Thuộc tính vô hiệu hóa HTML DOM Fieldset được sử dụng để vô hiệu hóa nhóm các phần tử có bên trong một tập trường nhất định. Nếu thuộc tính này được đặt thành true thì các phần tử sẽ bị vô hiệu hóa nếu không chúng được bật theo mặc định. Các phần tử bị tắt được hiển thị bằng màu xám theo mặc định của trình duyệt và người dùng không thể nhấp hoặc viết vào các phần tử đó.
Cú pháp
Sau đây là cú pháp -
Để đặt thuộc tính bị vô hiệu hóa -
fieldsetObj.disabled = true|false
Để trả lại tài sản bị vô hiệu -
fieldsetObj.disabled
Ví dụ
Chúng ta hãy xem một ví dụ về thuộc tính Fieldset bị vô hiệu hóa -
<!DOCTYPE html>
<html>
<head>
<script>
function FieldDisable() {
document.getElementById("FieldSet1").disabled = true;
}
function FieldEnable() {
document.getElementById("FieldSet1").disabled = false;
}
</script>
</head>
<body>
<h1>Sample FORM</h1>
<form>
<fieldset id="FieldSet1">
<legend>User Data:</legend>
Name: <input type="text"><br>
Address: <input type="text"><br>
Age: <input type="text">
</fieldset>
</form>
<br>
<button onclick="FieldEnable()">Enable</button>
<button onclick="FieldDisable()">Disable</button>
<p>Click on the enable button to enable the fieldset and disable to disable the fieldset</p>
</body>
</html> Đầu ra
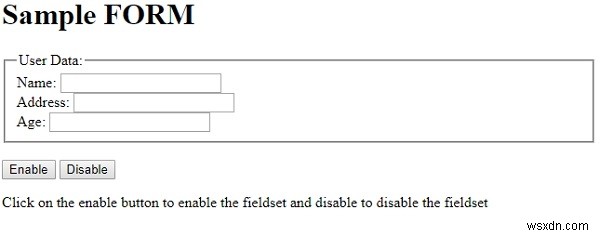
Điều này sẽ tạo ra kết quả sau -

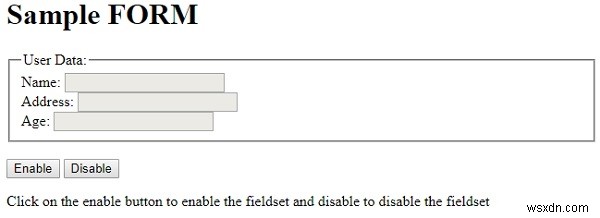
Khi nhấp vào nút Tắt -

Trong ví dụ trên -
Trước tiên, chúng tôi đã tạo một biểu mẫu có các phần tử được nhóm bằng cách sử dụng phần tử
