Thuộc tính bắt buộc của phần tử
Sau đây là cú pháp -
<textarea required>
Bây giờ chúng ta hãy xem một ví dụ để triển khai thuộc tính bắt buộc của phần tử
Ví dụ
<!DOCTYPE html> <html> <body> <h2>Subject-wise rank</h2> <form action=""> <label for="stinfo">Student:</label> <input type="text" id ="stinfo"><br> <label for="sub">Subject:</label> <input type="text"><br> <label for="rank">Rank:</label> <input type="number"><br> <label for="marks">Marks:</label> <input type="number"><br> <label for="remark">Remarks</label><br> <textarea rows="6" cols="70" required></textarea><br> <input type="submit"> </form> </body> </html>
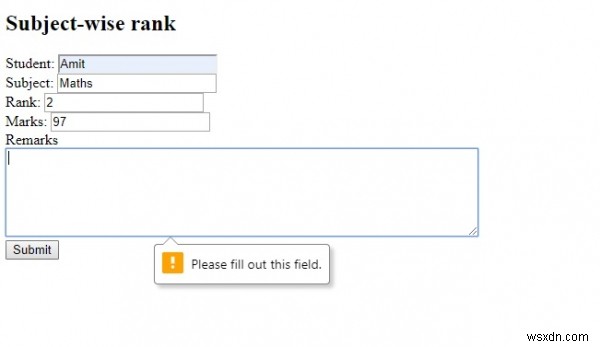
Đầu ra

Trong ví dụ trên, chúng ta có một biểu mẫu với các trường và một nút -
<form action=""> <label for="stinfo">Student:</label> <input type="text" id ="stinfo"><br> <label for="sub">Subject:</label> <input type="text"><br> <label for="rank">Rank:</label> <input type="number"><br> <label for="marks">Marks:</label> <input type="number"><br> <label for="remark">Remarks</label><br> <textarea rows="6" cols="70" required></textarea><br> <input type="submit"> </form>
Chúng tôi đã đặt một vùng văn bản và đặt nó theo yêu cầu, do đó nếu biểu mẫu được gửi mà không điền vào vùng văn bản, thì một thông báo cảnh báo sẽ hiển thị. Điều này thậm chí sẽ không gửi biểu mẫu nếu vùng văn bản trống -
<textarea rows="6" cols="70" required></textarea>
