Thuộc tính unicodeBidi kiểu HTML DOM trả về và sửa đổi xem văn bản có nên được ghi đè để hỗ trợ nhiều ngôn ngữ trong cùng một tài liệu HTML cùng với thuộc tính hướng hay không.
Cú pháp
Sau đây là cú pháp -
-
Trả lại unicodeBidi
object.style.unicodeBidi
-
Sửa đổi unicodeBidi
object.style.unicodeBidi = “value”
Giá trị
Ở đây, giá trị có thể là -
| Giá trị | Giải thích |
|---|---|
| kế thừa | Nó kế thừa giá trị thuộc tính này từ phần tử mẹ của nó. |
| tên đầu tiên | Nó đặt giá trị thuộc tính này thành giá trị mặc định. |
| bình thường | Nó không đặt mức nhúng bổ sung. |
| nhúng | Nó đặt một mức nhúng bổ sung. |
| bidi-override | Nó đặt một mức nhúng bổ sung và sắp xếp lại thứ tự tùy thuộc vào thuộc tính hướng. |
Ví dụ
Hãy để chúng tôi xem một ví dụ về thuộc tính unicodeBidi kiểu HTML DOM -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
</head>
<body>
<h1>DOM Style transformStyle Property Example</h1>
<p style="direction:ltr">This is a paragraph element with some dummy text.</p>
<button onclick="add()" class="btn">Set unicodeBidi</button>
<script>
function add() {
document.querySelector('p').style.direction = "rtl";
document.querySelector('p').style.unicodeBidi = "bidi-override";
}
</script>
</body>
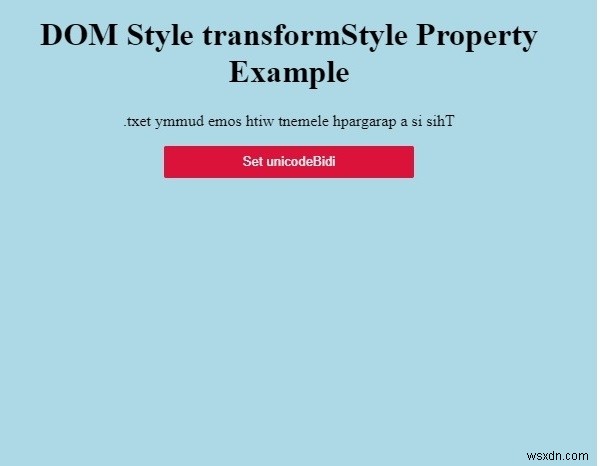
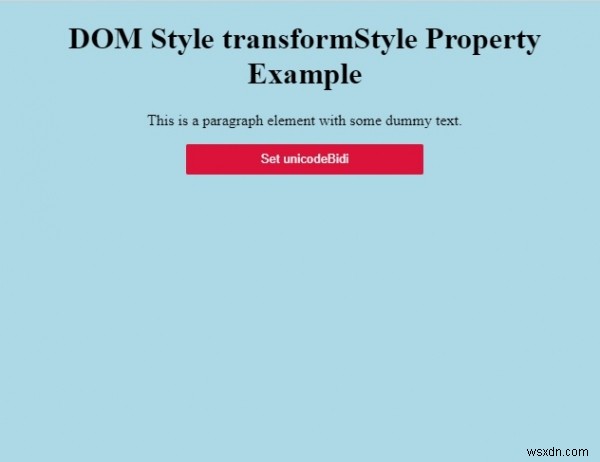
</html> Đầu ra
Điều này sẽ tạo ra kết quả sau -

Nhấp vào “ Đặt unicodeBidi ”Để đặt thuộc tính CSS unicodeBidi trên phần tử đoạn văn.