Loạt ứng dụng Kriptofolio - Phần 2
Vậy làm thế nào để bạn thực sự bắt đầu xây dựng một ứng dụng mới? Động thái đầu tiên của bạn nên là gì? Nếu bạn cho rằng chúng tôi chỉ cần khởi chạy Android Studio và chuyển trực tiếp đến mã, hãy nghĩ lại. Đó chính xác là điều tôi khuyên không nên làm vì nó có thể gây nhiều thiệt hại hơn là tốt. Nhưng thật hấp dẫn khi bắt đầu viết những dòng mã đầu tiên của bạn càng sớm càng tốt.
Thay vào đó, tôi khuyên bạn nên tập trung vào việc lập một kế hoạch khôn ngoan với các mô hình giao diện người dùng. Hãy nhớ rằng mọi dự án ứng dụng mới tốt nên bắt đầu với điều đó. Với cách làm này, bạn sẽ không mất nhiều thời gian và có thể tạo ra những sản phẩm chất lượng cao ngay từ đầu.
Vì vậy, trong phần này của loạt bài, tôi sẽ trình bày các mô hình ứng dụng “Kriptofolio” (trước đây là “My Crypto Coins”) và thảo luận về cách tạo chúng. Ngoài ra, chúng tôi sẽ xây dựng tất cả các bố cục giao diện người dùng. Các bố cục này sẽ trở thành nền tảng vững chắc của chúng tôi chỉ rõ những gì cần viết mã. Cuối cùng, chúng tôi sẽ bản địa hóa ứng dụng của mình sang các ngôn ngữ khác nhau và tìm hiểu cách xử lý các ngôn ngữ được viết từ phải sang trái.
Nội dung sê-ri
- Giới thiệu:Lộ trình xây dựng ứng dụng Android hiện đại trong năm 2018–2019
- Phần 1:Giới thiệu về các nguyên tắc SOLID
- Phần 2:Cách bắt đầu xây dựng ứng dụng Android của bạn:tạo Mockups, giao diện người dùng và bố cục XML (bạn đang ở đây)
- Phần 3:Tất cả về Kiến trúc đó:khám phá các mẫu kiến trúc khác nhau và cách sử dụng chúng trong ứng dụng của bạn
- Phần 4:Cách triển khai Dependency Injection trong ứng dụng của bạn với Dagger 2
- Phần 5:Xử lý các Dịch vụ Web RESTful bằng cách sử dụng Retrofit, OkHttp, Gson, Glide và Coroutines
Mô hình thử nghiệm
Có nhiều cách khác nhau để bạn có thể tạo mô hình dự án của mình. Cách đơn giản nhất là lấy một cây bút chì và một tờ giấy và bắt đầu vẽ trên đó. Phần tốt nhất là cách này không tốn bất kỳ chi phí nào và bạn có thể bắt đầu ngay lập tức. Ồ và tôi gần như quên mất, bạn cũng nên lấy cho mình một cục tẩy vì sẽ không có bất kỳ chức năng hoàn tác nào. ?
Nếu bạn, giống như tôi, cảm thấy rằng bạn cần nhiều chức năng hơn, thì hãy xem xét sử dụng phần mềm đặc biệt để tạo mô hình chi tiết. Tôi thích sử dụng phần mềm thay vì bút chì và giấy, ngay cả khi nó yêu cầu bạn đầu tư tiền để mua nó và thời gian của bạn để học cách sử dụng nó.
Có nhiều tùy chọn phần mềm khác nhau trên thị trường để bạn lựa chọn. Bạn sẽ phải tự mình điều tra xem cái nào phù hợp nhất với mọi nhu cầu của bạn. Đối với tất cả các mô hình dự án của tôi ngay bây giờ, tôi đang sử dụng ứng dụng Balsamiq Mockups cho Máy tính để bàn. Balsamiq là phần mềm đóng khung dây nhanh chóng, hiệu quả và rất dễ sử dụng. Vì tôi khá hài lòng với nó, tôi khuyên bạn nên dùng nó để tạo các ứng dụng Android, vì vậy hãy thoải mái dùng thử.

Tôi đã bắt đầu dự án ứng dụng Crypto Coins của mình bằng cách tạo ra các mô hình được suy nghĩ kỹ lưỡng và rất chi tiết. Tôi tự nghĩ rằng nếu tôi tạo ra mọi thứ một cách thật chi tiết, tôi sẽ tránh được những sai lầm. Tôi cũng sẽ không lãng phí thời gian cho việc thay đổi chức năng đột ngột trong quá trình phát triển. Nếu bạn nỗ lực rất nhiều trong việc tạo ra các mô hình tốt, hơn nữa, với một chút trí tưởng tượng, bạn có thể xem và cảm nhận sản phẩm cuối cùng.
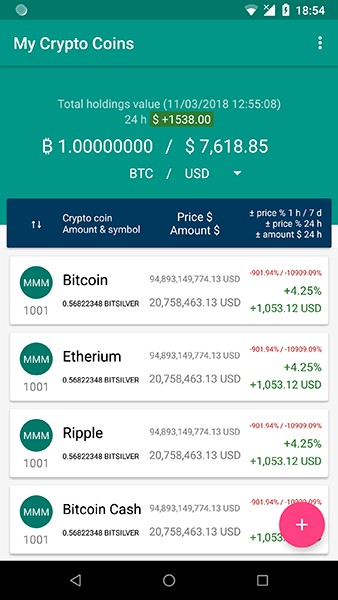
Mục tiêu của tôi là có mọi thứ được xác định trong các mô hình giống như nó sẽ giống trong sản phẩm cuối cùng. Vì điều đó, tôi cố gắng không vội vàng nhưng dành nhiều thời gian nếu cần. Dưới đây là các mô hình thử nghiệm cuối cùng của tôi cho ứng dụng My Crypto Coins:

Thiết kế cổ phiếu - Chất liệu
Một điều quan trọng khác cần nói đến là thiết kế hình ảnh của ứng dụng. Tại thời điểm viết bài này, Material Design là thiết kế trực quan cổ phiếu được Google đề xuất cho tất cả các ứng dụng Android. Và đoán xem - bạn không thể làm sai với thiết kế cổ phiếu.
Đối với ứng dụng My Crypto Coins, chúng tôi sẽ sử dụng Material Design. Ứng dụng tuân theo các phương pháp hay nhất được xác định trong hướng dẫn trực tuyến chi tiết.

