Đối tượng HTML DOM Column được liên kết với phần tử HTML . Đối tượng Column được sử dụng để lấy hoặc đặt các thuộc tính của phần tử . Thẻ chỉ được sử dụng bên trong phần tử
.Thuộc tính
Sau đây là thuộc tính cho đối tượng cột -
| Thuộc tính | Mô tả |
|---|---|
| Khoảng cách | Để đặt hoặc trả về giá trị thuộc tính span của một cột. |
Cú pháp
Sau đây là cú pháp cho -
Tạo đối tượng Cột -
var a = document.createElement("COL"); Ví dụ
Hãy để chúng tôi xem một ví dụ cho đối tượng cột -
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid blue;
}
#Col1{
background-color:pink;
}
</style>
</head>
<body>
<h3>COL OBJECT</h3>
<table>
<colgroup>
<col id="Col1" span="2">
<col style="background-color:lightgreen">
</colgroup>
<tr>
<th>Fruit</th>
<th>Color</th>
<th>Price</th>
</tr>
<tr>
<td>Mango</td>
<td>Yellow</td>
<td>100Rs</td>
</tr>
<tr>
<td>Guava</td>
<td>Green</td>
<td>50Rs</td>
</tr>
</table>
<p>Click the below button to get span of the "COL1" col element</p>
<button onclick="colObj()">COLUMN</button>
<p id="Sample"></p>
<script>
function colObj() {
var x = document.getElementById("Col1").span;
document.getElementById("Sample").innerHTML = "The Col1 element has span= "+x;
}
</script>
</body>
</html> Đầu ra
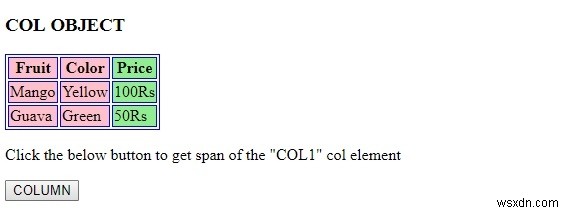
Điều này sẽ tạo ra kết quả sau -

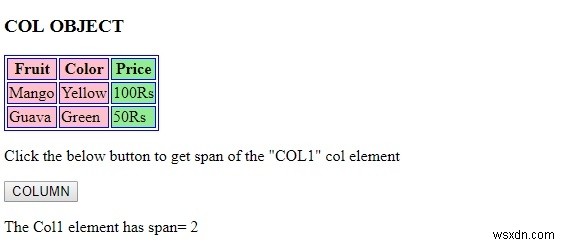
Khi nhấp vào nút COLUMN -

Trong ví dụ trên, chúng ta đã tạo một bảng có 2 hàng và 3 cột. Bảng tổng thể có một phong cách được áp dụng cho nó. Bên trong bảng, chúng ta có hai phần tử với một phần tử có span bằng 2 và một phần tử khác có kiểu nội tuyến được áp dụng cho nó. Vì đối với span đầu tiên bằng 2, kiểu của nó sẽ áp dụng cho chính xác hai cột và thứ hai sẽ áp dụng kiểu của nó cho các cột còn lại -
table, th, td {
border: 1px solid blue;
}
#Col1{
background-color:pink;
}
<table>
<colgroup>
<col id="Col1" span="2">
<col style="background-color:lightgreen">
</colgroup>
<tr>
<th>Fruit</th>
<th>Color</th>
<th>Price</th>
</tr>
<tr>
<td>Mango</td>
<td>Yellow</td>
<td>100Rs</td>
</tr>
<tr>
<td>Guava</td>
<td>Green</td>
<td>50Rs</td>
</tr>
</table> Sau đó, chúng tôi đã tạo một nút COLUMN sẽ thực thi phương thức colObj () khi người dùng nhấp vào -
<button onclick="colObj()">COLUMN</button>
Phương thức colObj () nhận phần tử đầu tiên bằng cách sử dụng phương thức getElementById () trên đối tượng document. Sau đó, nó nhận giá trị thuộc tính span của phần tử và gán nó cho biến x. Sau đó, giá trị thuộc tính span được lưu trữ trong biến x sẽ được hiển thị trong đoạn văn với id "Mẫu" bằng cách sử dụng thuộc tính innerHTML của đoạn văn -
function colObj() {
var x = document.getElementById("Col1").span;
document.getElementById("Sample").innerHTML = "The Col1 element has span= "+x;
} 