -

Bằng cách nhấp vào nút THAY ĐỔI TRÌ HOÃN, hoạt ảnh sẽ bắt đầu sau 5 giây ngay bây giờ -