Material.io/guidelines - tài liệu thông số kỹ thuật chính thức của material design sẽ là hướng dẫn thiết kế của chúng tôi cho dự án này.
Bố cục
Bây giờ khi chúng ta đã chuẩn bị sẵn wireframe cho ứng dụng của mình, đã đến lúc xây dựng giao diện người dùng thực. Một lần nữa chúng ta có thể nhảy vào viết mã, nhưng tại sao lại phải vội vàng? Thay vào đó, tôi khuyên bạn nên tập trung vào việc xây dựng tất cả các bố cục XML của mình. Lời khuyên của tôi ở đây là bạn càng quản lý nhiều để đưa vào XML thì bạn càng cần viết ít mã hơn.
Nhóm Android không ngừng cải thiện cách bạn có thể xây dựng giao diện người dùng của mình bằng cách thêm các tính năng mới vào bố cục XML. Đôi khi thật hấp dẫn khi viết vài dòng mã để đạt được giao diện mong muốn. Nhưng tốt hơn là bạn nên điều tra chủ đề sâu hơn để tìm xem liệu có thể thực hiện mà không cần mã hay không. Hãy nhớ rằng:ít mã hơn làm cho dự án của bạn trông gọn gàng hơn. Nó cũng sẽ dễ hiểu hơn đối với các nhà phát triển khác và dễ bảo trì hơn.
Cuối cùng, khi bạn tạo tất cả các bố cục XML của mình, bạn sẽ cảm thấy như bạn đã tạo ra ứng dụng của mình. Bạn sẽ có thể khởi chạy nó và xem cảm giác của nó đối với người dùng cuối. Không quan trọng là nó đang hiển thị một số dữ liệu giả mạo và không làm gì cả. Bây giờ bạn có cơ hội cuối cùng để thực hiện một số thay đổi mạnh mẽ.
Nếu bạn đang xây dựng một ứng dụng cho người khác, đây là thời điểm thích hợp để trình bày nó. Có thể bạn sẽ được yêu cầu thực hiện một số thay đổi đáng ngạc nhiên vào phút cuối. Bằng cách đó, bạn sẽ tránh viết mã cho chức năng sẽ không bao giờ được sử dụng. Rất nhiều người không có đủ trí tưởng tượng và họ cần phải xem và chạm vào trước để quyết định xem đó có phải là thứ họ muốn hay không. Vì vậy, đừng rời bỏ bố cục của bạn cho bước cuối cùng trong quy trình làm việc của bạn.
Đối với ứng dụng này, tôi sẽ sử dụng các thành phần khác nhau phổ biến trong tất cả các ứng dụng Android hiện đại:
- CoordinatorLayout - một FrameLayout siêu mạnh, điểm hấp dẫn chính của nó là khả năng điều phối các hoạt ảnh và chuyển tiếp của các chế độ xem trong đó.
- AppBarLayout - một LinearLayout dọc triển khai nhiều tính năng của khái niệm thanh ứng dụng của material design, cụ thể là các cử chỉ cuộn.
- Thanh công cụ - tổng quát các thanh tác vụ để sử dụng trong các bố cục ứng dụng.
- CollapsingToolbarLayout - một trình bao bọc cho Thanh công cụ triển khai một thanh ứng dụng thu gọn. Nó được thiết kế để sử dụng như một phần tử con trực tiếp của AppBarLayout.
- ConstraintLayout - một ViewGroup cho phép bạn định vị và định kích thước các widget một cách linh hoạt. Hãy tưởng tượng một RelativeLayout trên steroid.
- SwipeRefreshLayout - tiện ích con cho phép triển khai toàn bộ mẫu giao diện người dùng vuốt để làm mới. Nó phát hiện thao tác vuốt dọc, hiển thị thanh tiến trình đặc biệt và kích hoạt các phương thức gọi lại trong ứng dụng của bạn.
- FloatingActionButton - một nút tròn kích hoạt tác vụ chính trong giao diện người dùng của ứng dụng của bạn.
Đối với màn hình chính, chúng tôi sẽ sử dụng kết hợp tất cả các thành phần này để tạo ra UI / UX đẹp mắt. Người dùng có thể mở rộng và thu gọn phần trên cùng của bố cục để tìm tổng giá trị của tất cả danh mục đầu tư tiền điện tử của họ. Họ có thể kiểm tra bất kỳ thay đổi nào về giá trị trong 24 giờ qua và thay đổi đơn vị tiền tệ fiat đã chọn.

