Giả sử bạn có flexbox hộp chứa có nút bên trong:
<div class="container">
<button class="button">Button</button>
</div>
Nếu bạn cố căn giữa nút (phần tử con) theo chiều ngang với justify-content tài sản như thế này:
.container {
height: 300px;
display: flex;
justify-content: center;
}
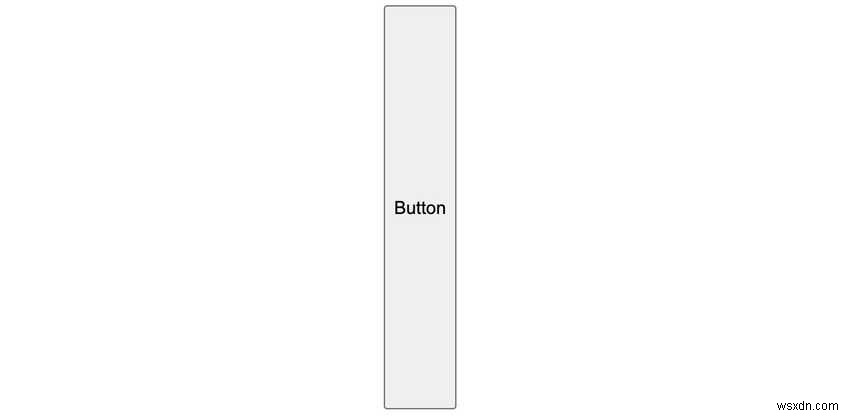
Sau đó, chiều cao của nút (phần tử con) sẽ kéo dài đến bất kỳ chiều cao nào của phần tử mẹ (trong trường hợp này là 300px ):

Đó có thể không phải là điều bạn muốn!
Có một số cách để ngăn mục uốn cong (con của một thùng chứa uốn cong) từ việc kéo dài theo chiều dọc.
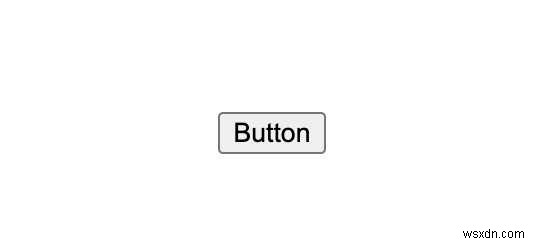
Nếu bạn căn giữa các mục flex theo chiều dọc với align-items thuộc tính này, vùng này sẽ tự động biến mất:
.container {
height: 300px;
display: flex;
justify-content: center;
/*Vertical center alignment:*/
align-items: center;
}
Nhưng điều gì sẽ xảy ra nếu bạn không muốn căn chỉnh các mặt hàng linh hoạt trong thùng linh hoạt của mình theo chiều dọc?
Sau đó, bạn có thể sử dụng CSS height max-content của thuộc tính giá trị trên mục linh hoạt:
.button {
height: max-content;
}
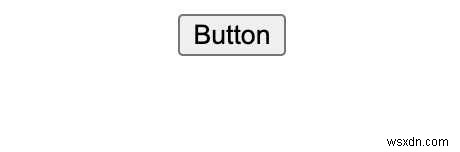
Giờ đây, chiều cao các mục linh hoạt của bạn sẽ được xác định bởi chiều cao của nội dung của nó, trong ví dụ về nút này là văn bản, là 14px (+ phần đệm mặc định của nút):
Bạn cũng có thể sử dụng align-self thuộc tính trên item flex:
.button {
align-self: flex-start;
}
Điều này sẽ mang lại kết quả tương tự như khi sử dụng max-content trong các trường hợp sử dụng đơn giản, nhưng nó phụ thuộc vào ngữ cảnh cụ thể của bạn (hãy thử cả hai).
