Để tạo bố cục nổi trong HTML, hãy sử dụng CSS Float. Các trang web có nhiều cột để hiển thị nội dung. CSS Float là một trong những cách để bố trí nhiều cột.
Bố cục nổi thường được sử dụng để bố trí các trang web. Điều này được thực hiện bằng cách sử dụng thuộc tính CSS Float.
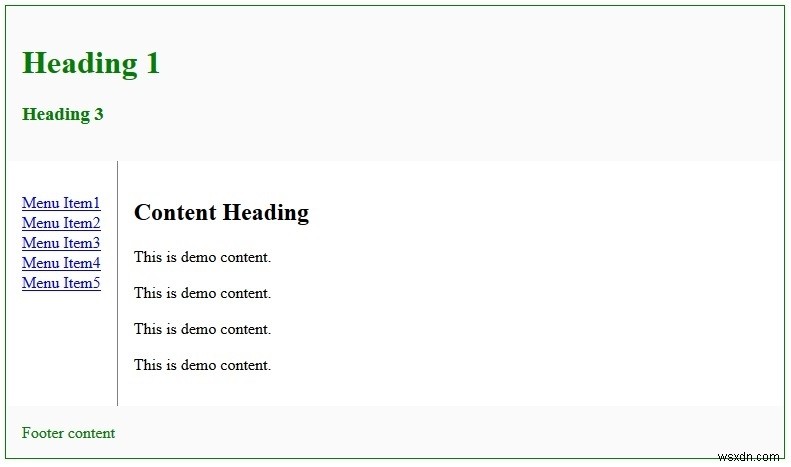
Đây là bố cục nổi mà bạn có thể dễ dàng tạo -

Ví dụ
Bạn có thể thử chạy đoạn mã sau để tạo bố cục nổi ở trên trong HTML
<!DOCTYPE html>
<html>
<head>
<style>
div.mycontent {
width: 100%;
border: 1px solid green;
}
header, footer {
padding: 1em;
color: green;
background-color: #FAFAFA;
text-align: left;
}
nav {
float: left;
max-width: 150px;
padding: 1em;
}
nav ul {
list-style-type: none;
padding: 0;
}
article {
margin-left: 10px;
border-left: 1px solid gray;
padding: 1em;
overflow: hidden;
}
</style>
</head>
<body>
<div class="mycontent">
<header>
<h1>Tutorialspoint.com</h1>
<h3>Simply Easy Learning</h3>
</header>
<nav>
<ul>
<li><a href="/tutorialslibrary.htm">Tutorials Library</a></li>
<li><a href="/videotutorials/index.htm">Video Tutorials</a></li>
<li><a href="/codingground.htm">Coding Ground</a></li>
<li><a href="/tutor_connect/index.php">Tutor Connect</a></li>
<li><a href="/online_dev_tools.htm">Tools</a></li>
</ul>
</nav>
<article>
<h1>About Us</h1>
<p>This is demo content.</p>
<p>This is demo content.</p>
<p>This is demo content.</p>
<p>This is demo content.</p>
</article>
<footer>Add the footer content here</footer>
</div>
</body>
</html> 