Tất nhiên có những thành phần khác ngoài chín thành phần này. Điều rất quan trọng là phải nắm vững toàn bộ bảng thành phần để biết nên sử dụng cái nào trong bất kỳ trường hợp cụ thể nào. Với xu hướng di động thay đổi theo thời gian, bảng màu cũng sẽ mở rộng.
Tôi sẽ không nói về mọi thành phần, nhưng lời khuyên của tôi là hãy tự điều tra điều đó. Đối với tôi, cách tốt nhất để hiểu chúng là cố gắng tạo bố cục XML theo cách thủ công thay vì sử dụng các công cụ kéo và thả tự động trong Android Studio.
Kiểu, Màu sắc, Kích thước, Chuỗi, Biểu tượng
Thoạt nhìn, những thứ được đề cập trong tiêu đề phần này có vẻ không phải là những thứ quan trọng. Tuy nhiên, tôi yêu cầu bạn phải nỗ lực khi tạo chúng trong bất kỳ ứng dụng nào nếu bạn muốn làm cho nó hiện đại và độc quyền. Hãy nhớ loạt bài đăng trên blog này là cách xây dựng một ứng dụng Android HIỆN ĐẠI! Cho dù nó có sai như thế nào, mọi người thường sẽ đánh giá ứng dụng của bạn trước tiên bằng vẻ bề ngoài, chứ không phải chức năng của nó.
Vì vậy, đây là một cơ hội hoàn hảo để kiếm được sự yêu thích của người dùng mới ngay từ đầu. Đây là những lời khuyên của tôi:
- Khi xây dựng các tệp bố cục XML của mình, bạn nên nhận ra nơi bạn lặp lại một số thuộc tính chung cho các dạng xem. Di chuyển chúng để được định nghĩa là các kiểu XML riêng biệt. Bằng cách đó, bạn sẽ có các tệp bố cục XML ngắn hơn. Bạn có thể kiểm soát tất cả các khía cạnh tạo kiểu ứng dụng từ một nơi riêng biệt. Hãy tưởng tượng nó sẽ mang lại cho bạn lợi ích gì. Ví dụ:bạn có thể cho phép người dùng chọn giao diện ứng dụng (sáng, tối, v.v.).
- Xác định tất cả các màu ứng dụng của bạn trong một tệp riêng biệt và tận hưởng khả năng thử nghiệm giao diện bằng cách thay đổi chúng ngay lập tức. Đôi khi cùng một sản phẩm có thể mang lại sức sống mới và thu hút người dùng trở lại bằng cách làm mới bằng màu sắc mới. Có khá nhiều trang web có thể giúp bạn chọn màu sắc đẹp, nhưng trang web yêu thích của tôi là MaterialPalette.com, vì vậy hãy xem.
- Xác định kích thước ứng dụng của bạn trong một tệp riêng biệt. Điều này sẽ cho phép bạn điều chỉnh ứng dụng của mình để trông đẹp mắt trên các màn hình có kích thước khác nhau.
- Tất cả các chuỗi của bạn không được mã hóa cứng và Android Studio sẽ thông báo cho bạn nếu bạn quên. Đừng bỏ qua điều đó. Điều tuyệt vời nhất khi các chuỗi của bạn được tách biệt là bạn có thể dịch ứng dụng của mình sang các ngôn ngữ khác nhau.
- Khi sử dụng các biểu tượng cho ứng dụng của bạn, hãy luôn ưu tiên định dạng vectơ XML có thể vẽ được. Đó là tiêu chuẩn mới được đề xuất và là một cách thông minh để tránh bất kỳ pixel nào. Để tìm nhiều biểu tượng phong cách thiết kế material design chuyên nghiệp từ cộng đồng, vui lòng xem MaterialDesignIcons.com. Tôi đã sử dụng trang web này để lấy biểu tượng cho ứng dụng My Crypto Coins.
RecyclerView
Màn hình chính của ứng dụng My Crypto Coins sẽ bao gồm danh sách các loại tiền điện tử mà người dùng nắm giữ. Vì mục đích này, tiện ích RecyclerView là phù hợp nhất. Đây là một tiện ích hiển thị danh sách cuộn các phần tử dựa trên các tập dữ liệu lớn (hoặc dữ liệu thường xuyên thay đổi).
Vì những ưu điểm của nó, RecyclerView là thành phần được khuyến nghị để tạo bất kỳ màn hình danh sách nào. Nó là một phiên bản nâng cao và linh hoạt hơn của thành phần ListView đơn giản hơn. Chúng ta cũng sẽ nói về nó sau. Trong phần này, chúng tôi chỉ tạo bố cục. Chúng tôi không tập trung vào việc viết mã.
Để xem ứng dụng của chúng tôi một cách trực quan, chúng tôi sẽ phải triển khai RecyclerView bằng cách viết một số mã. Đây là các bước để triển khai RecyclerView:
1. Thêm thành phần RecyclerView.
MainActivity của chúng tôi bố cục là activity_main.xml . Bố cục này bao gồm content_main.xml bố cục là một phân mảnh. MainActivityListFragment này bố cục tăng cao fragment_main_list.xml . Vì vậy, bạn nên thêm thành phần RecyclerView tại đây.
...
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview_fragment_main_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorForMainListBackground"
android:clipToPadding="false"
android:paddingBottom="72dp"
android:paddingTop="5dp"
android:scrollbarStyle="outsideOverlay"
android:scrollbars="vertical" />
...Như bạn thấy, chúng tôi định cấu hình RecyclerView của mình để để lại một số không gian đệm ở dưới cùng. Chúng tôi làm điều này để tránh che mục danh sách cuối cùng với FloatingActionButton. Ngoài ra, chúng tôi bật thanh cuộn dọc để nó có sẵn.
2. Tạo bố cục hàng RecyclerView.
Đối với mục đích ban đầu của chúng tôi, chúng tôi sẽ chỉ đặt tên mục cho mỗi hàng. Bố cục đơn giản của chúng tôi sẽ trông như thế này.
<android.support.v7.widget.CardView xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/main_cardview_list_item_outer_top_bottom_margin"
android:layout_marginEnd="@dimen/main_cardview_list_item_outer_start_end_margin"
android:layout_marginStart="@dimen/main_cardview_list_item_outer_start_end_margin"
android:layout_marginTop="@dimen/main_cardview_list_item_outer_top_bottom_margin"
android:foreground="?android:attr/selectableItemBackground"
android:clickable="true"
android:focusable="true"
app:cardBackgroundColor="@color/colorForMainListItemBackground">
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/main_cardview_list_item_inner_margin">
...
<android.support.v7.widget.AppCompatTextView
android:id="@+id/item_name"
style="@style/MainListItemPrimeText"
android:layout_marginEnd="@dimen/main_cardview_list_item_text_between_margin"
android:layout_marginStart="@dimen/main_cardview_list_item_inner_margin"
app:layout_constraintBottom_toTopOf="@+id/item_amount_symbol"
app:layout_constraintEnd_toStartOf="@+id/guideline1_percent"
app:layout_constraintStart_toEndOf="@+id/item_image_icon"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_chainStyle="spread"
tools:text="@string/sample_text_item_name" />
...
</android.support.constraint.ConstraintLayout>
</android.support.v7.widget.CardView>3. Tạo lớp bộ điều hợp dữ liệu.
Bộ điều hợp của chúng tôi hiện tại sẽ chấp nhận dữ liệu chuỗi. Sau đó, chúng ta sẽ cần tạo một mô hình dữ liệu lớp riêng biệt. Chúng tôi sẽ cần chuyển nhiều thông tin hơn chỉ một chuỗi.
class MainRecyclerViewAdapter(val dataList: ArrayList<String>) : RecyclerView.Adapter<MainRecyclerViewAdapter.CustomViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): CustomViewHolder {
val v = LayoutInflater.from(parent.context).inflate(R.layout.fragment_main_list_item, parent, false)
return CustomViewHolder(v)
}
override fun onBindViewHolder(holder: CustomViewHolder, position: Int) {
holder.txtName?.text = dataList[position]
}
override fun getItemCount(): Int {
return dataList.size
}
inner class CustomViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
val txtName = itemView.findViewById<TextView>(R.id.item_name)
}
}4. Kết nối RecyclerView với bộ điều hợp tùy chỉnh.
class MainActivityListFragment : Fragment() {
private lateinit var recyclerView: RecyclerView
private lateinit var recyclerAdapter: MainRecyclerViewAdapter
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
val v: View = inflater.inflate(R.layout.fragment_main_list, container, false)
recyclerView = v.findViewById(R.id.recyclerview_fragment_main_list)
return v
}
override fun onActivityCreated(savedInstanceState: Bundle?) {
super.onActivityCreated(savedInstanceState)
setupList()
}
private fun setupList() {
val data = ArrayList<String>()
data.add("Bitcoin")
data.add("Etherium")
data.add("Ripple")
data.add("Bitcoin Cash")
data.add("Litecoin")
data.add("NEO")
data.add("Stellar")
data.add("EOS")
data.add("Cardano")
data.add("Stellar")
data.add("IOTA")
data.add("Dash")
data.add("Monero")
data.add("TRON")
data.add("NEM")
data.add("ICON")
data.add("Bitcoin Gold")
data.add("Zcash")
data.add("Verge")
recyclerView.layoutManager = LinearLayoutManager(activity)
recyclerAdapter = MainRecyclerViewAdapter(data)
recyclerView.adapter = recyclerAdapter
}
}Xong! Bây giờ màn hình chính của chúng ta trông như thế này:

