Thuộc tính readOnly tháng đầu vào của HTML DOM trả về và sửa đổi xem trường tháng đầu vào là chỉ đọc hay không trong tài liệu HTML.
Cú pháp
Sau đây là cú pháp -
1. Trả lại readOnly
object.readOnly
2. Sửa đổi readOnly
object.readOnly = true | false
Ví dụ
Hãy để chúng tôi xem một ví dụ về thuộc tính HTML DOM input month readOnly−
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%)
center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
input{
display:block;
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
margin:1rem auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>DOM Input month readOnly property Demo</h1>
<p>Hi, Select your month of birth?</p>
<input type="month" class="monthInput">
<button onclick="rFunction()" class="btn">Read Only</button>
<button onclick="rWFunction()" class="btn">Read & Write</button>
<script>
function rFunction() {
var monthInput = document.querySelector(".monthInput");
monthInput.readOnly =true;
}
function rWFunction(){
var monthInput = document.querySelector(".monthInput");
monthInput.readOnly =false;
}
</script>
</body>
</html> Đầu ra
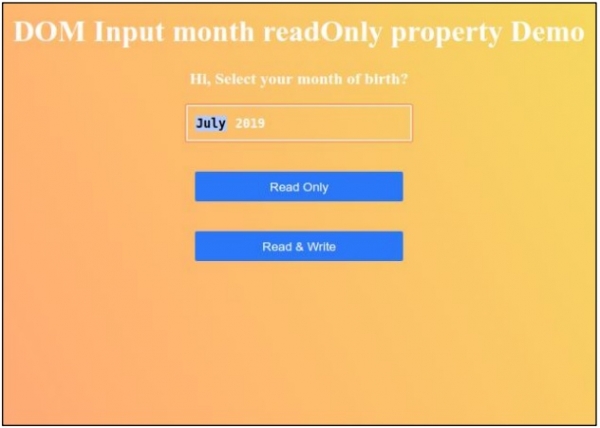
Điều này sẽ tạo ra kết quả sau -

Bây giờ, hãy chọn bất kỳ tháng nào bằng cách sử dụng đầu vào tháng và sau đó nhấp vào “ Chỉ đọc ”Và cố gắng thay đổi lựa chọn của bạn. Nó sẽ không cho phép bạn thay đổi bây giờ -

Bây giờ, hãy nhấp vào " Đọc và Viết "và cố gắng thay đổi lựa chọn. Nó sẽ cho phép bạn thay đổi -

