Thuộc tính bắt buộc của HTML DOM Input DatetimeLocal xác định liệu Input DatetimeLocal có bắt buộc phải đặt hay không.
Cú pháp
Sau đây là cú pháp -
- Trả về giá trị boolean - true / false
inputDatetimeLocalObject.required
- Cần cài đặt cho booleanValue
inputDatetimeLocalObject.required = booleanValue
Giá trị Boolean
Đây, “booleanValue” có thể như sau -
| booleanValue | Chi tiết |
|---|---|
| true | Bắt buộc phải đặt trường datetimeLocal để gửi biểu mẫu. |
| sai | Đây là giá trị mặc định và không bắt buộc phải đặt trường datetimeLocal. |
Ví dụ
Hãy để chúng tôi xem một ví dụ về Yêu cầu nhập DatetimeLocal tài sản -
<!DOCTYPE html>
<html>
<head>
<title>Input DatetimeLocal required</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Datetime-Local-required</legend>
<label for="datetimeLocalSelect">Examination Slot :
<input type="datetime-local" id="datetimeLocalSelect" value="" required>
</label>
<input type="button" onclick="confirmSlotBooking()" value="Confirm Slot">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetimeLocal = document.getElementById("datetimeLocalSelect");
divDisplay.textContent = 'Slot Required: '+inputDatetimeLocal.required;
function confirmSlotBooking() {
if(inputDatetimeLocal.value === '')
divDisplay.textContent += ', Choose a valid Exam Slot. ';
else
divDisplay.textContent = 'Slot Confirmed: '+inputDatetimeLocal.required+', Your Slot: '+inputDatetimeLocal.value;
}
</script>
</body>
</html> Đầu ra
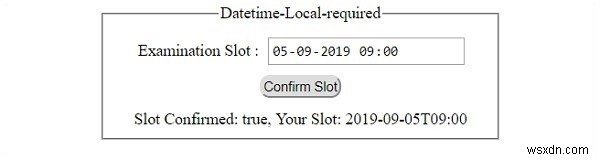
Điều này sẽ tạo ra kết quả sau -
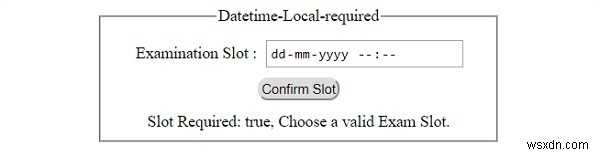
Nhấp vào ‘Xác nhận vị trí’ nút -

Sau khi nhấp vào ‘Xác nhận vị trí’ nút có giá trị của bộ trường datetimeLocal -