ListView
Trong dự án này, chúng tôi sẽ sử dụng ListView cho màn hình nơi bạn có thể thêm (các) đồng tiền điện tử mà bạn đã nắm giữ. Vì những khuyết điểm của nó trong những năm gần đây nên nó hầu như không được sử dụng nữa.
Vì vậy, tôi đoán có rất nhiều bạn tại thời điểm này đang thắc mắc tại sao tôi lại quyết định sử dụng nó trong ứng dụng My Crypto Coins khi chúng ta có thể dễ dàng tạo ra cùng một chức năng với RecyclerView.
Tuy nhiên, hãy nhớ rằng dự án này được tạo ra cho mục đích đào tạo trước tiên. Tôi nghĩ sẽ có lợi nếu hiểu rõ hơn về ListView và cách thức hoạt động của nó. Bất kỳ nhà phát triển nào cũng có thể gặp phải ListView trong mã kế thừa và tốt nhất là bạn nên biết cách làm việc với nó. Bên cạnh đó, danh sách mà chúng tôi sẽ tạo rất đơn giản nên các giới hạn kỹ thuật của ListView sẽ không gây ra bất kỳ sự cố nào cho chúng tôi.
Hãy làm theo các bước tương tự cần thiết để triển khai ListView:
1. Thêm thành phần ListView.
Điều đầu tiên cần làm là thêm ListView vào AddSearchActivity . Mở tệp bố cục hoạt động activity_add_search.xml và bạn sẽ thấy rằng nó bao gồm content_add_search.xml . Ở đó, chúng tôi sẽ thêm thành phần ListView.
...
<ListView
android:id="@+id/listview_activity_add_search"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="vertical" />
...2. Tạo bố cục hàng ListView.
Như trước đây, chỉ với mục đích ban đầu, chúng tôi sẽ chỉ đặt tên mục cho mỗi hàng. Đây là bố cục đơn giản:
<android.support.constraint.ConstraintLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="@dimen/add_search_list_item_inner_margin">
...
<android.support.v7.widget.AppCompatTextView
android:id="@+id/item_name"
style="@style/AddSearchListItemPrimeText"
android:layout_marginEnd="@dimen/add_search_list_item_text_between_margin_2x"
android:layout_marginStart="@dimen/add_search_list_item_text_between_margin"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/item_symbol"
app:layout_constraintStart_toEndOf="@+id/item_image_icon"
app:layout_constraintTop_toTopOf="parent"
tools:text="@string/sample_text_item_name" />
...
</android.support.constraint.ConstraintLayout>3. Tạo lớp bộ điều hợp dữ liệu.
Giống như RecyclerView, bộ điều hợp ListView của chúng tôi hiện tại sẽ chỉ chấp nhận dữ liệu chuỗi để lấy tên mục và hiển thị trên màn hình. Sau đó, chúng tôi sẽ sử dụng một mô hình dữ liệu lớp riêng biệt. Về phần này, chúng tôi muốn xây dựng một danh sách rất đơn giản, chỉ hiển thị các tiêu đề tiền điện tử. Thay vì tạo bộ điều hợp tùy chỉnh, chúng tôi có thể sử dụng mặc định, ArrayAdapter.
class AddSearchListAdapter(context: Context, private val dataSource: ArrayList<String>) : BaseAdapter() {
private val inflater: LayoutInflater = context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View {
val view: View
val holder: CustomViewHolder
if (convertView == null) {
view = inflater.inflate(R.layout.activity_add_search_list_item, parent, false)
holder = CustomViewHolder()
holder.nameTextView = view.findViewById(R.id.item_name)
view.tag = holder
} else {
view = convertView
holder = convertView.tag as CustomViewHolder
}
val nameTextView = holder.nameTextView
nameTextView.text = getItem(position) as String
return view
}
override fun getItem(position: Int): Any {
return dataSource[position]
}
override fun getItemId(position: Int): Long {
return position.toLong();
}
override fun getCount(): Int {
return dataSource.size
}
inner class CustomViewHolder {
lateinit var nameTextView: AppCompatTextView
}
}
Như bạn thấy trong mã bộ điều hợp, bằng cách tạo CustomViewHolder đối tượng Tôi sử dụng mẫu ViewHolder. Nó lưu trữ các tham chiếu xem hàng danh sách. Gọi findViewById() phương pháp chỉ xảy ra một vài lần. Nó cho phép chúng tôi làm cho việc cuộn danh sách của mình hoạt động trơn tru và hiệu quả.
ListView không yêu cầu chúng tôi sử dụng mẫu ViewHolder. Bộ điều hợp của RecyclerView cung cấp cho chúng tôi loại bảo vệ đó theo mặc định, vì nó buộc chúng tôi phải sử dụng nó.
4. Kết nối ListView với bộ điều hợp tùy chỉnh.
Với ArrayAdapter mặc định, nó có thể giống như val adapter = ArrayAdapter(this, android.R.layout.simple_list_item_1, data) . Đó là vẻ đẹp của thành phần ListView. Nếu muốn, bạn có thể tạo một danh sách đơn giản thực sự nhanh chóng mà không cần xây dựng bộ điều hợp hoặc bố cục hàng của riêng bạn (bỏ qua bước 2 và 3).
class AddSearchActivity : AppCompatActivity() {
private lateinit var listView: ListView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_add_search)
setSupportActionBar(toolbar2)
supportActionBar?.setDisplayHomeAsUpEnabled(true)
val data = ArrayList<String>()
data.add("Bitcoin")
data.add("Etherium")
data.add("Ripple")
data.add("Bitcoin Cash")
data.add("Litecoin")
data.add("NEO")
data.add("Stellar")
data.add("EOS")
data.add("Cardano")
data.add("Stellar")
data.add("IOTA")
data.add("Dash")
data.add("Monero")
data.add("TRON")
data.add("NEM")
data.add("ICON")
data.add("Bitcoin Gold")
data.add("Zcash")
data.add("Verge")
val adapter = AddSearchListAdapter(this, data)
listView = findViewById(R.id.listview_activity_add_search)
listView.adapter = adapter
}
...
}Thiết lập ListView đã sẵn sàng!

