Thuộc tính contenteditable trong HTML được sử dụng để đặt nội dung có thể chỉnh sửa được hay không bằng cách sử dụng các giá trị boolean true hoặc false. Thuộc tính này có thể được sử dụng với bất kỳ phần tử nào vì nó là Thuộc tính chung.
Sau đây là cú pháp -
<element contenteditable =”true|false”>
Ở trên, hãy đặt true nếu bạn muốn phần tử có thể chỉnh sửa được, nếu không, hãy đặt false.
Bây giờ chúng ta hãy xem một ví dụ để triển khai thuộc tính contenteditable trong HTML -
Ví dụ
<!DOCTYPE html> <html> <body> <h2 contenteditable="true">Demo Heading</h2> <p contenteditable="true">This is a demo line.</p> </body> </html>
Đầu ra
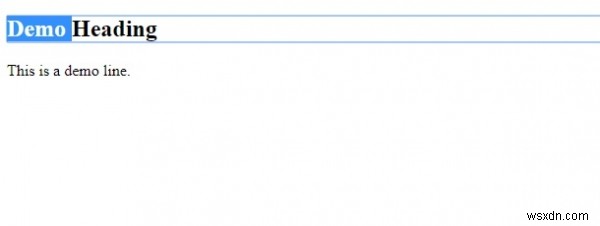
Điều này sẽ tạo ra kết quả sau. Hiển thị tiêu đề và phần tử p hiện có thể chỉnh sửa -

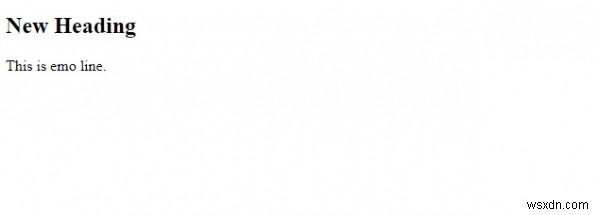
Bây giờ, chúng ta có thể chỉnh sửa tiêu đề và nội dung. Do đó, hãy để chúng tôi thay đổi tiêu đề và hiển thị ảnh chụp màn hình -

Trong ví dụ trên, chúng tôi đã đặt một tiêu đề và một số văn bản -
<h2 contenteditable="true">Demo Heading</h2> <p contenteditable="true">This is a demo line.</p>
Chúng tôi đã làm cho tiêu đề và nội dung có thể chỉnh sửa được bằng cách sử dụng thuộc tính có thể chỉnh sửa. Khi đặt nó đúng, bạn sẽ có thể chỉnh sửa nó trên chính trang web -
h2 contenteditable="true"
