Phương thức HTML DOM Form submit () được sử dụng để gửi dữ liệu biểu mẫu đến địa chỉ được chỉ định bởi thuộc tính action. Nó hoạt động như một nút gửi để gửi dữ liệu biểu mẫu và nó không sử dụng bất kỳ loại thông số nào.
Cú pháp
Sau đây là cú pháp cho phương thức Gửi biểu mẫu () -
formObject.submit()
Ví dụ
Hãy để chúng tôi xem xét một ví dụ cho phương thức Gửi biểu mẫu () -
<!DOCTYPE html>
<html>
<head>
<style>
form{
border:2px solid blue;
margin:2px;
padding:4px;
}
</style>
<script>
function ResetForm() {
document.getElementById("FORM1").reset();
document.getElementById("Sample").innerHTML="Form has been reset";
}
</script>
</head>
<body>
<h1>Form reset() method example</h1>
<form id="FORM1" method="post" action="/sample_page.php">
<label>User Name <input type="text" name="usrN"></label> <br><br>
<label>Age <input type="text" name="Age"><label> <br><br>
<input type="submit" value="SUBMIT">
<input type="button" onclick="ResetForm()" value="RESET">
</form>
<p id="Sample"></p>
</body>
</html> Đầu ra
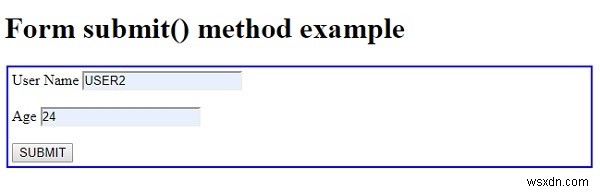
Điều này sẽ tạo ra kết quả sau -

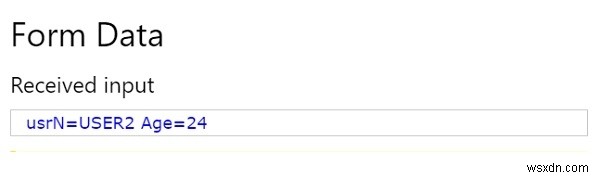
Khi nhấp vào nút GỬI, biểu mẫu sẽ được gửi và “sample_page.php” sẽ hiển thị thông tin này -

Trong ví dụ trên -
Đầu tiên, chúng tôi đã tạo một biểu mẫu với id =”FORM1”, method =”post” và action =”/ sample_page.php”. Nó chứa hai trường đầu vào với loại văn bản và một nút có tên là SUBMIT -
<form id="FORM1" method="post" action="/sample_page.php"> <label>User Name <input type="text" name="usrN"></label> <br><br> <label>Age <input type="text" name="Age"><label> <br><br> <input type="submit" value="SUBMIT"> <input type="button" onclick="ResetForm()" value="RESET"> </form>
Nút SUBMIT thực thi phương thức SubmitForm () khi được người dùng nhấp vào -
<input type="button" onclick="SubmitForm()" value="SUBMIT">
Phương thức ResetForm () nhận phần tử