SearchView
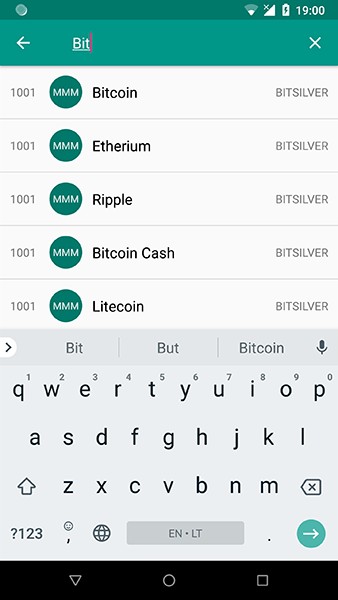
Trong cùng một màn hình với tất cả các loại tiền điện tử được liệt kê, chúng tôi cũng cần thêm SearchView. Tìm kiếm sẽ là một chức năng hữu ích cần có cho bất kỳ người dùng nào muốn tìm một loại tiền điện tử cụ thể bằng cách nhập tên của nó. Đối với phần này, chúng tôi sẽ không xây dựng đầy đủ chức năng mà chỉ thực hiện phần hình ảnh của nó. Làm theo các bước sau để thêm SearchView vào dự án:
1. Khai báo cấu hình có thể tìm kiếm trong XML.
Tệp cấu hình có thể tìm kiếm phải được thêm vào thư mục res của bạn có tên là xml. Tại đây, bạn có thể chỉ định các thuộc tính cho thành phần SearchView của mình để xác định cách nó hoạt động.
<searchable
xmlns:android="https://schemas.android.com/apk/res/android"
android:label="@string/app_name"
android:hint="@string/search_hint">
</searchable>2. Tạo hoạt động mới sẽ trở thành hoạt động có thể tìm kiếm của chúng tôi.
Chúng tôi sẽ tạo hoạt động trống mới mở rộng AppCompatActivity() . Chúng tôi sẽ đặt tên cho nó là AddSearchActivity .
3. Chỉ định hoạt động mới được tạo trong tệp kê khai Android để có thể tìm kiếm được.
<manifest xmlns:android="https://schemas.android.com/apk/res/android"
package="com.baruckis.mycryptocoins">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
...
<activity
android:name=".AddSearchList.AddSearchActivity"
android:launchMode="singleTop"
android:parentActivityName=".MainList.MainActivity"
android:theme="@style/AppTheme.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.SEARCH" />
</intent-filter>
<meta-data
android:name="android.app.searchable"
android:resource="@xml/searchable" />
</activity>
...
</application>
</manifest>
Chúng tôi sẽ để hệ thống Android xử lý quá trình tìm kiếm. Đó là lý do tại sao chúng tôi thêm tìm kiếm hành động có ý định và siêu dữ liệu trong phần tử hoạt động của AddSearchActivity . Siêu dữ liệu có tên và tài nguyên được liên kết với tệp cấu hình có thể tìm kiếm được nằm trong thư mục res / xml.
4. Tạo menu tìm kiếm.
Bên trong thư mục res / menu, chúng ta sẽ tạo một tệp tài nguyên menu.
<menu xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto">
<item
android:id="@+id/search"
android:icon="@drawable/ic_search"
android:title="@string/action_search"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="ifRoom|collapseActionView" />
</menu>5. Thêm menu tìm kiếm vào hoạt động.
Chúng tôi sẽ thêm tiện ích tìm kiếm Android làm chế độ xem hành động trên menu.
class AddSearchActivity : AppCompatActivity() {
...
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
menuInflater.inflate(R.menu.menu_search, menu)
val searchManager = getSystemService(Context.SEARCH_SERVICE) as SearchManager
val searchView = menu?.findItem(R.id.search)?.actionView as SearchView
searchView.setSearchableInfo(searchManager.getSearchableInfo(componentName))
searchView.maxWidth = Integer.MAX_VALUE
return true
}
}Bây giờ Chế độ xem tìm kiếm được thêm vào hoạt động. Vẫn còn chức năng tìm kiếm không hoạt động. Nhưng chúng tôi đã triển khai nó như chúng tôi muốn cho phần này.

Cài đặt
Nếu bạn muốn tạo một ứng dụng Android hiện đại, tôi khuyên bạn nên bao gồm màn hình cài đặt và cấp quyền truy cập vào cài đặt ứng dụng cho người dùng. Bao gồm cài đặt trong ứng dụng của bạn cung cấp cho người dùng của bạn quyền kiểm soát một số chức năng của ứng dụng của bạn, điều này giúp họ hạnh phúc hơn. Giờ đây, họ kiểm soát cách ứng dụng hoạt động. Vì vậy, chúng tôi cũng sẽ tạo một màn hình cài đặt cho ứng dụng My Crypto Coins.

