Thuộc tính HTML DOM className được sử dụng để gán một lớp css cho một phần tử HTML. Thuộc tính className được sử dụng để đặt hoặc trả về giá trị thuộc tính tên lớp của một phần tử. Nếu không có lớp nào được liên kết với một phần tử HTML, thì một chuỗi trống sẽ được trả về. Chúng ta có thể thay đổi tên lớp chứa một phần tử bằng thuộc tính này -
Cú pháp
Sau đây là cú pháp cho -
Đặt thuộc tính className -
HTMLElementObject.className = class;
Ở đây, giá trị lớp được sử dụng để chỉ định tên lớp của một phần tử. Một phần tử có thể có nhiều lớp được liên kết với nó được phân tách bằng dấu cách.
Ví dụ
Hãy để chúng tôi xem một ví dụ về thuộc tính HTML DOM className -
<!DOCTYPE html>
<html>
<head>
<style>
.firstDiv {
width: 300px;
height: 100px;
background-color:lightgreen;
}
.secondDiv{
color: red;
border:solid 1px blue;
margin-bottom:9px;
}
</style>
</head>
<body>
<p>Click the below button to display the class attribute value of the div </p>
<div id="myDIV" class="firstDiv secondDiv">
This is a sample div element.
</div>
<button onclick="getClassName()">GET CLASS</button>
<p id="Sample"></p>
<script>
function getClassName() {
var x = document.getElementById("myDIV").className;
document.getElementById("Sample").innerHTML ="The classNames with the div element
are "+x;
}
</script>
</body>
</html> Đầu ra
Điều này sẽ tạo ra kết quả sau -

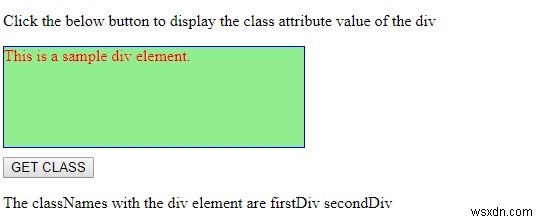
Khi nhấp vào nút NHẬN LỚP -

Trong ví dụ trên -
Chúng tôi đã tạo một div với id “myDIV” và nó chứa một số văn bản trong đó -
<div id="myDIV" class="firstDiv secondDiv"> This is a sample div element. </div>
Sau đó, chúng tôi đã tạo một nút GET CLASS sẽ thực thi phương thức getClassName () khi nhấp vào -
<button onclick="getClassName()">GET CLASS</button>
Phương thức getClassName () sẽ lấy phần tử
function getClassName() {
var x = document.getElementById("myDIV").className;
document.getElementById("Sample").innerHTML ="The classNames with the div element are "+x;
} 