Bạn có thể tạo màn hình cài đặt với mẫu Android Studio và nó sẽ tạo tất cả mã bạn cần. Theo mặc định tại thời điểm viết bài đăng blog này, hoạt động cài đặt được tạo với các tiêu đề tùy chọn. Đó không phải là những gì chúng tôi muốn đối với một ứng dụng nhỏ như vậy mà lúc đầu chúng tôi dự định chỉ có một số cài đặt.

Do đó, chúng tôi sẽ xây dựng mọi thứ theo cách thủ công. Màn hình cài đặt được thiết kế với bố cục giống như XML. Hãy thực hiện từng bước để chỉ tạo lại phần hình ảnh cho bài đăng blog này:
1. Tạo tệp XML màn hình tùy chọn.
Chúng tôi sẽ tạo tệp XML màn hình tùy chọn, tệp này sẽ được đặt trong thư mục res / xml.
<PreferenceScreen xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools">
<PreferenceCategory android:title="@string/pref_general_category_title">
<ListPreference
android:defaultValue="@string/pref_default_language_value"
android:entries="@array/pref_language_list_entries"
android:entryValues="@array/pref_language_list_values"
android:icon="@drawable/ic_translate"
android:key="language_list"
android:summary="@string/pref_default_language_entry"
android:title="@string/pref_language_title"
tools:summary="@string/pref_default_language_entry" />
<ListPreference
android:defaultValue="@string/pref_default_fiat_currency_value"
android:entries="@array/pref_fiat_currency_list_entries"
android:entryValues="@array/pref_fiat_currency_list_values"
android:icon="@drawable/ic_cash"
android:key="fiat_currency_list"
android:summary="@string/pref_default_fiat_currency_entry"
android:title="@string/pref_fiat_currency_title"
tools:summary="@string/pref_default_fiat_currency_entry" />
<ListPreference
android:defaultValue="@string/pref_default_date_format_value"
android:entries="@array/pref_date_format_list_entries"
android:entryValues="@array/pref_date_format_list_values"
android:icon="@drawable/ic_date_range"
android:key="date_format_list"
android:summary="@string/pref_default_date_format_entry"
android:title="@string/pref_date_format_title"
tools:summary="@string/pref_default_date_format_entry" />
<SwitchPreference
android:defaultValue="true"
android:icon="@drawable/ic_calendar_clock"
android:key="24h_switch"
android:summary="@string/pref_24h_switch_summary"
android:title="@string/pref_24h_switch_title" />
</PreferenceCategory>
<PreferenceCategory android:title="@string/pref_support_category_title">
<Preference
android:icon="@drawable/ic_star"
android:title="@string/pref_rate_app_title" />
<Preference
android:icon="@drawable/ic_share"
android:title="@string/pref_share_app_title" />
<Preference
android:icon="@drawable/ic_attach_money"
android:summary="@string/pref_donate_view_summary"
android:title="@string/pref_donate_view_title" />
<Preference
android:icon="@drawable/ic_currency_btc"
android:summary="@string/pref_donate_crypto_summary"
android:title="@string/pref_donate_crypto_title" />
</PreferenceCategory>
<PreferenceCategory android:title="@string/pref_support_about_title">
<Preference
android:icon="@drawable/ic_web"
android:summary="@string/pref_website_summary"
android:title="@string/pref_website_title" />
<Preference
android:icon="@drawable/ic_human_greeting"
android:summary="@string/pref_author_summary"
android:title="@string/pref_author_title" />
<Preference
android:icon="@drawable/ic_github_circle"
android:summary="@string/pref_source_summary"
android:title="@string/pref_source_title" />
<Preference
android:icon="@drawable/ic_file_multiple"
android:title="@string/pref_open_source_title" />
<Preference
android:icon="@drawable/ic_copyright"
android:summary="@string/pref_license_summary"
android:title="@string/pref_license_title" />
<Preference
android:icon="@drawable/ic_info_outline"
android:summary="@string/pref_app_summary"
android:title="@string/pref_app_title" />
</PreferenceCategory>
</PreferenceScreen>2. Tạo phân đoạn tùy chọn.
Sau đó, chúng ta nên tạo một đoạn trống đơn giản - SettingsFragment , sẽ mở rộng PreferenceFragment() . Phân đoạn này sẽ tạo các tùy chọn từ tài nguyên XML mà chúng tôi đã tạo. Trong tương lai, phân đoạn này sẽ chứa tất cả các phương thức cần thiết để tăng cường cài đặt XML. Nó cũng sẽ cung cấp các cuộc gọi lại khi cài đặt được thay đổi.
class SettingsFragment : PreferenceFragment() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
addPreferencesFromResource(R.xml.pref_main);
}
}3. Tạo hoạt động tùy chọn.
Khi phân đoạn cài đặt đã sẵn sàng, hãy tạo hoạt động mới - AppCompatPreferenceActivity , mở rộng PreferenceActivity() . Lớp này cung cấp khả năng tương thích trên tất cả các thiết bị và phiên bản.
abstract class AppCompatPreferenceActivity : PreferenceActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
delegate.installViewFactory()
delegate.onCreate(savedInstanceState)
super.onCreate(savedInstanceState)
}
override fun onPostCreate(savedInstanceState: Bundle?) {
super.onPostCreate(savedInstanceState)
delegate.onPostCreate(savedInstanceState)
}
val supportActionBar: ActionBar?
get() = delegate.supportActionBar
fun setSupportActionBar(toolbar: Toolbar?) {
delegate.setSupportActionBar(toolbar)
}
override fun getMenuInflater(): MenuInflater {
return delegate.menuInflater
}
override fun setContentView(@LayoutRes layoutResID: Int) {
delegate.setContentView(layoutResID)
}
override fun setContentView(view: View) {
delegate.setContentView(view)
}
override fun setContentView(view: View, params: ViewGroup.LayoutParams) {
delegate.setContentView(view, params)
}
override fun addContentView(view: View, params: ViewGroup.LayoutParams) {
delegate.addContentView(view, params)
}
override fun onPostResume() {
super.onPostResume()
delegate.onPostResume()
}
override fun onTitleChanged(title: CharSequence, color: Int) {
super.onTitleChanged(title, color)
delegate.setTitle(title)
}
override fun onConfigurationChanged(newConfig: Configuration) {
super.onConfigurationChanged(newConfig)
delegate.onConfigurationChanged(newConfig)
}
override fun onStop() {
super.onStop()
delegate.onStop()
}
override fun onDestroy() {
super.onDestroy()
delegate.onDestroy()
}
override fun invalidateOptionsMenu() {
delegate.invalidateOptionsMenu()
}
private val delegate: AppCompatDelegate by lazy {
AppCompatDelegate.create(this, null)
}
}4. Tạo hoạt động cài đặt.
class SettingsActivity : AppCompatPreferenceActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setupActionBar()
fragmentManager.beginTransaction().replace(android.R.id.content, SettingsFragment()).commit()
}
private fun setupActionBar() {
supportActionBar?.setDisplayHomeAsUpEnabled(true)
}
override fun onMenuItemSelected(featureId: Int, item: MenuItem): Boolean {
val id = item.itemId
if (id == android.R.id.home) {
if (!super.onMenuItemSelected(featureId, item)) {
NavUtils.navigateUpFromSameTask(this)
}
return true
}
return super.onMenuItemSelected(featureId, item)
}
}5. Thêm mục cài đặt vào menu chính.
<menu xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
tools:context="com.baruckis.mycryptocoins.MainList.MainActivity">
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="@string/action_settings"
app:showAsAction="never" />
</menu>6. Khởi chạy hoạt động cài đặt mới được tạo khi cài đặt được chọn từ menu mục bổ sung.
class MainActivity : AppCompatActivity() {
...
override fun onCreateOptionsMenu(menu: Menu): Boolean {
// Inflate the menu; this adds items to the action bar if it is present.
menuInflater.inflate(R.menu.menu_main, menu)
return true
}
override fun onOptionsItemSelected(item: MenuItem): Boolean {
return when (item.itemId) {
R.id.action_settings -> {
startActivity(Intent(this@MainActivity, SettingsActivity::class.java));
return true
}
else -> super.onOptionsItemSelected(item)
}
}
}7. Chỉ định hoạt động cài đặt mới được tạo trong tệp kê khai Android.
<manifest xmlns:android="https://schemas.android.com/apk/res/android"
package="com.baruckis.mycryptocoins">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
...
<activity
android:name=".Settings.SettingsActivity"
android:label="@string/title_activity_settings"
android:parentActivityName=".MainList.MainActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="com.baruckis.mycryptocoins.MainList.MainActivity" />
</activity>
</application>
</manifest>Xin chúc mừng, cuối cùng bạn có thể khởi chạy cài đặt từ mục menu của thanh công cụ.

Sử dụng thư viện của bên thứ 3 - Nút xem hình tròn lật kiểu Gmail
OK, có nhiều ý kiến khác nhau về việc sử dụng thư viện của bên thứ 3 - mã được tạo bởi một nhà phát triển không phải nhà cung cấp ban đầu của nền tảng phát triển. Một số người né tránh chúng vì không bao giờ rõ họ sẽ được hỗ trợ trong bao lâu và mức độ như thế nào. Trong khi đó những người khác sử dụng chúng vì chúng có thể đẩy nhanh quá trình phát triển.
Quyết định sử dụng chúng nên tùy thuộc vào trường hợp cụ thể của bạn. Bạn nên tự mình điều tra thư viện và xác định xem nó có đủ linh hoạt để đáp ứng mọi yêu cầu của bạn hay không.
Đối với ứng dụng Tiền điện tử của tôi, có một tình huống mà tôi muốn tạo chế độ xem hình ảnh vòng tròn. Hình ảnh này sẽ hiển thị một biểu tượng tiền điện tử cụ thể bên trong hình tròn. Nhưng nếu biểu tượng không tồn tại, thì tôi muốn hiển thị ba chữ cái đầu tiên của mã tiền điện tử.
Bên cạnh tất cả những gì tôi muốn có thể chọn hình ảnh bằng cách nhấp vào chúng. Lựa chọn phải được trình bày dưới dạng hoạt ảnh xem lật ngắn.
Tất cả trải nghiệm người dùng mà tôi mô tả ban đầu không phải do tôi phát minh ra. Bạn có thể tìm thấy hành vi tương tự trên ứng dụng Gmail và nó trông thực sự tốt.

Nhưng chúng ta tạo ra nó như thế nào? Trên thực tế, chế độ xem hình ảnh vòng tròn thậm chí không phải là một thành phần mặc định mà bạn có thể tìm thấy trong bảng thành phần Android Studio.
Bạn có thể đi con đường khó khăn và cố gắng tự mình tạo ra mọi thứ, nhưng điều này có thể lãng phí thời gian và năng lượng. Thay vào đó, bạn có thể chọn triển khai một trong nhiều thư viện mã nguồn mở được tạo riêng cho việc đó.
Đối với yêu cầu UI / UX của tôi, tôi đã tìm thấy một thư viện trên GitHub davideas / FlipView. Sau một số cuộc điều tra, tôi quyết định rằng nó thực sự được làm một cách chuyên nghiệp. Nó rất dễ thực hiện và được hỗ trợ đủ lâu để thử. Vì vậy, để bắt đầu sử dụng nó, chúng tôi sẽ làm theo các bước đơn giản sau:
1. Thêm phụ thuộc.
Nhập thư viện vào dự án của bạn.
dependencies {
implementation 'eu.davidea:flipview:1.1.3'
}2. Sử dụng nó.
Định cấu hình FlipView với các thuộc tính ứng dụng thông thường và tùy chỉnh của Android. Điều đó có dễ dàng không?
<android.support.v7.widget.CardView xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
...
<eu.davidea.flipview.FlipView
android:id="@+id/item_image_icon"
style="@style/FlipView"
android:clickable="true"
android:focusable="true"
app:layout_constraintBottom_toTopOf="@+id/item_ranking"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
...
</android.support.v7.widget.CardView>Vì vậy, đừng phát minh lại bánh xe. Luôn cân nhắc sử dụng thư viện nào đó trước để cung cấp kết quả nhanh hơn. Và nếu dự án của bạn trở nên lộn xộn, thì nguyên nhân không phải do các thư viện cũ mà là do bạn cấu trúc mã của mình tốt như thế nào. Nếu dự án của bạn đủ mô-đun thì sẽ không có vấn đề gì. Nhưng đó là một chủ đề riêng biệt và tôi sẽ nói về kiến trúc dự án trong các bài đăng blog sau.

Bản địa hóa với hỗ trợ RTL
Khi tôi quyết định tạo ứng dụng này, tôi đã đặt cho mình mục tiêu không chỉ tạo ra nó với giao diện người dùng tiếng Anh mặc định mà còn dịch nó sang tiếng mẹ đẻ của tôi, tiếng Lithuania, ngay từ khi bắt đầu phát triển.
Mục tiêu này dẫn tôi đến việc tìm hiểu về bản địa hóa trong Android. Những gì tôi đã tìm thấy là thêm hỗ trợ cho nhiều ngôn ngữ là rất dễ dàng. Như tôi đã đề cập trước đây, trước tiên bạn cần tách tất cả các chuỗi của mình thành tệp string.xml. Sau đó, bạn có thể khởi chạy công cụ Trình chỉnh sửa bản dịch bên trong Android Studio. Điều này sẽ cho phép bạn thêm hỗ trợ ngôn ngữ mới.

Bạn sẽ thấy rằng giao diện rất trực quan. Bây giờ bạn cần dịch từng chuỗi từ tệp string.xml của mình sang một ngôn ngữ mới. Một tệp mới sẽ được IDE tạo trong thư mục riêng biệt. Ví dụ:đối với ngôn ngữ Lithuania, nó là values-lt/strings.xml . Đó là nó! ?
Nếu bạn chuyển ngôn ngữ hệ thống của thiết bị Android sang ngôn ngữ bạn vừa dịch rồi chạy ứng dụng của mình, tất cả giao diện người dùng sẽ tự động được cập nhật thành các bản dịch của bạn. Hơn nữa, đối với ứng dụng My Crypto Coins, sau này tôi dự định thêm khả năng chuyển đổi ngôn ngữ trong thời gian chạy. Đó là lý do tại sao bạn sẽ thấy trình chuyển đổi ngôn ngữ bên trong màn hình cài đặt.

Việc dịch ứng dụng của bạn sang các ngôn ngữ khác nhau chắc chắn sẽ mở rộng lượng khán giả của bạn. Tại sao không đi xa hơn bằng cách thêm hỗ trợ cho một số ngôn ngữ đặc biệt được viết từ Phải sang Trái (RTL) - như tiếng Ả Rập, tiếng Do Thái hoặc tiếng Ba Tư.

Thực ra để thêm hỗ trợ RTL không khó chút nào. Chỉ cần thêm thuộc tính hỗ trợ vào tệp kê khai của bạn:
<manifest xmlns:android="https://schemas.android.com/apk/res/android"
package="com.baruckis.mycryptocoins">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
...
</application>
</manifest>Xin chúc mừng, ứng dụng của bạn hiện hỗ trợ RTL. Tuy nhiên, bạn không thể tin tưởng một cách mù quáng rằng mọi thứ sẽ hoạt động bình thường ngay lập tức. Bạn nên tự mình kiểm tra xem nó được hỗ trợ như thế nào. Để làm điều đó, hãy chọn một trong các ngôn ngữ RTL làm ngôn ngữ thiết bị chính của bạn.
Một số mẹo cho RTL:
- Trong tất cả các bố cục của mình, bạn sẽ cần thay thế tất cả
LeftvàRightthuộc tính bố cục vớiStartvàEndtương đương. Ví dụ:android:paddingLeftnên được thay thế bằngandroid:paddingStart. - Nếu bạn không có một thẻ có thể kéo đặc biệt cho RTL, có lẽ bạn muốn phản chiếu những cái hiện tại của mình bằng một
autoMirroredđặc biệt thuộc tính.
<vector xmlns:android="https://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:autoMirrored="true"
android:tint="@color/colorForPreferenceIcon"
android:viewportHeight="24.0"
android:viewportWidth="24.0">
<path
android:fillColor="#FF000000"
android:pathData="M1.5,4V5.5C1.5,9.65 3.71,13.28 7,15.3V20H22V18C22,15.34 16.67,14 14,14C14,14 13.83,14 13.75,14C9,14 5,10 5,5.5V4M14,4A4,4 0 0,0 10,8A4,4 0 0,0 14,12A4,4 0 0,0 18,8A4,4 0 0,0 14,4Z" />
</vector>- Nếu có những nơi nhất định bạn cần phải có LTR thay vì RTL, bạn cũng có thể làm điều đó. Ví dụ:để buộc bất kỳ bố cục nào thành LTR, chỉ cần thêm
android:layoutDirection="ltr"theo quan điểm đó. Nếu bạn cần buộc hướng văn bản bên trong chế độ xem văn bản hơn sử dụngandroid:textDirection="ltr".

Nhân tiện, khi sử dụng Translations Editor, có một tính năng rất hữu ích để đặt một dịch vụ dịch thuật chuyên nghiệp. Ngay cả khi cá nhân tôi không biết gì về ngôn ngữ Hebrew, tôi vẫn đặt cho mình mục tiêu là thêm hỗ trợ cho ngôn ngữ này như một ngôn ngữ RTL mẫu cho dự án Tiền điện tử của tôi. Vì vậy, tính năng này có vẻ là một ý tưởng thực sự hay để thử. Tôi đã đặt hàng bản dịch thành công từ tiếng Anh sang tiếng Do Thái trực tiếp từ IDE chỉ với một vài cú nhấp chuột.

Suy nghĩ cuối cùng
Trong phần thứ hai của loạt bài này, chúng tôi đã tạo tất cả các bố cục giao diện người dùng với một số mã ban đầu dựa trên các mô hình chi tiết. Tôi không muốn đi quá nhiều chi tiết vào mỗi chủ đề để không làm bạn nhầm lẫn. Mục tiêu của tôi là chỉ cho bạn cách nhìn một bức tranh lớn hơn, cách tập trung vào những chi tiết nhỏ trước và tránh những sai lầm tốn kém về sau.
Nếu bạn thấy điều gì đó chưa được bao phủ đủ tốt, hãy sử dụng nó như một điểm khởi đầu để thực hiện nghiên cứu của riêng bạn. Luôn có rất nhiều tài nguyên tốt trên web để học hỏi. ?
Kho lưu trữ
Bạn có thể tìm thấy tất cả các bố cục XML và mã được tạo cho phần này tại đây:
Xem nguồn trên GitHub
Ačiū! Cảm ơn vì đã đọc! Ban đầu tôi đã xuất bản bài đăng này cho blog cá nhân của mình www.baruckis.com vào ngày 14 tháng 5 năm 2018.
